
Create a Cityscape in Adobe Illustrator
Another Step-by-Step Tutorial
Article written on Tuesday, 28 May 2019
- Requirements
- Adobe Illustrator CS6
- Level
- beginner
- Download
- Illustrator template file
Today I'll share you how to create a colorful cityscape in Adobe Illustrator. You'll start from an Illustrator template file, where I prepared the document for you including the colors I've used. We go step by step through the process, creating the sky, the grass, houses, trees, bushes, clouds… I show you several different, yet very simple techniques. Hope you are ready for this very extended tutorial. I promise it'll be fun, but before we jump right in, I share a bit of tips & info about how the illustration is set up ...
General setup
Below is an image that shows the general set up of the illustration. As you can see from the Layers panel, I've divided things up in stacking order, with the sky & ground as the bottom layer, and the bushes and the clouds in front as the top layers. When creating a scenery like this, it's a good thing to try to divide your layers up in such stacking order. In this case it's easy to organize things per category (trees, houses, bushes…), and then also separate items in front from items that go in the back e.g. I have bushes in front and I also have bushes (green) in the back.

The general setup of the illustration, showing the Layers panel's structure, with all the sub layered grouped objects
To get started download the Illustrator template file, or if you prefer to start from your own document, you can also just grab the Color Swatches from the ZIP file if you like, and load them into your document by choosing Open Swatch Library > Other Library... in the Swatches panel menu and browse to the swatches file.
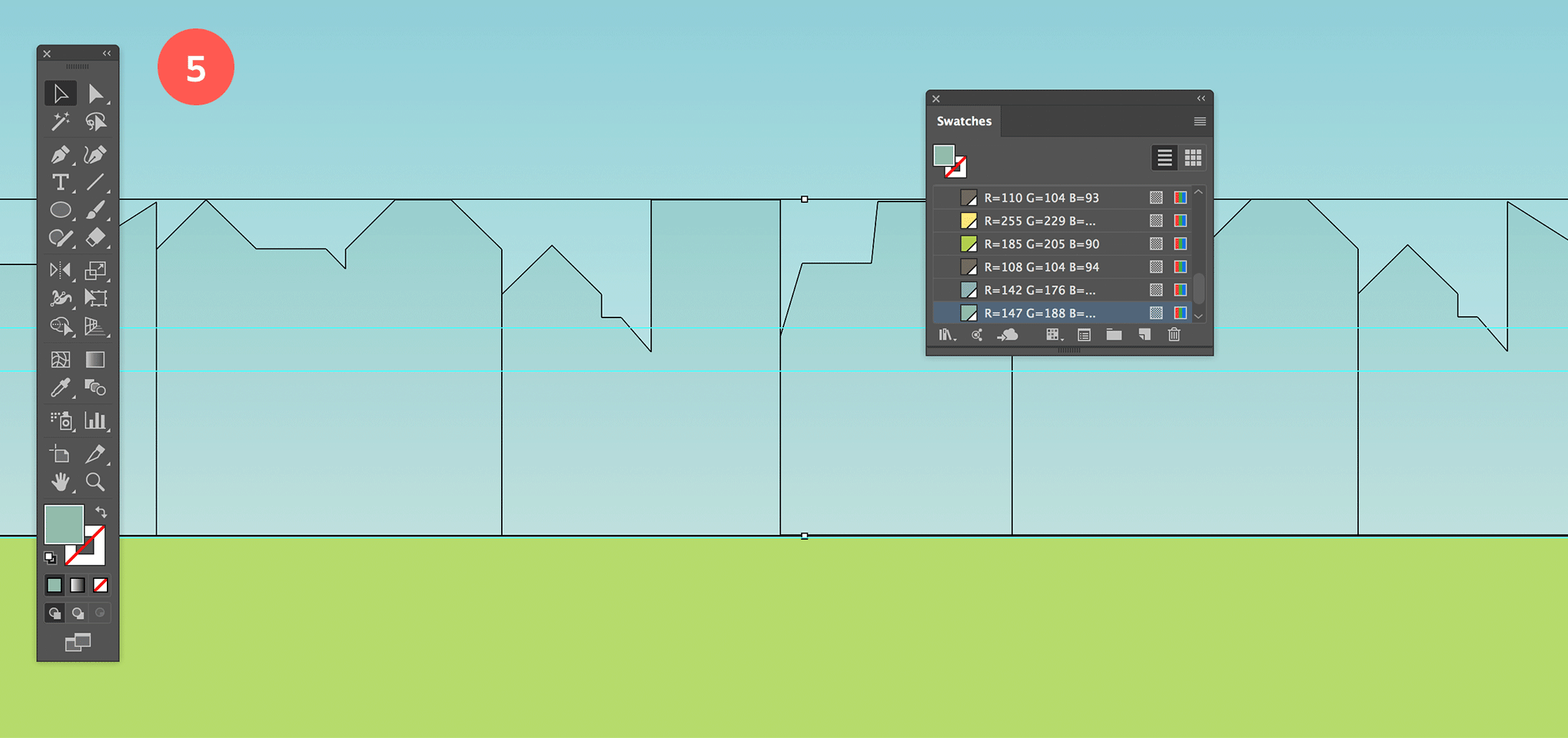
Global Swatches
I've used Global Swatches for all the colors. To turn a regular swatch into a Global Swatch you simply check the Global checkbox in the Swatch Options window that appears when you double click a swatch. You can recognize a Global Swatch from a regular one in the Swatches panel by the white triangle in the bottom right corner of the swatch icon. The advantage of using Global Swatches is that when you modify the color value of such swatch, all objects using that swatch are automatically updated. Another cool thing is that you can also use a percentage of the color. I use them all the time, because it saves me a tremendous amount of time, and it's also an easy way to experiment with color. After you've double clicked the swatch to edit the color, you move the color sliders, and see the change live happening everywhere the color is applied (of course with Preview check on). So here is my tip to you : use it whenever you can, it's pretty handy! In the middle of your process, you just select your artwork, and choose Add Used Colors from the Swatches panel menu and all colors in your artwork will be automatically added to the panel as Global Swatches.
Make it Snap!
Also important to mention before starting, is to make sure you have Smart Guides turned on. Almost everything in this illustration is best drawn with Smart Guides turned on, because this way you can align things very easily as Illustrator will give you visual clues when you align an object. Also make sure to enable Snap to Point. These two combined will make sure our object will also automatically snap into place where needed. You have Smart Guides on if you see the checkmark when you go to View > Smart Guides. Same for Snap to Point: go to View and make sure only Snap to Point is checked on.
That's it for now. So let's get started!
Create the Sky & Ground
Create the ground and the sky by drawing a rectangle for each, but first create a new layer by clicking the Create New Layer icon at the bottom of the Layers panel. Name it sky/ground.
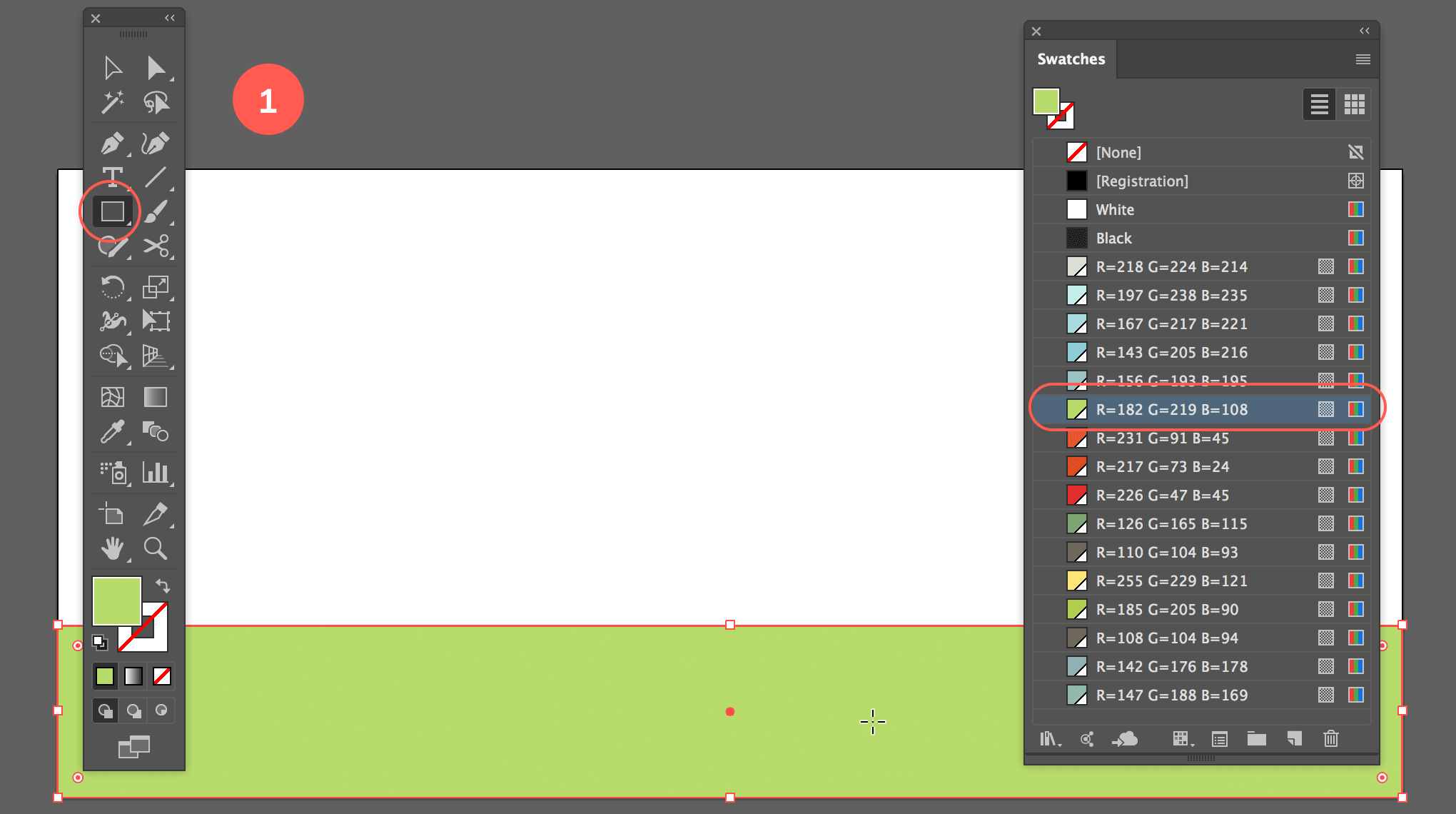
1. Draw a green rectangle for the ground
You can start with the ground which is a flat horizontal rectangle from left to right of your document. There is a guide in place that is the horizon. Your rectangle should snap when you are close towards the border of your document or near the guide. Apply a light green for the ground.

Draw a green rectangle at the bottom from left to right of your document using the horizontal guide as a reference.
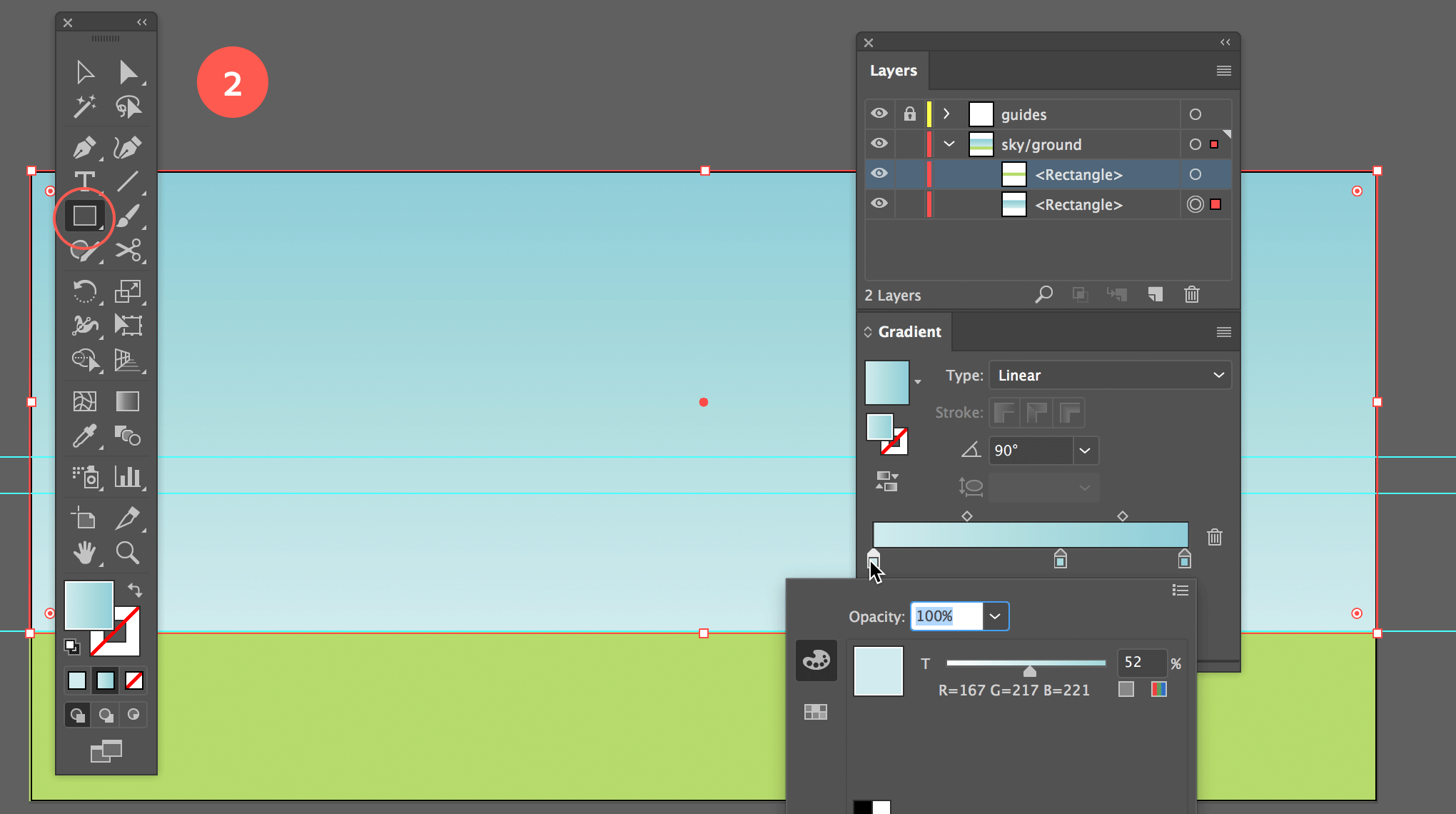
2. Draw another rectangle right above for the sky
Fill the rest of the document up with the rectangle for the sky. Apply the light blue gradient. With the rectangle still selected, go to Object > Arrange > Send to Back.

