Create a Beach Illustration in Adobe Illustrator

Did you also have fun creating the cityscape or lighthouse illustration? Well, I have good news for you. With summer in ... continue

Did you also have fun creating the cityscape or lighthouse illustration? Well, I have good news for you. With summer in ... continue

Years ago I created a lighthouse as part of an illustrated header for a web site. However, the illustration didn't get ... continue

Adobe Illustrator is a fantastic vector creation tool and you can create a lot of things without ever using the Pen ... continue

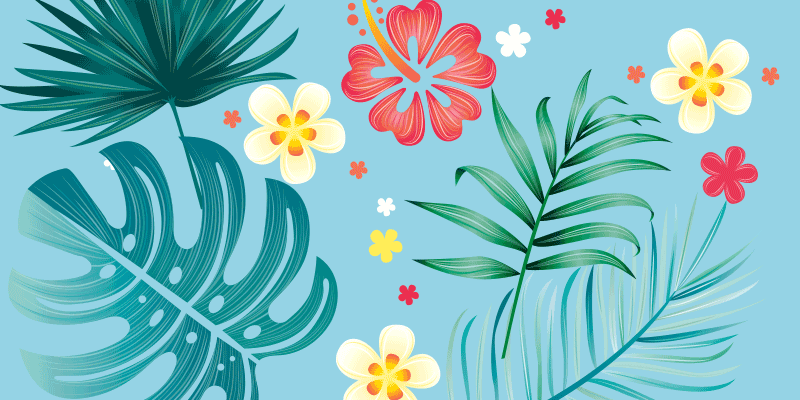
A while ago I designed a series of Samba Sol flip-flops. For one of the collections I designed a Hawaii version where I ... continue

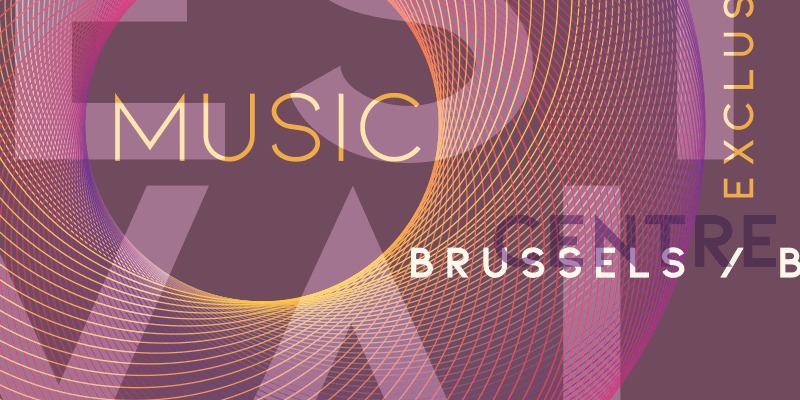
Complex looking graphics like spirographs look like they're difficult to create, but as I mentioned before, this can be ... continue

Adobe Illustrator is a fantastic vector creation tool and you can create a lot of things without ever using ... continue

Spirographs look complex, but most of them aren't that hard to create. As promised, here is a follow-up tutorial on how ... continue

It's that time of the year again, and so I thought it's the perfect opportunity to share a very quick & easy tutorial ... continue

There is a lot of beauty we can achieve in design using a bit of math and geometry. Think about the creation of ... continue

Today I'll share you how to create a colorful cityscape in Adobe Illustrator. You'll start from an Illustrator ... continue

Back in 2010, I wrote this same tutorial, but back then Adobe Illustrator didn't have a Pattern 'tool'. The ... continue

Ever wondered how you can mask a colorful pattern into letter shapes, while keeping the text editable? Sounds ... continue

Will it be a white Christmas? Yes it will, because we're going to creating a snowflake! It's time to have a bit of fun ... continue

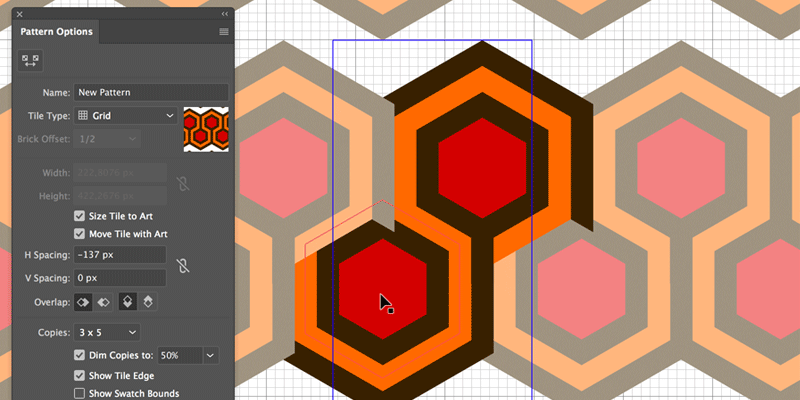
Geometrical shapes and patterns have always been my thing. I've used them in many of my creations and client ... continue