Draw another rectangle right above for the sky using a light blue gradient.
The Houses
Now we'll be creating the houses. First, lock the sky/ground layer in the Layer panel (clicking the lock icon on the left). Create a new layer like you did before. Make sure it sits above the sky/ground layer. If not, you can drag it into place in the Layers panel (grab the layer and drop it above the sky/ground). Name the new layer houses.
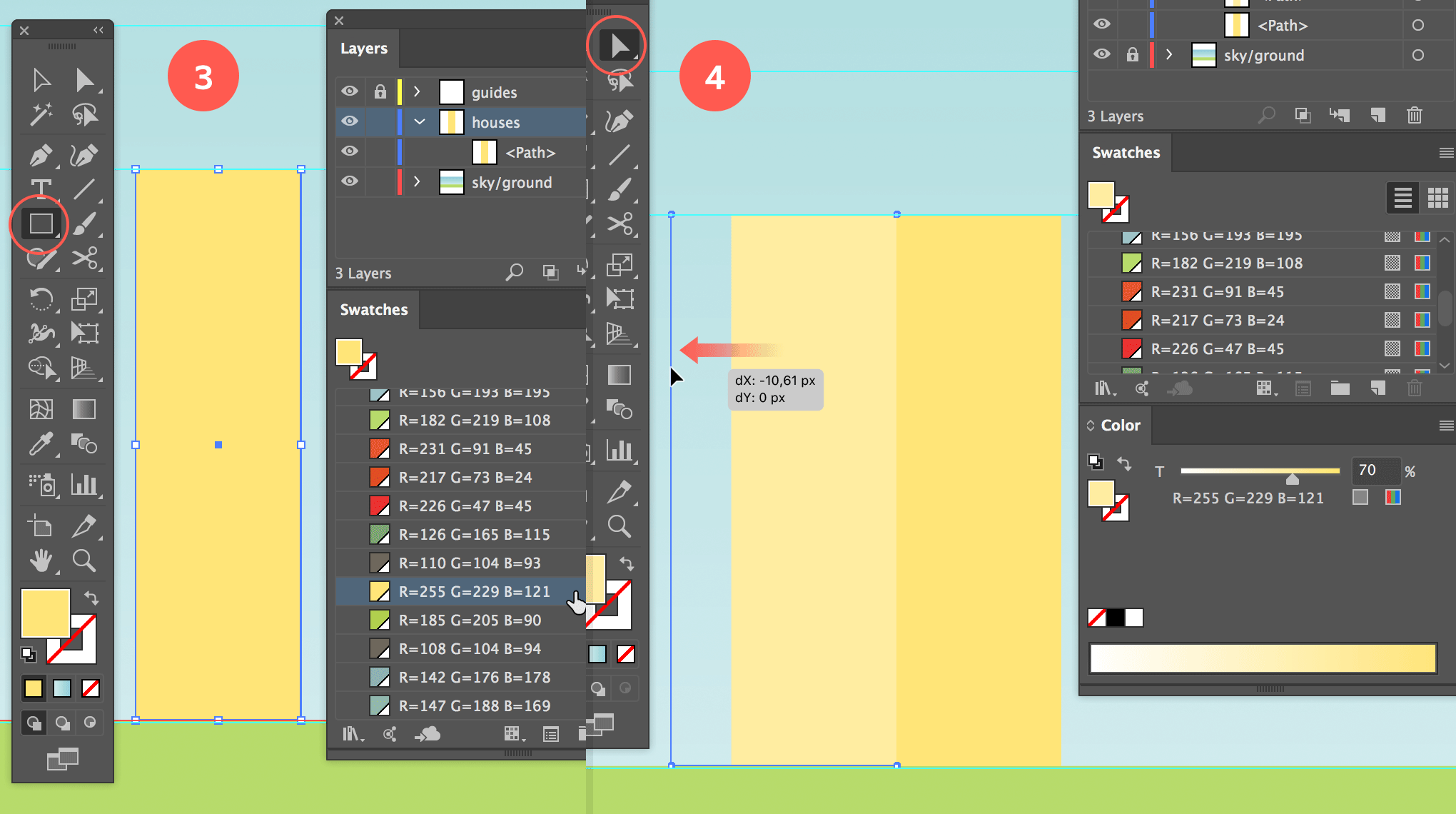
3. Create the walls: draw a vertical rectangle
Create a vertical rectangle as shown in the image below, and apply the yellow swatch.

Create the walls
4. Copy & Paste in Front
Copy the rectangle shape, and hit Cmd/Ctrl + f (Edit > Paste in Front). Start dragging the pasted rectangle to the left, and while dragging hold down the Shift key so you move it perfectly horizontal. Move it until it aligns perfectly with the right side of the original rectangle. It should snap on the side (when you see 'intersect' in green you're there, see image above). Give the rectangle an 80% yellow fill (drag slider to 80% in the Color panel).
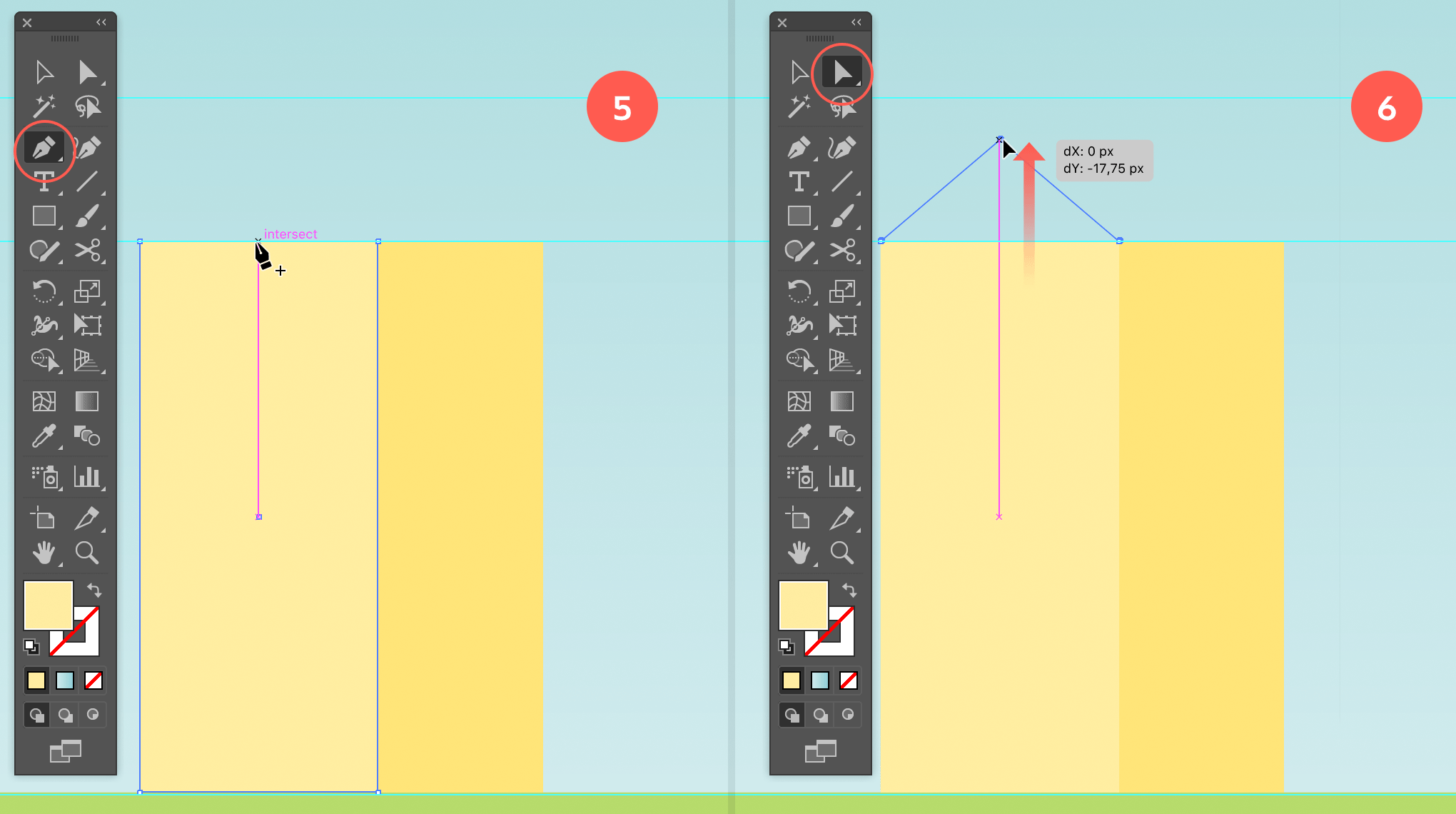
5. Create the roof: add anchor point
Select the Pen tool and hover with your cursor over the middle of the top border of the copied rectangle (as shown in the image above). You should get a visual clue (a vertical line and the word 'intersect') when you reach the middle. You should also get to see a plus sign to the bottom right of your pen cursor. Now click once to add the anchor point.

Create the roof by adding an anchor point at the top center, and by moving it up.
6. Move anchor point
Select the Direct Selection tool (white arrow), and click the newly created anchor point. Start dragging upwards, and while dragging hold down the Shift key so you move it perfectly vertically up. Stop dragging and release, when you think you reached a perfect 90° corner.
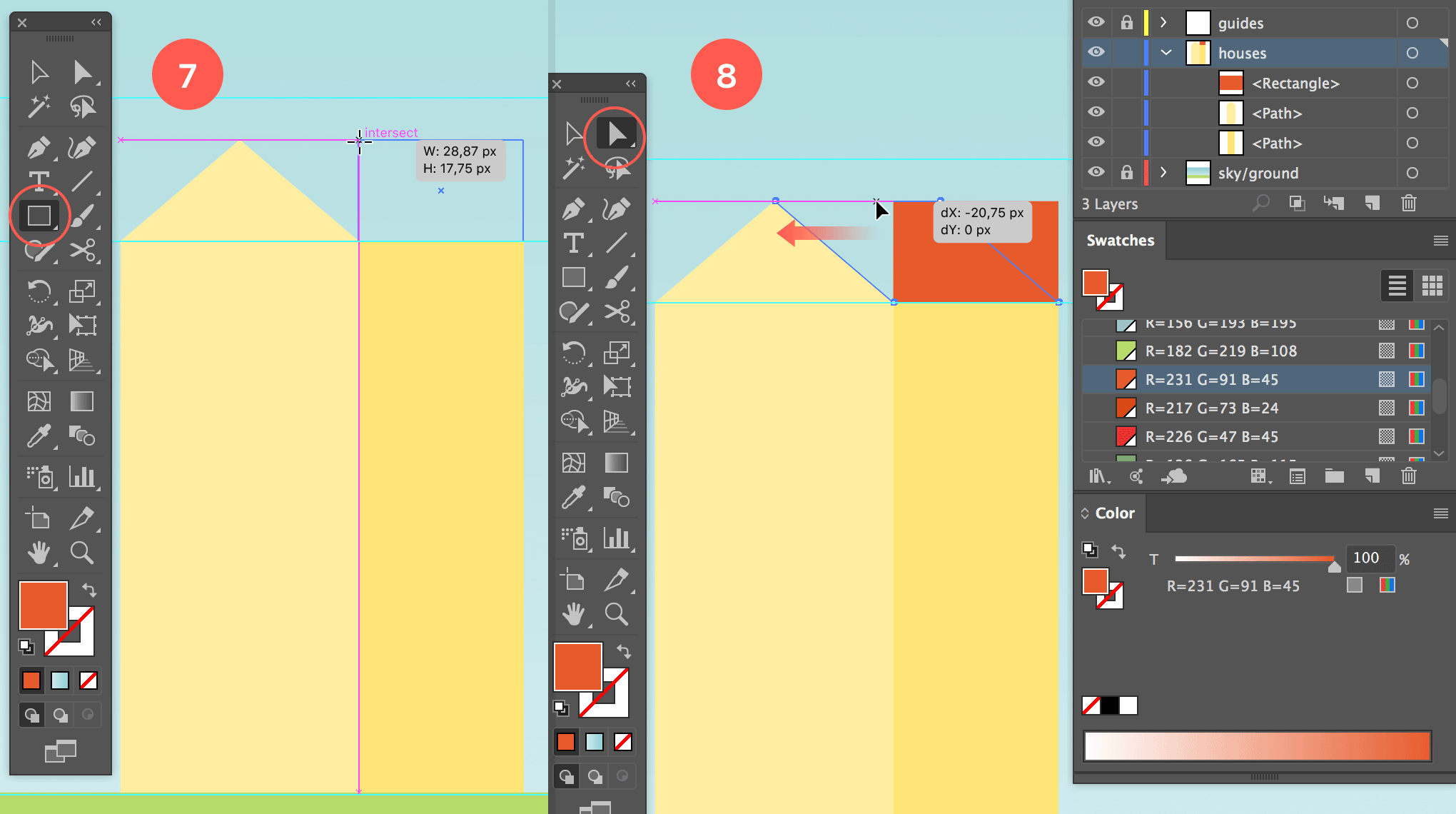
7. Finish the roof: draw an orange rectangle
Select the Rectangle tool again and draw a rectangle for the roof as show in the image above. Start from the bottom right (or left) corner and drag diagonal upwards to the top left (or right). You should get visual clues again from the Smart Guides to know exactly where to start and stop dragging (see image above). Apply the darker orange as fill for the roof.

Finish the roof.
8. Drag top border to the left
First deselect the rectangle by clicking on an empty space on your document. Now select the Direct Selection tool (white arrow) and click (+ hold down the mouse to start dragging) somewhere in the middle of the top border line of the rectangle. Drag the line to the left while holding down the Shift key. Always do this in this order: first click, hold down the mouse, start dragging, and then hold down the key(s). Then at the end, when you stop moving your mouse always make sure to first release the key(s), and then the mouse.
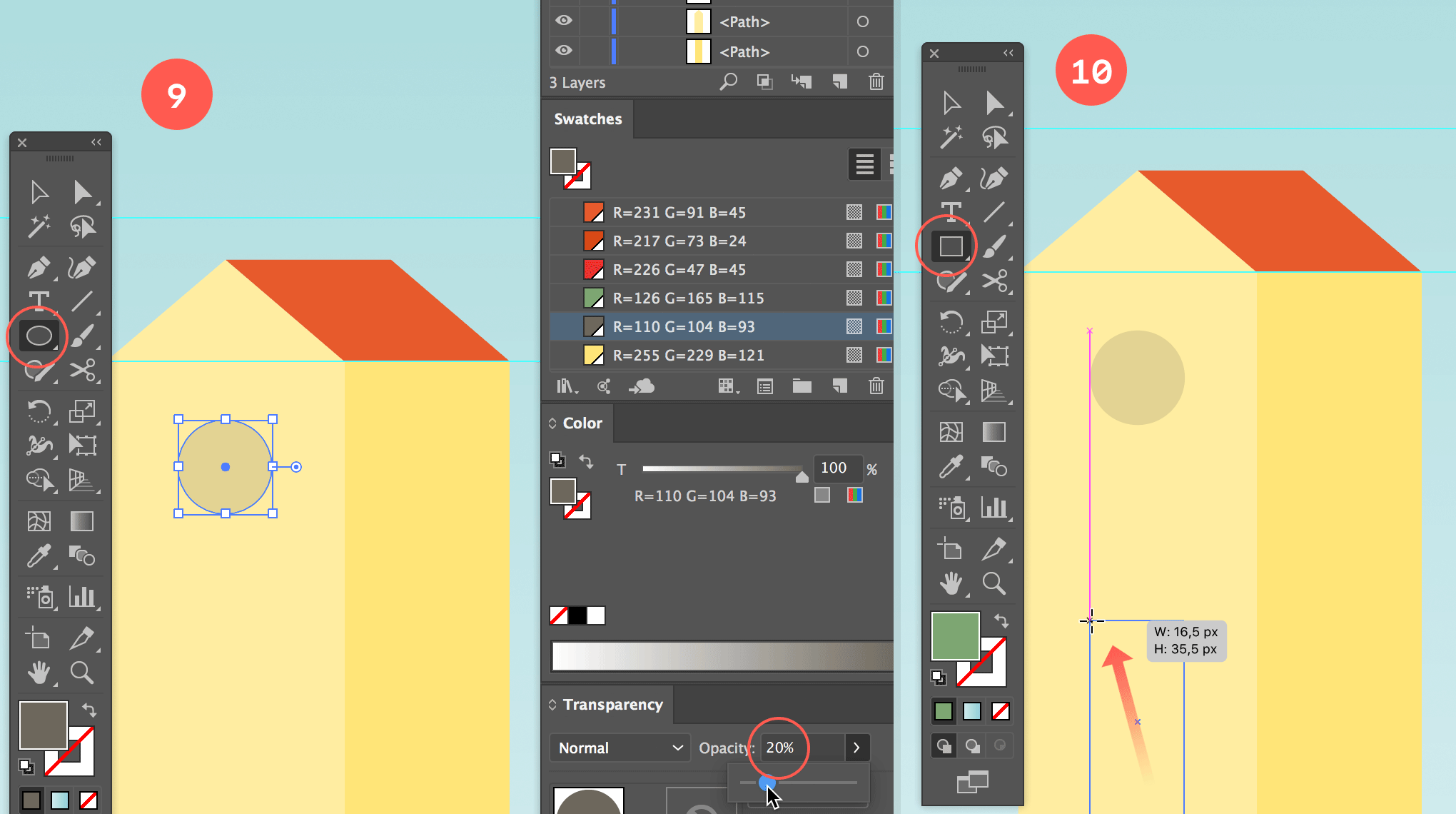
9. Create the window
Draw a circle for the window. Apply the brown grey as fill and give it 20% opacity (via the Transparency panel).

Add the window and the door
10. Create the door
Draw a vertical rectangle for the door. Start from the bottom right (or bottom left) and drag upwards to the top left (or top right) as shown in the image above. Apply the dark green as fill.
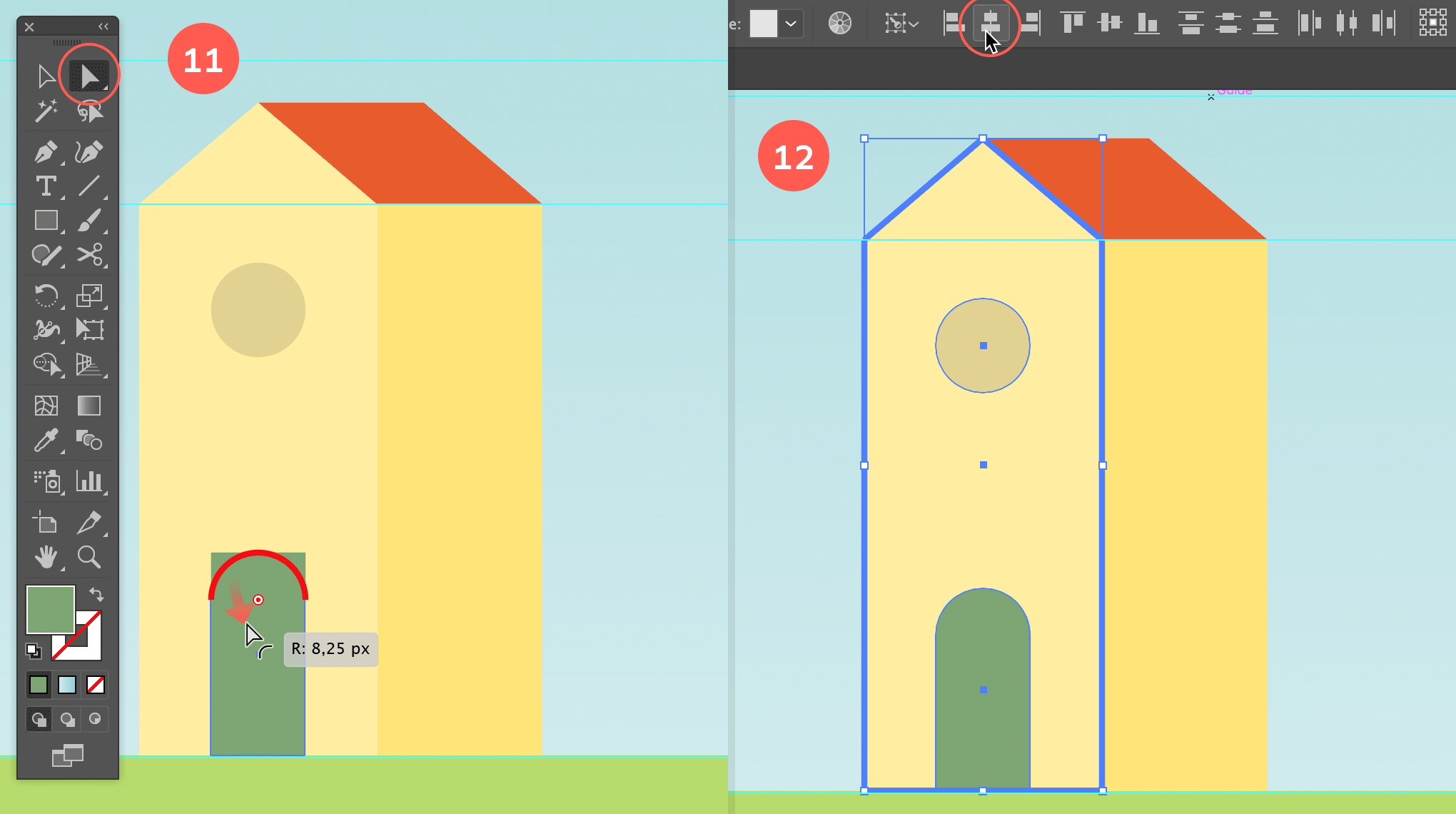
11. Make the door round
First deselect the object, and then select only the 2 top anchor points using the Direct Selection tool (white arrow): click in the first point, hold down shift, and then click in the second point. You should see the Live Corners widgets appear near the 2 corners. Click into one of them while holding down the mouse, and drag inwards down as shown in the image above until the top border line is fully round. I totally love this Illustrator feature. In case you decide later you want to go back to straight corners again, you can at all times. You just drag the corner widgets back outwards again.

Adjust the shape of the door and center align the window and the door with the front of the house
12. Center align the window and the door
Select the door, the window and the front of the house. Click again on the front shape, but this time without holding down the shift key. This will make this shape the target (or key object) to align to. So only the other objects can move into place. Now select the Horizontally Align Center option from the Control panel at the top. In case you don't see this bar, go to Window > Control.
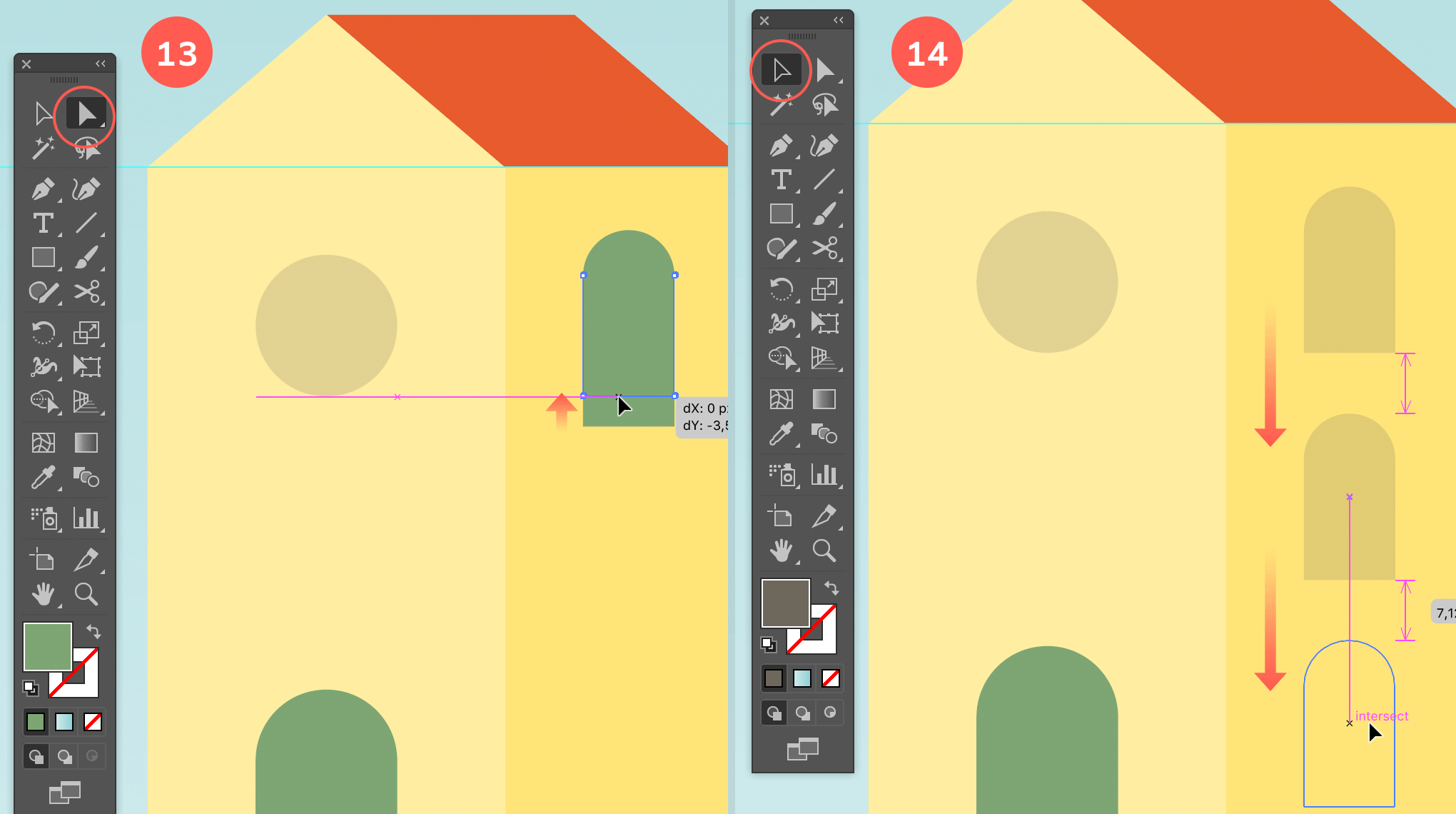
13. Add a few more windows
Copy & paste the door, and move the object to the left side of the house. Now select the bottom line of the shape (using the white arrow, make sure to deselect the object first). Select the line and move it vertically up holding down the Shift key. You can always temporarily lock the path of the wall of the house in the Layers panel. Click the triangle of the houses layer to reveal the paths, and click in the lock area (next to the eye) of the wall's path layer.

Add more windows on the right side of the house
14. Align the windows and give them the proper color
Apply the brown grey fill to the new window, and add a 20% opacity to it. Now duplicate the window twice. Hold down the Alt/Option + Shift keys while dragging. Do this twice, first for the second, and then for the third window. Select all 3 windows and select the Vertical Distribute Center option from the Control panel at the top. Now also select the wall (unlock its path layer first by clicking the lock icon again), make sure to click the wall again to make it the target/key object, and select the Horizontal Align Center option from the Control panel.
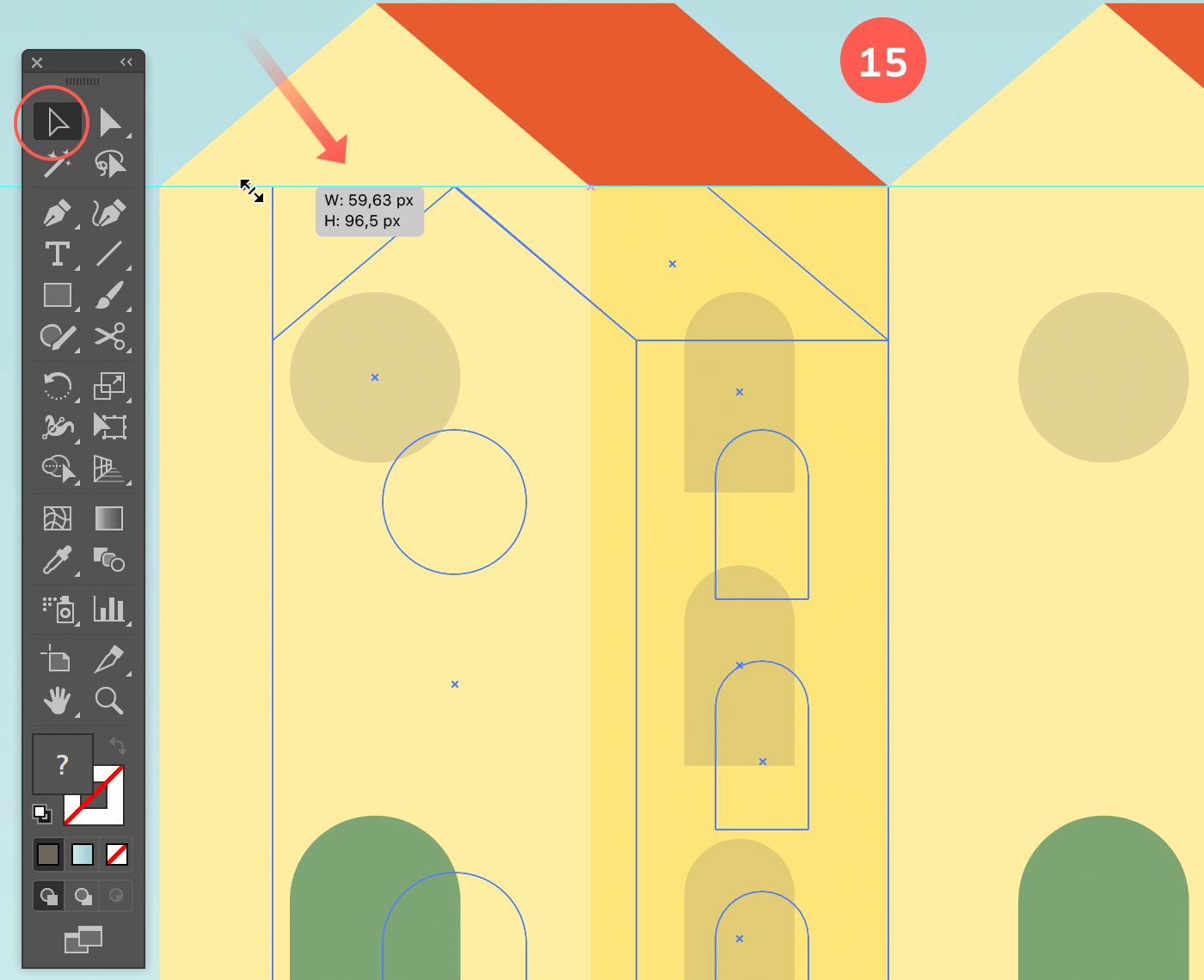
15. Create more houses
Our first house is created. Now we'll use this house as a starting point for some of the other houses by duplicating it. But first things first. We need to make sure everything stays well organized. So the first thing we'll do is grouping the different paths of this house. Select all objects: walls, door, windows etc. and hit Cmd/Ctrl + g (or go to Object > Group).

Duplicate the house to create a 2nd one
Now grab the Group layer in the Layers panel, and drag it over the Create New Layer icon at the bottom of the panel to duplicate it. Lock the original house/Group layer (btw you can double click the layer and rename it to 'house' if you prefer extra tidiness in your layers). Now hold down the Shift key and move the duplicated house to the left. Then make it slightly smaller, but hold down the Shift key to keep things in proportion.
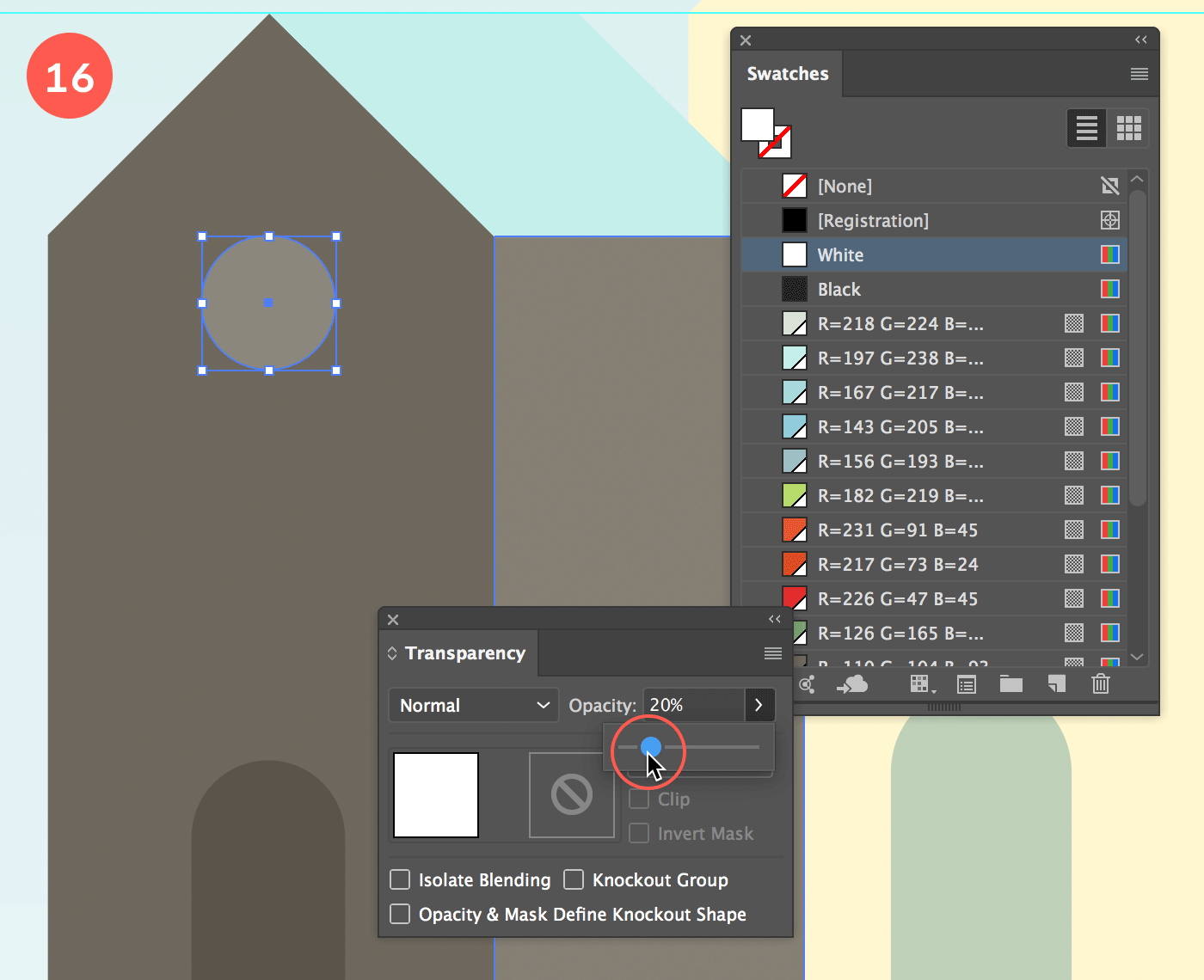
16. Apply the proper fill for the round window
Double click the house to go into Isolation mode. It makes the rest of your illustration slightly transparent and now you can select and modify each shape of the house without having to ungroup it first. So your grouped object stays perfectly in tact. Apply different colors to the walls, door and window. Remove the windows on the side wall. To leave Isolation mode you can hit the Escape key, or the arrow at the top right of your canvas.

Adjust the colors, and windows of the house to make it a different one.
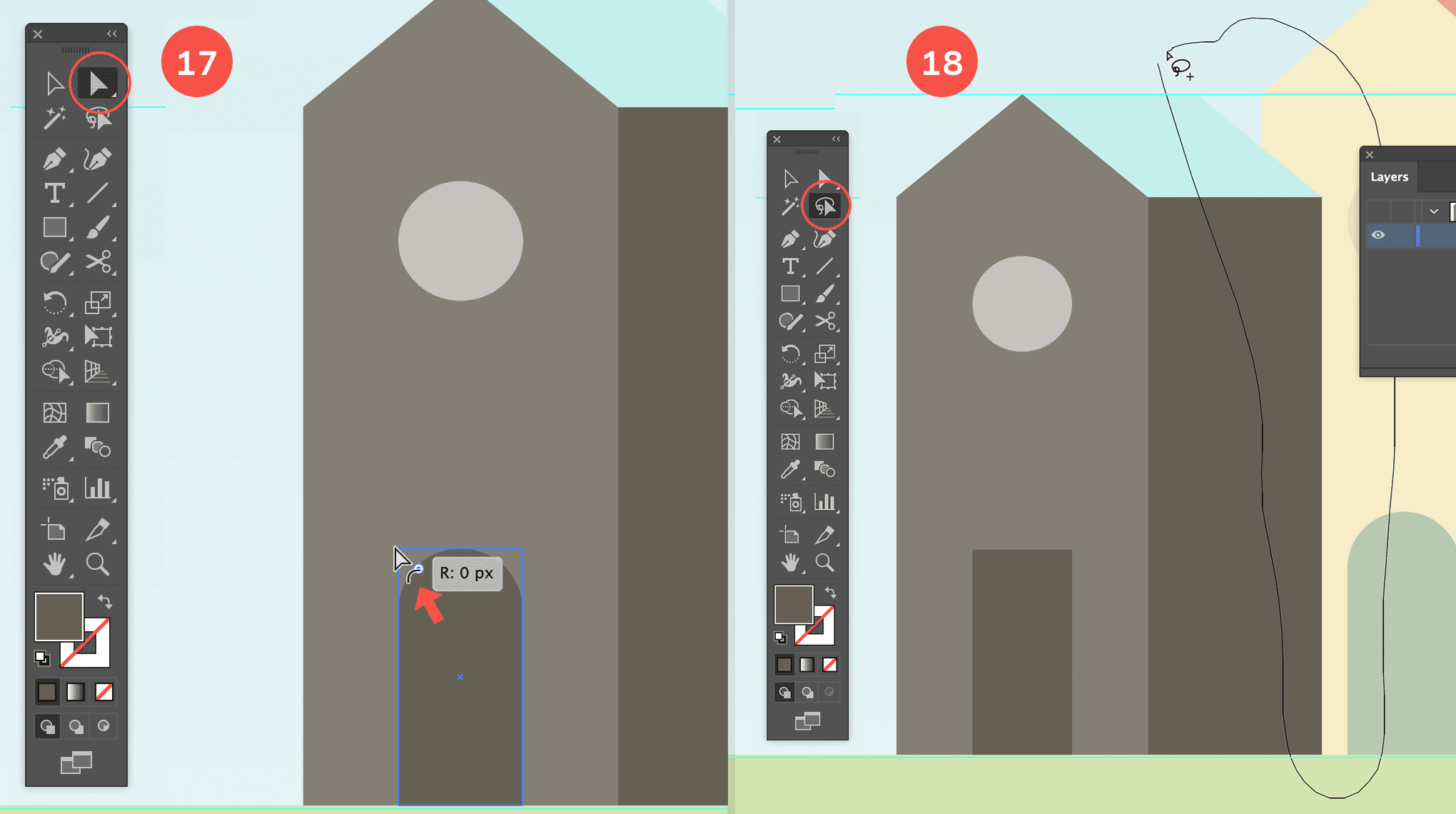
17. Adjust the door so it's a straight rectangle shape again
Remove the rounded corners on the door by selecting the 2 top anchor points first and by dragging the rounded corner circle diagonal outwards to the top left or right until the end when you have fully straight corners again.

Adjust the door, and select the right part of the house to resize it
18. Make the right side of the house wider
Make the right side of the house wider by selecting only the most right anchor points using the Lasso tool. Drag a selection as shown in the image above. Once selected, drag the anchor points to the right, holding down the Shift key, or you can also use the right arrow key.
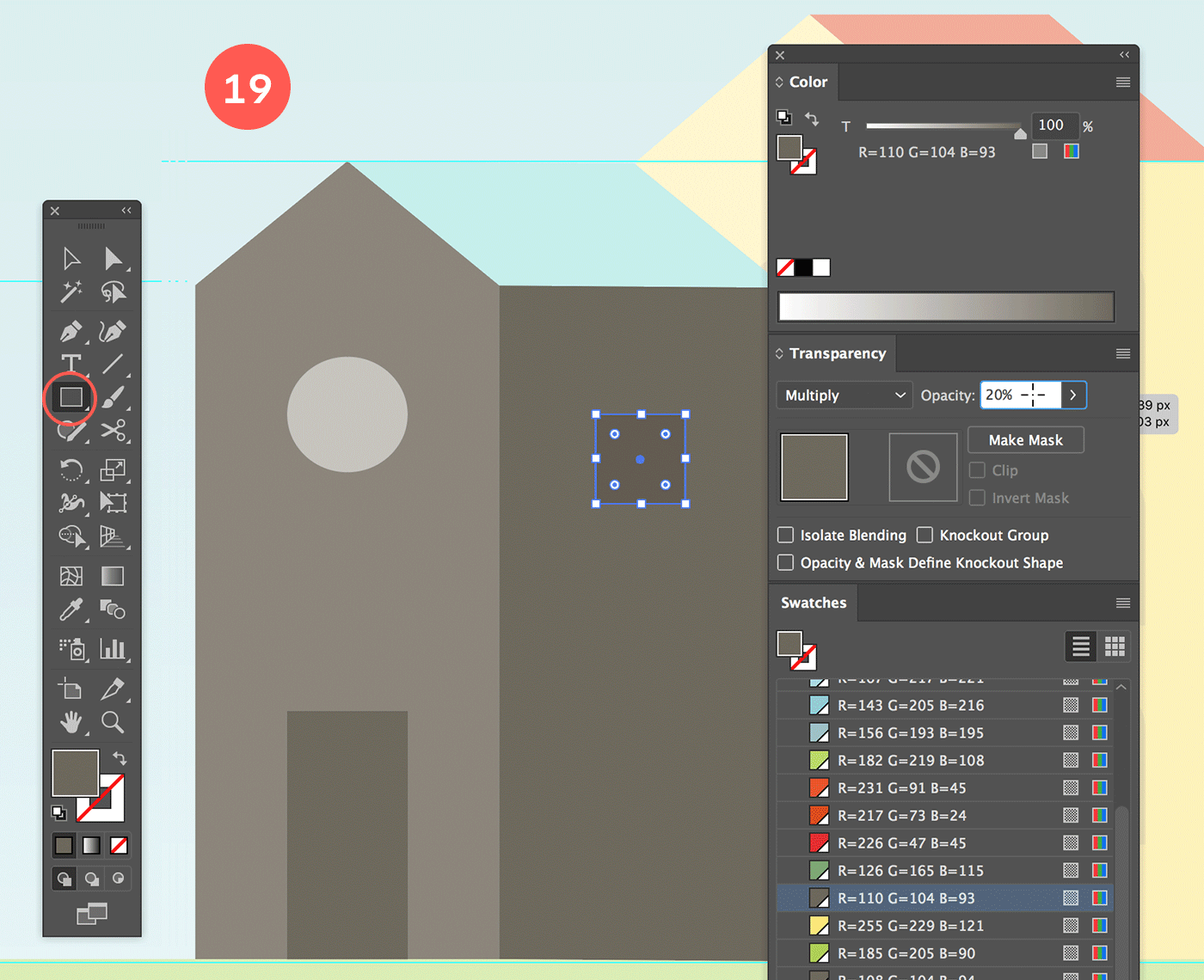
19. Add 2 square windows
Draw 2 square windows on the side wall. Use the brown grey as fill, and apply 20% opacity, in multiply transparency mode. Duplicate the first one like you did before so you end up with 2 windows, and use the same aligning technique as before to perfectly align the windows in the center of the side wall. The 2nd house is done. Now the 3rd house.

Add 2 square windows
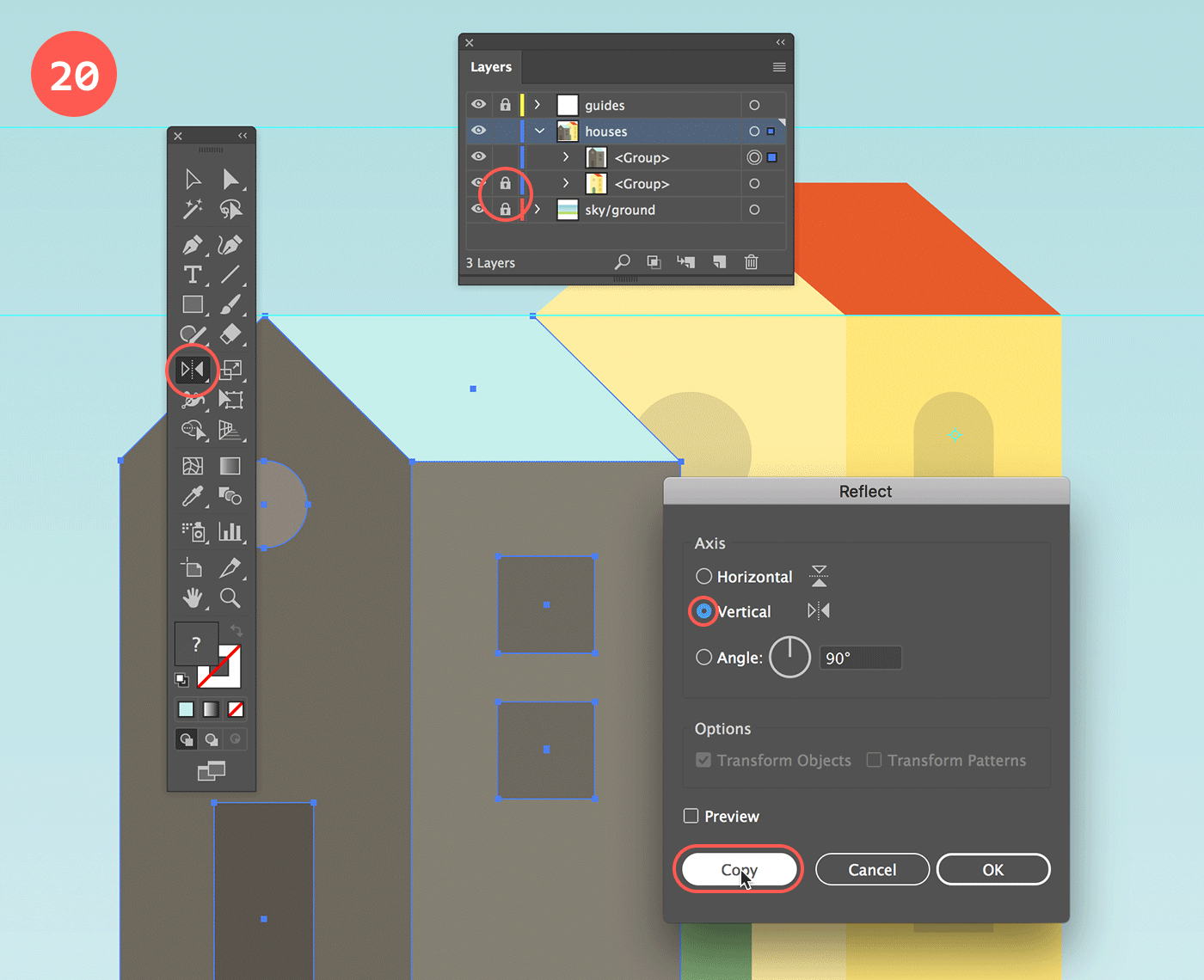
20. Copy reflect the house
Duplicate the house again like you did before via the Layers panel, but make sure you are out of Isolation mode first. Now move the new house to the right of the original house by holding down the Shift key. You can also just duplicate the group on your canvas if you prefer: hold down the Alt/Option + Shift key and move the duplicated object to the right of our first house. Now select the Reflect tool. Hold down the Alt/Option key and click somewhere in the center of the house. In the window that appears, choose Vertical Axis and hit OK. Remove the door and windows using the Direct Selection tool (white arrow).

Copy reflect the house
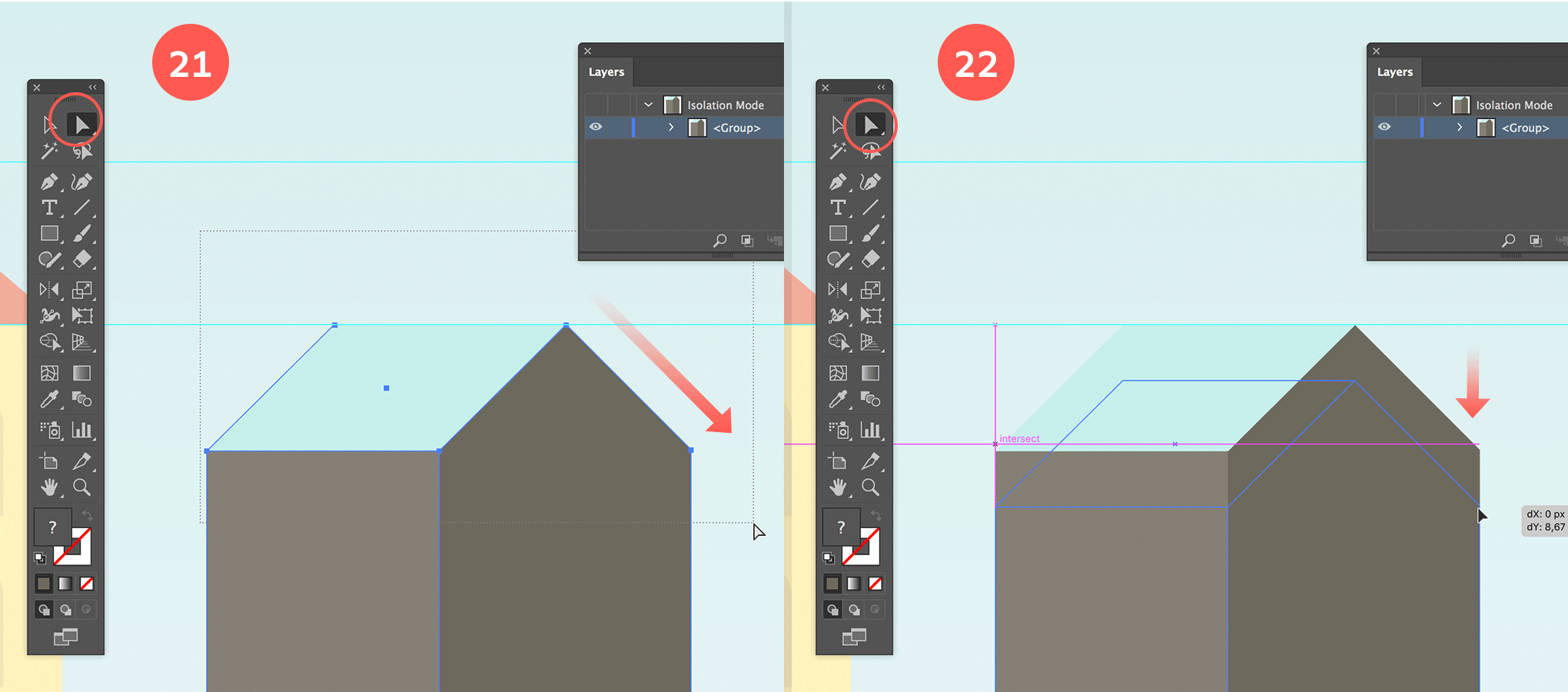
21. Select the roof of the house
First deselect the house. Now drag a rectangle selection over the top part of the house using the Direct Selection tool (white arrow) as shown in the image above.

Select the roof of the house and move it down
22. Move the roof down
Drag the selected anchor points vertically down by holding down the Shift key while dragging as shown in the image above (to the right).
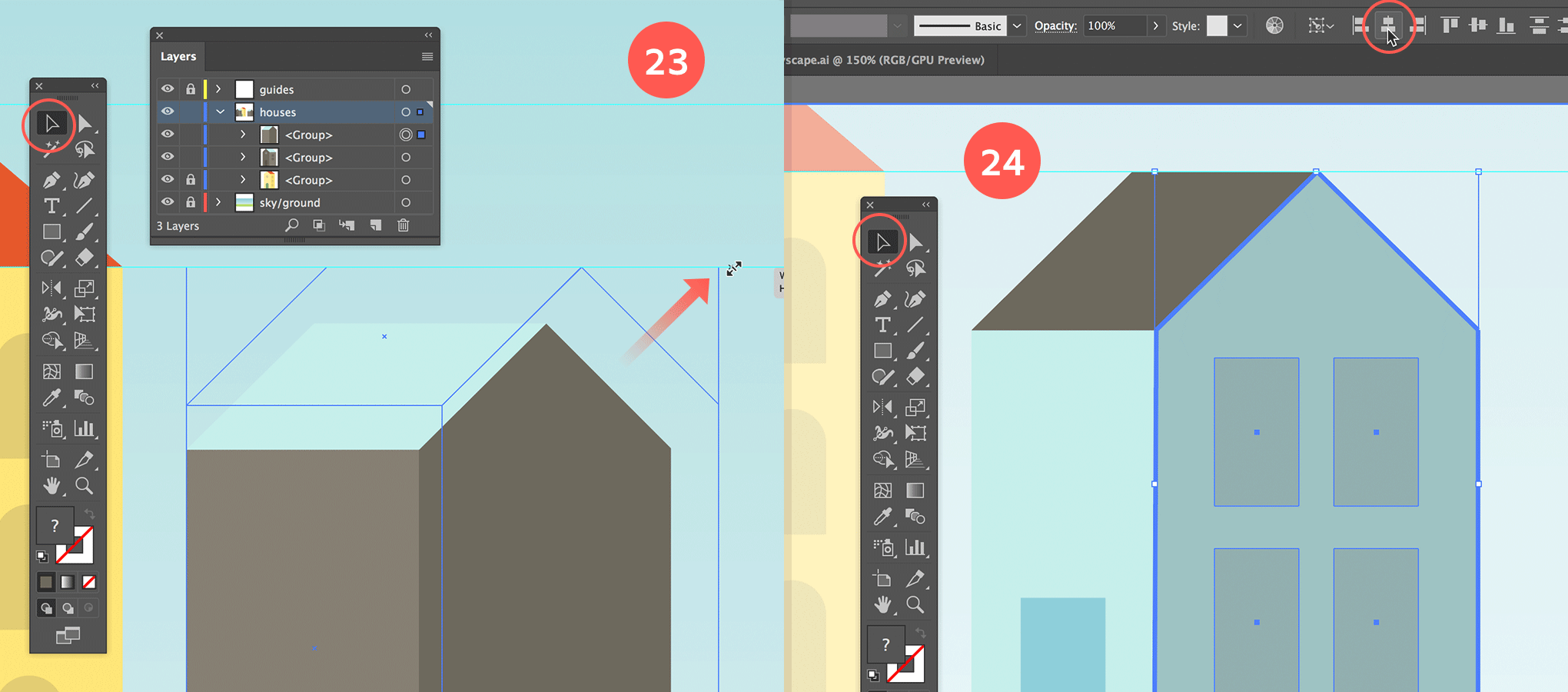
23. Enlarge the house
Make the house bigger by selecting it and dragging the top right corner outwards (holding down Shift key to keep its proportions). Then make the side wall of the house less wide, again by selecting the anchor points (white arrow) and dragging them holding down the Shift key.

Resize the house, add windows and align things up
24. Add windows and align things up
Apply new colors to the new house, and add 4 vertical windows on the side wall. Use the technique like before to duplicate an object: select and drag by holding down the Option/Alt + Shift key. First you draw the two windows at the top, then you select both and copy drag them below holding down the Option/Alt + Shift key again. To Horizontal Center Align the windows with the wall, you first group the windows together (Cmd/Ctrl + g). Also, just like before, make sure the wall is the target or key object.
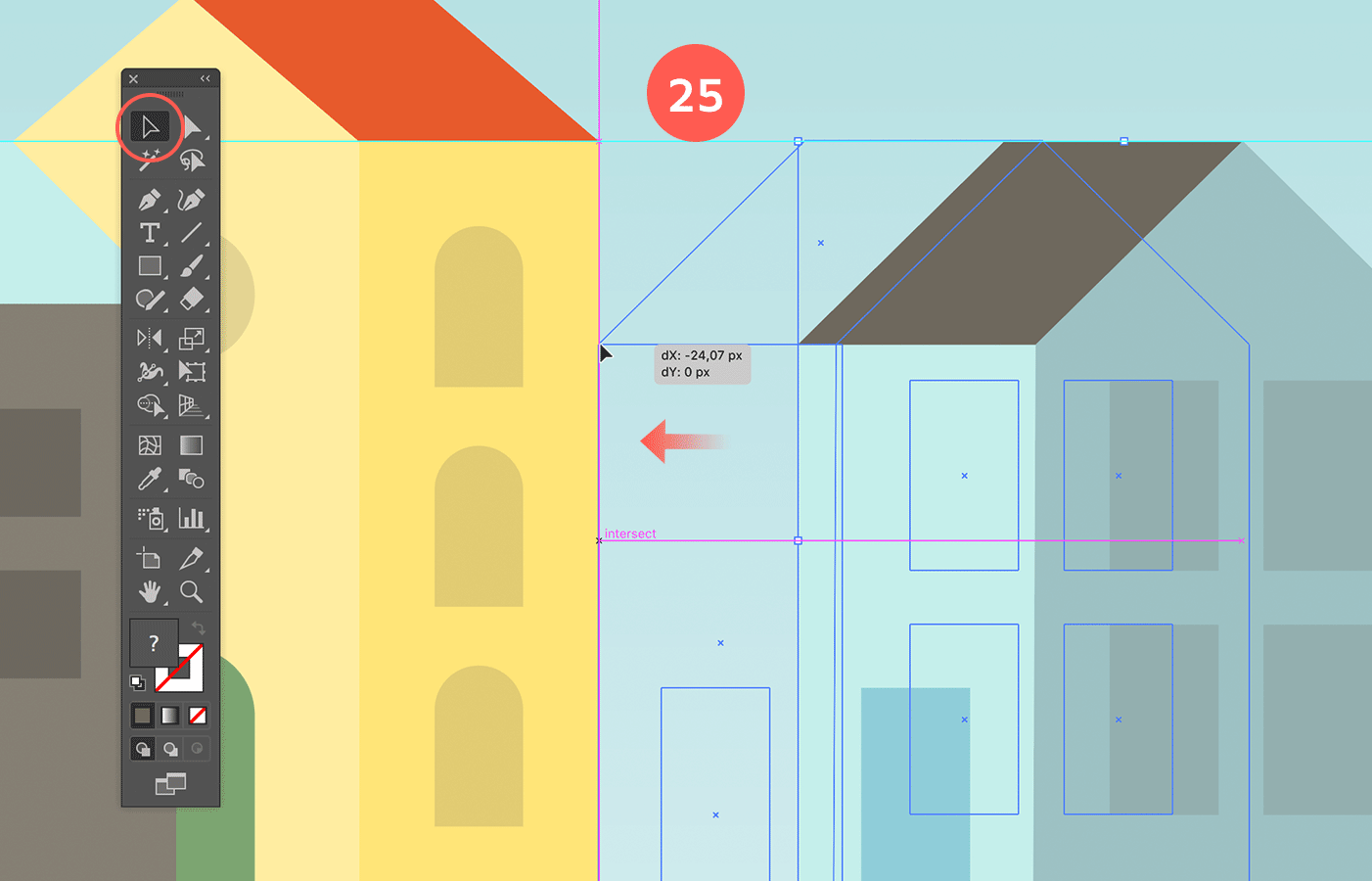
25. Move the house into place
Now go out of Isolation mode and move the house into place. With Smart Guides enabled showing visual clues, this should be easy (see image below).

Move the house into place
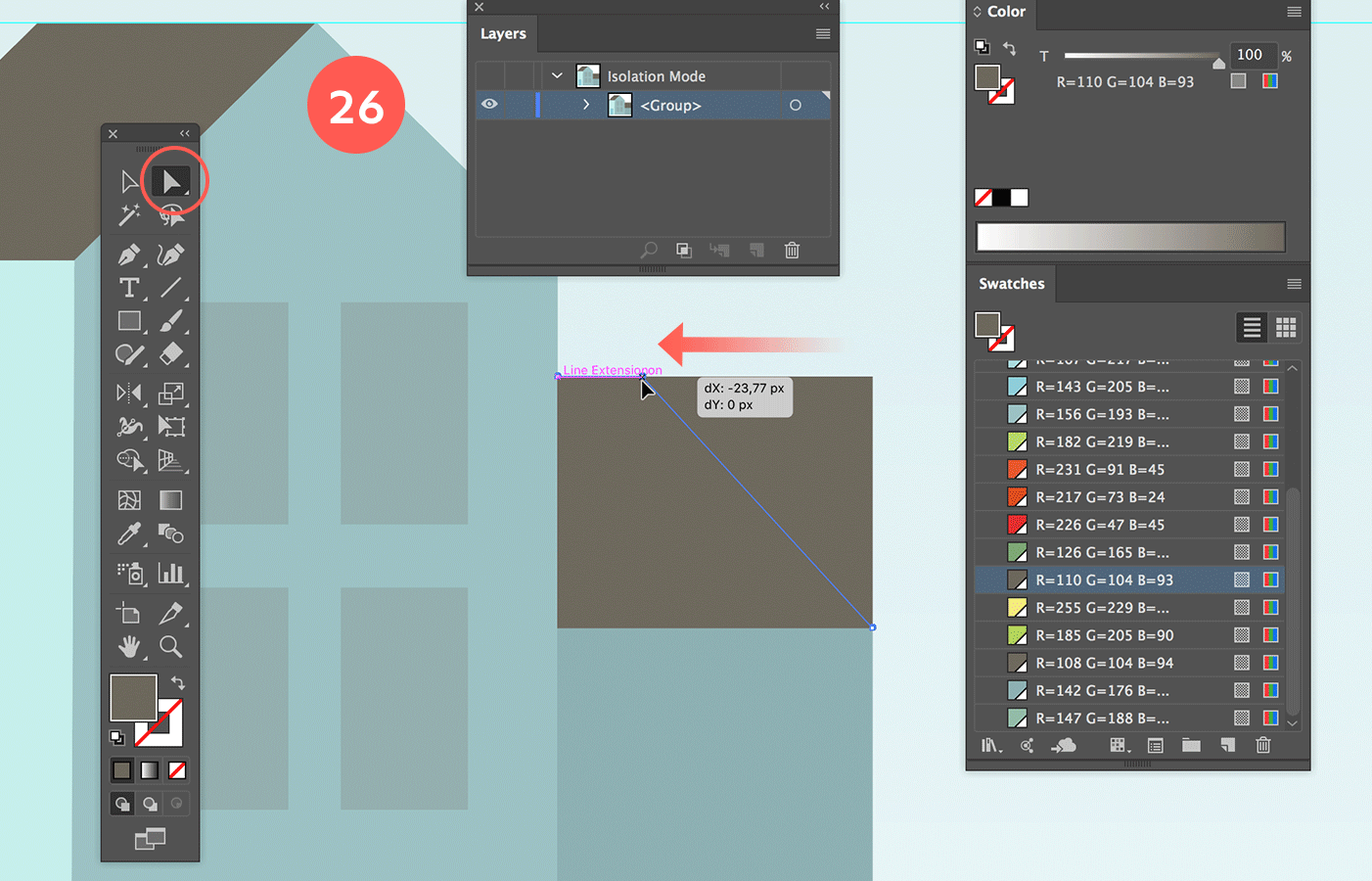
26. Add the garage
Double click the house to go back into Isolation mode. Create the side/garage part of the house by drawing 2 rectangles. Use the visual clues of the Smart Guides so the rectangles are perfectly aligned to the right and bottom of the house. For the roof, select only the top right anchor point, and move it to the left by holding down the Shift key (or use the left arrow key). Last but not least, add the garage door by drawing another rectangle on top. Give it the same dark color of the roof, but apply 20% opacity.

Add the garage
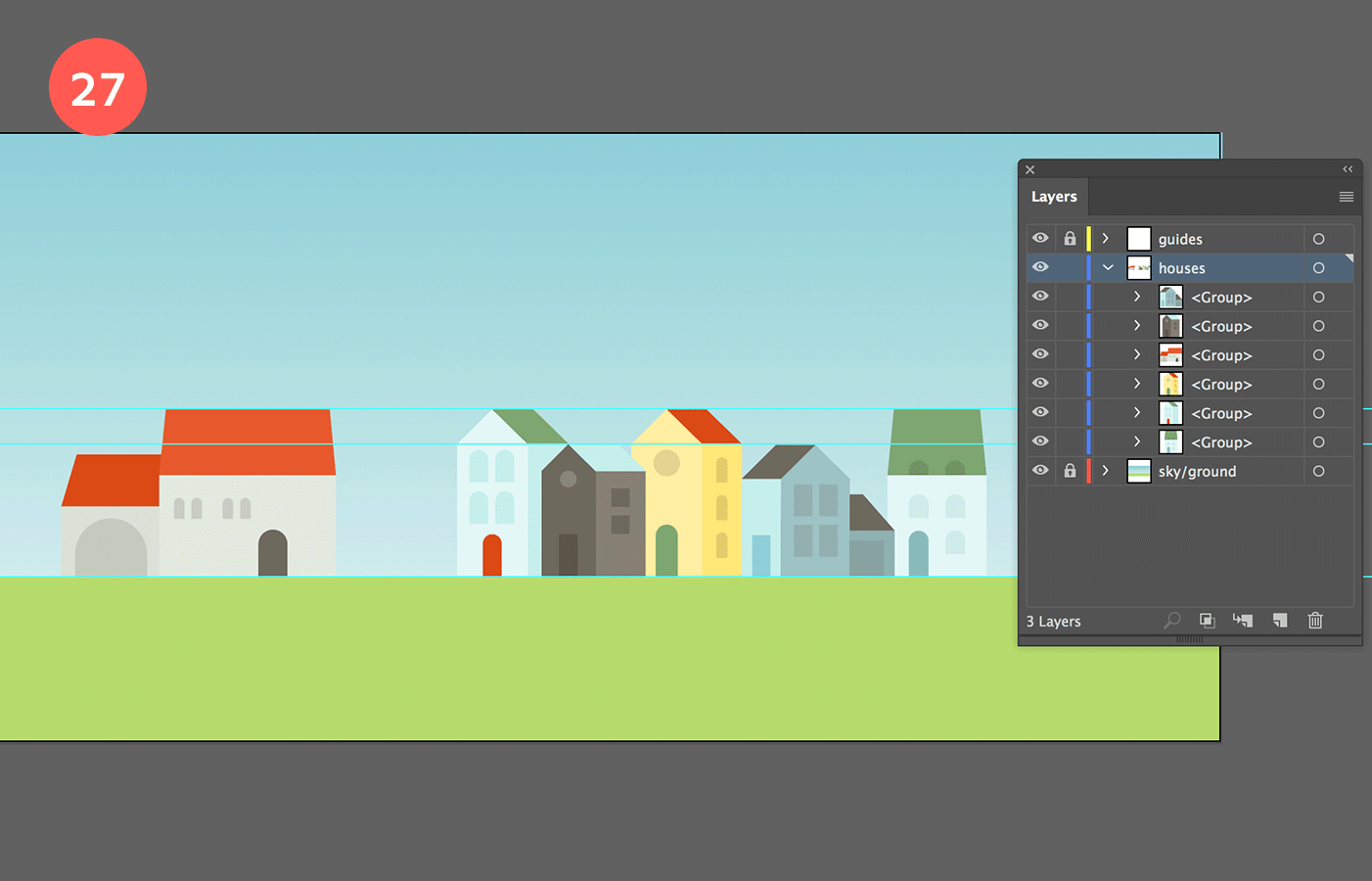
27. Add the other houses
Based on what you've learned so far, draw the other houses using the same technique of copying, reflecting, aligning, recoloring, etc. You can look at the image below as a reference of how things can look. Feel free to do your own thing.

Add the other houses
Add small details to the houses
Attention to details is everything, so to finalize our houses, we add a few special details to some of them. This way they will stand out a little more, and it'll add this little extra finesse to the illustration. To add these details always make sure to double click the (grouped) house first to go into Isolation Mode. This way the detail you'll add to the house will also be part of the group.
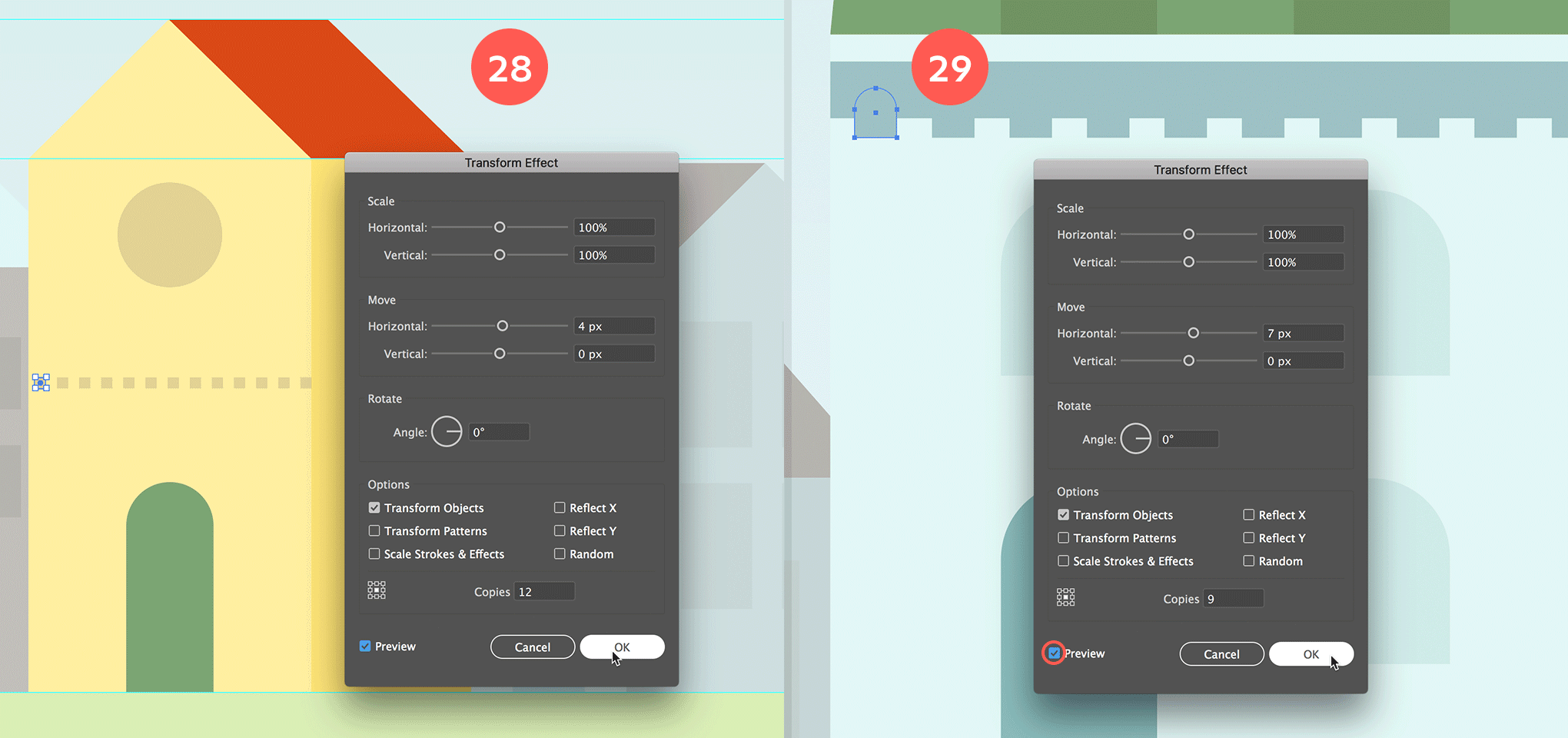
28. Add square detail to the front of the yellow house
On the yellow house I added a tiny square of 1 x 1px on the right and used the Transform effect (Effect > Distort & Transform > Transform...) to duplicate this square horizontally leaving some space in between each by moving it 4px for 12 times. When applying these small details using the Transform effects, it's good to keep in mind to use easy figures so you can do the math to achieve the effect you have in mind. To enter a specific value to the shapes you draw, you select the Rectangle or Ellipse tool, and click on the position you want the shape to appear. Then in the window that appears, you can enter the specific values and hit OK or enter. Once the object is placed, you can move it into position and apply the fill or stroke you like it to have and apply a repeating effect to it. Next are a couple of more examples to get you on your way.

Add square detail on the yellow house, and an ornamental line below the roof on the bluish house
29. Add ornamental line below the roof
On another house I added an ornamental line. First I drew a horizontal rectangle, and then on top to the left I drew a small (almost square) rectangle, half overlapping the big horizontal rectangle. I selected the top anchor points of this small rectangle using the Direct Selection tool and made the corners fully round. Then I selected this shape and went to Effect > Distort & Transform > Transform... to move it 7px horizontally 9 times in a row.
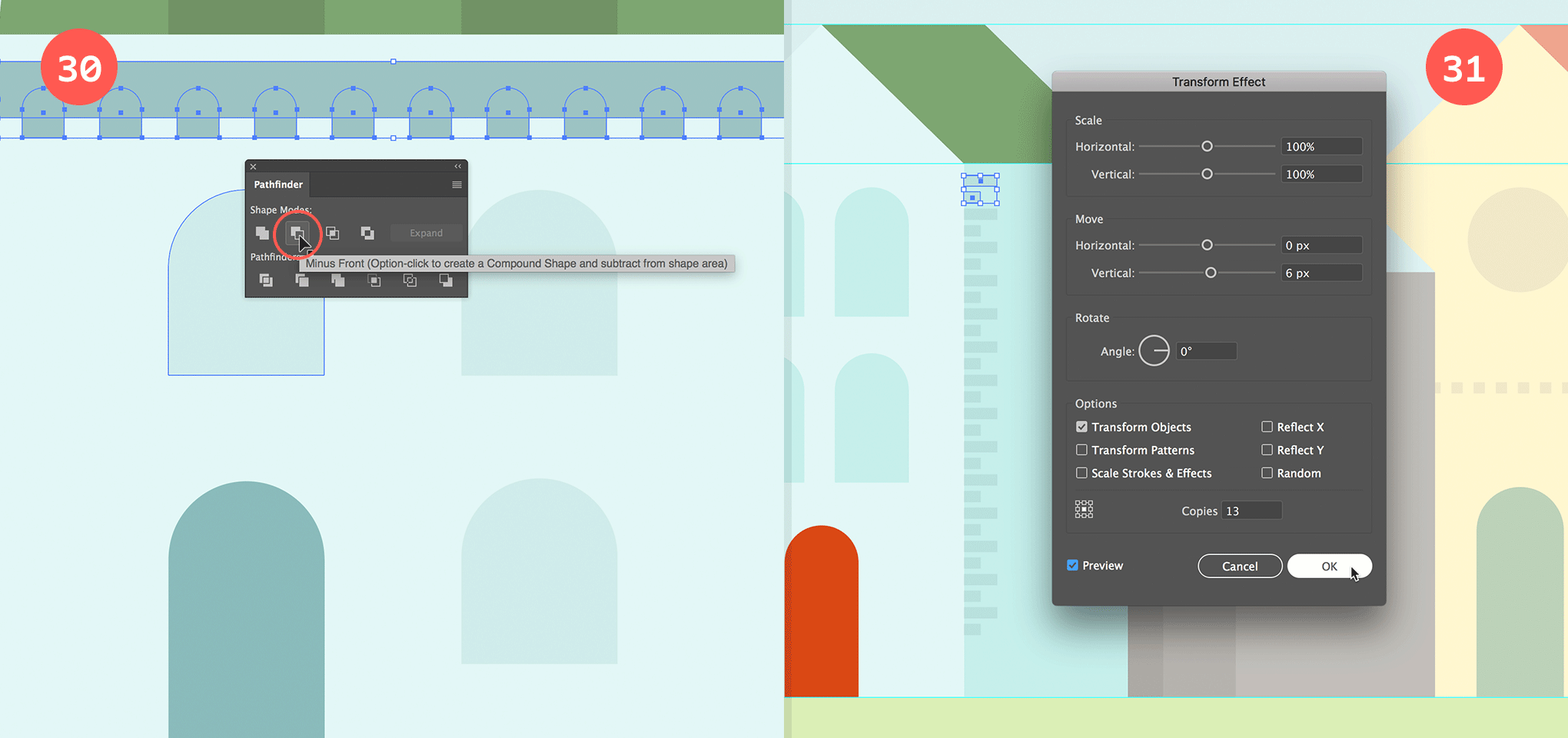
30. Expand effect and apply Minus Front
Afterwards I expanded this effect via Object > Expand Appearance. I selected both the big rectangle and all the smaller shapes. Then I selected the Minus Front option from the Pathfinder panel.

Expand the effect, and choose Minus Front to create the rounded gaps. Create a vertical brick effect on the other bluish house.
31. Create a vertical brick effect
Here I drew 2 small horizontal rectangles at the left border of the house. I selected both, and duplicated them vertically 13x leaving some room in between via Effect > Distort & Transform > Transform... as shown in the image above.
Feel free to use your creativity, and add a couple of more details on some other houses.
Pine trees
Now that the houses are finished, let's draw some trees and bushes around the houses. Let's start with the pine trees. First lock the 'houses' layer, and create a new layer on top. We'll be drawing the pine trees in front of the houses. You can name this new layer 'trees' or 'pine trees' if you like.
1. Create the left half of the first pine tree
Start by drawing a dark green vertical rectangle as shown in the image above. Then select the Pen tool and hover with your cursor over the top left anchor point of the rectangle. A minus sign should appear at the bottom right of your cursor. Click the anchor point to remove it.

Create the left half of the first pine tree by drawing a rectangle and removing the top left anchor point, then vertical copy reflect
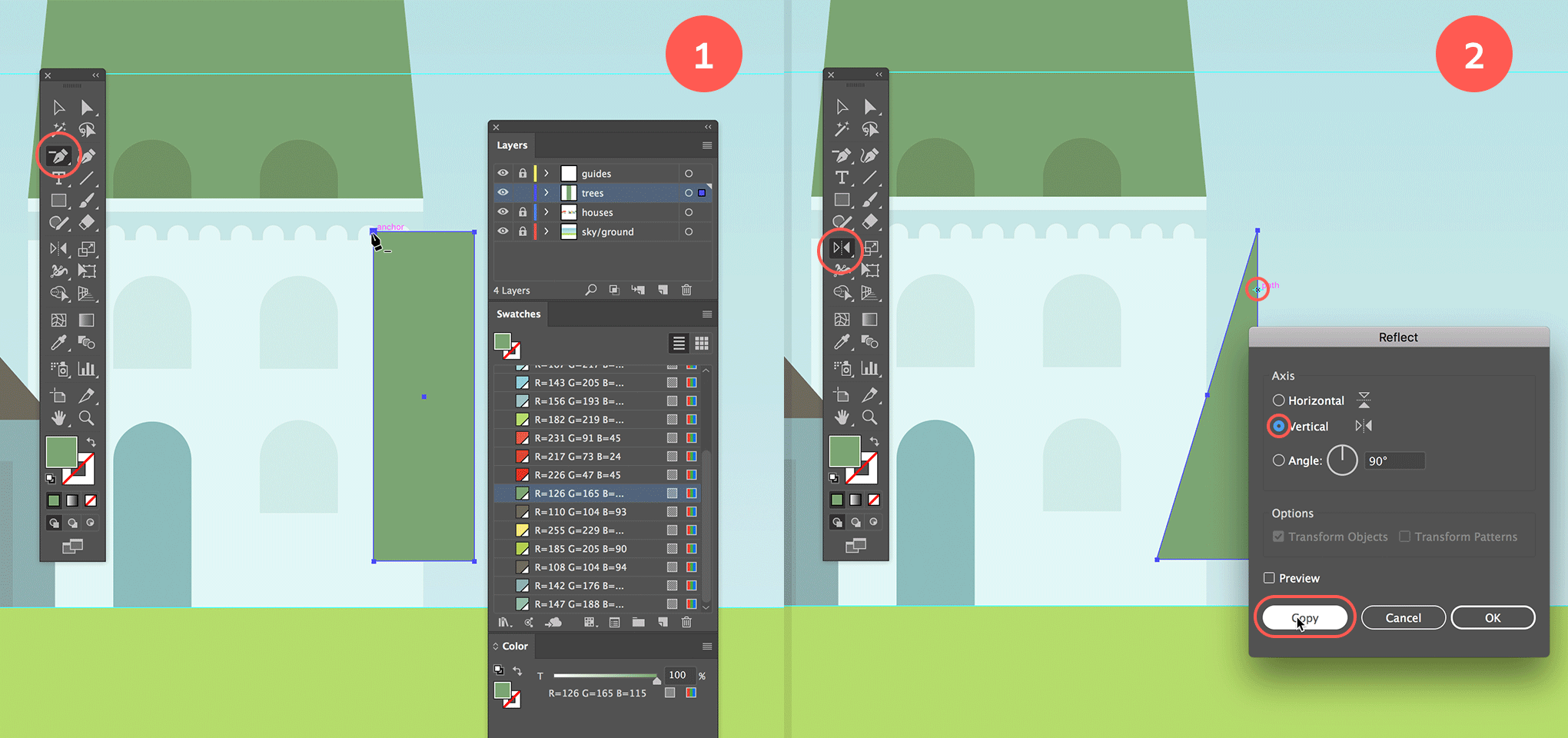
2. Copy reflect vertically
Select the Reflect tool, hold down Option/Alt, and click on the vertical line of your triangular shape. In the window that appears, select Vertical as Axis and hit the Copy button to duplicate the shape.
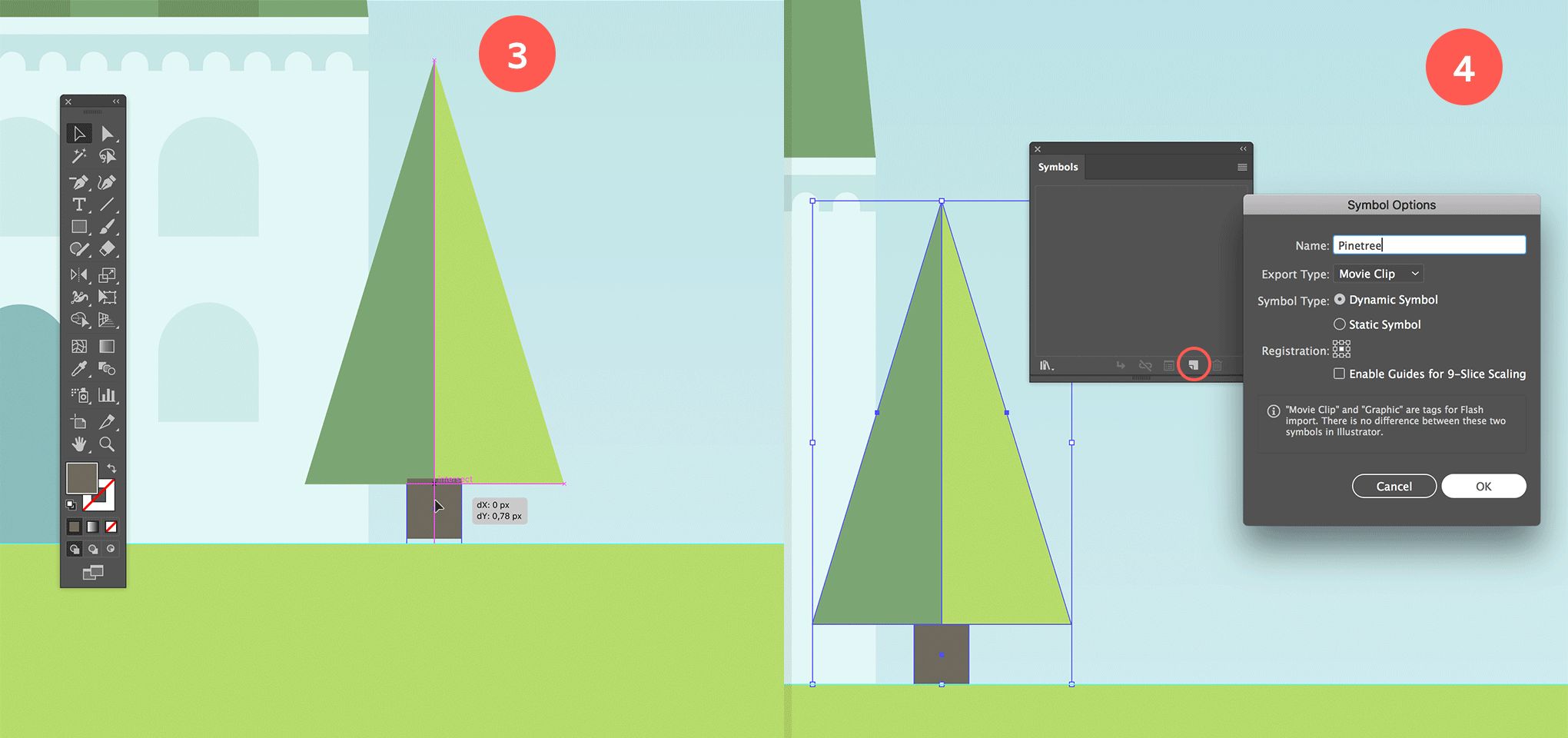
3. Apply color and draw the tree trunk
Give the other side of the tree a lighter green color. Draw another small (almost square) rectangle below the 2 shapes and give it a brown fill. Move this shape right below the 2 triangles of the tree, and make sure it's nicely centered. Normally you should get visual clues to do this without using the align tools (see image below). Group all the shapes together by hitting Cmd/Ctrl + G, and move the tree onto the horizon guide.

Apply color, add the trunk, align things up and make it a Symbol
4. Make it a Symbol
Since we'll be adding more than one of these trees in our illustration, it's a smart thing to create a Symbol of the tree. To do this, simply drag the object into the Symbols panel. In the window that appears, enter a name e.g. Pine tree and leave the other settings as they are.
Now you can add pine trees into your landscape by dragging the symbol out of the panel onto the canvas. You can scale the tree, or reflect it if you like. You can have a look at the main image of the illustration at the beginning of my article.
Deciduous trees
Next we'll create the deciduous trees. Lock the other layers first, and create a new layer ('trees'), this time make sure this layer sits below the layer 'houses'. These trees will be bigger than the pine trees, as we'll be placing them behind the houses to achieve an interesting landscape composition.
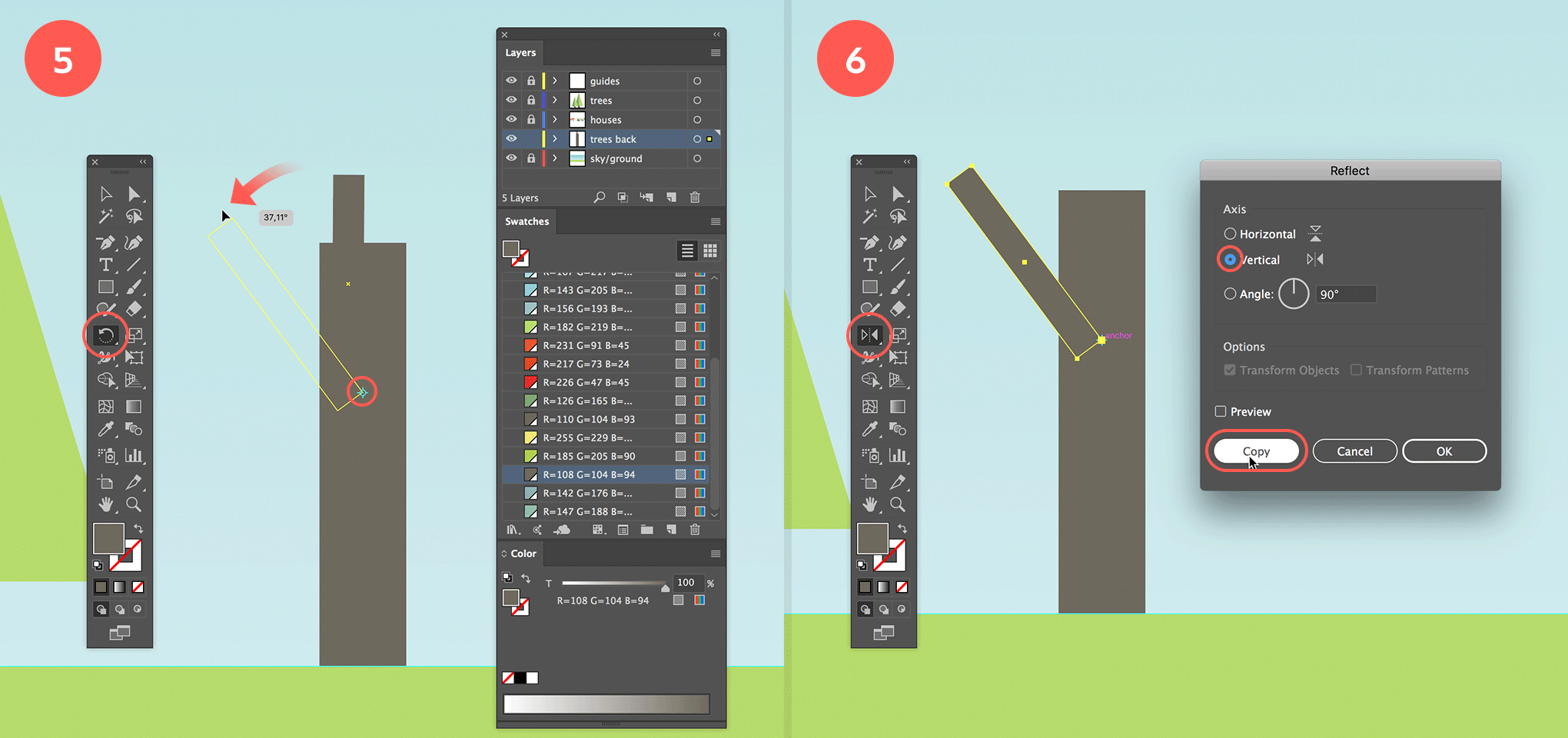
5. Draw the tree trunk and first branch
Start by drawing a vertical brown rectangle for the trunk of the tree. Then add another smaller and thinner vertical rectangle to create a branch on the left of the trunk. Rotate and position the branch a bit similar of how I show in the image below. Select the Rotate tool, then click into the right bottom anchor point of the rectangle and start rotating the rectangle to the left (by dragging).

Draw the tree trunk and first branch, and copy reflect the branch to create the 2nd one.
6. Copy reflect the branch
Select the branch and reflect it to the other side of the tree, by selecting the Reflect tool, holding down the Alt/Option key and click in the center of the trunk. Choose Vertical as Axis and hit the Copy button.
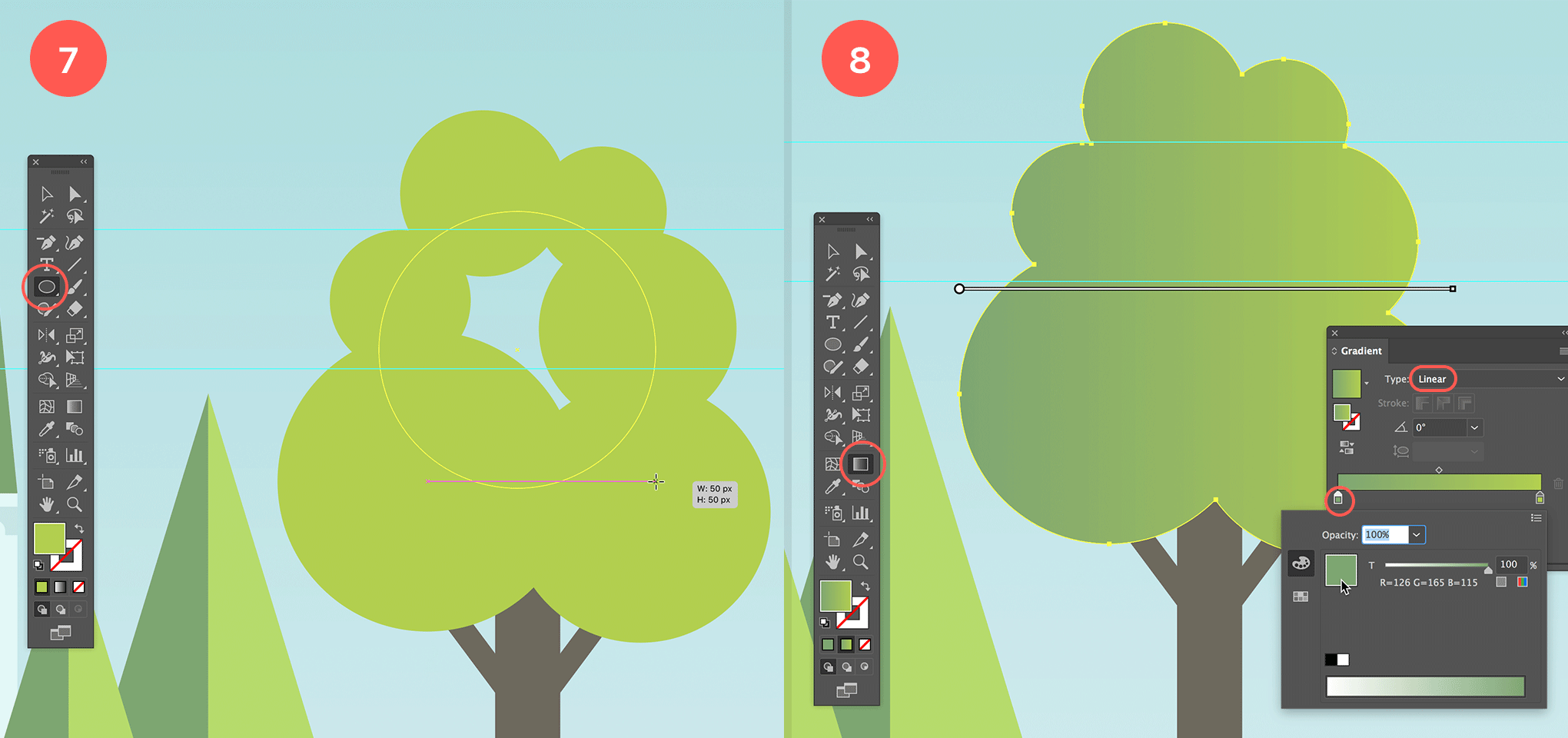
7. Create the green part of the tree
Now draw a bunch of light green overlapping circles to finalize the tree. You can decide to Unite all the circles into one single path via the Pathfinder panel and choosing Unite if you are happy with the result. If you want to maintain the flexibility to edit these circles later on, then hit the Unite option while holding down the Alt/Option key.

Create the green part of the tree, unite the shape and apply green gradient fill.
8. Apply green gradient fill, and make it a Symbol
I've decided to unite the shapes into 1 path, and I've also applied a linear gradient fill as well (see image above). Again, group the shapes together and drag the object into the Symbols panel to create a symbol so we can use it multiple times in our landscape.
9. Add in trees
Place the trees in different ways (smaller, bigger, mirrored…), and on different places on your illustration.

Add in different trees from the Symbol panel, resize them where needed and position them to your liking.
Bushes
Next up we'll draw some simple bushes to fill up some of the areas. Just like before, lock the other layers first to be safe, and create a new layer 'bushes' on top of all other layers (below 'guides'). I named mine 'green', thinking I would probably add more than bushes alone in this layer at that time. Of course it doesn't matter what you name it, as long as you keep oversight of things.
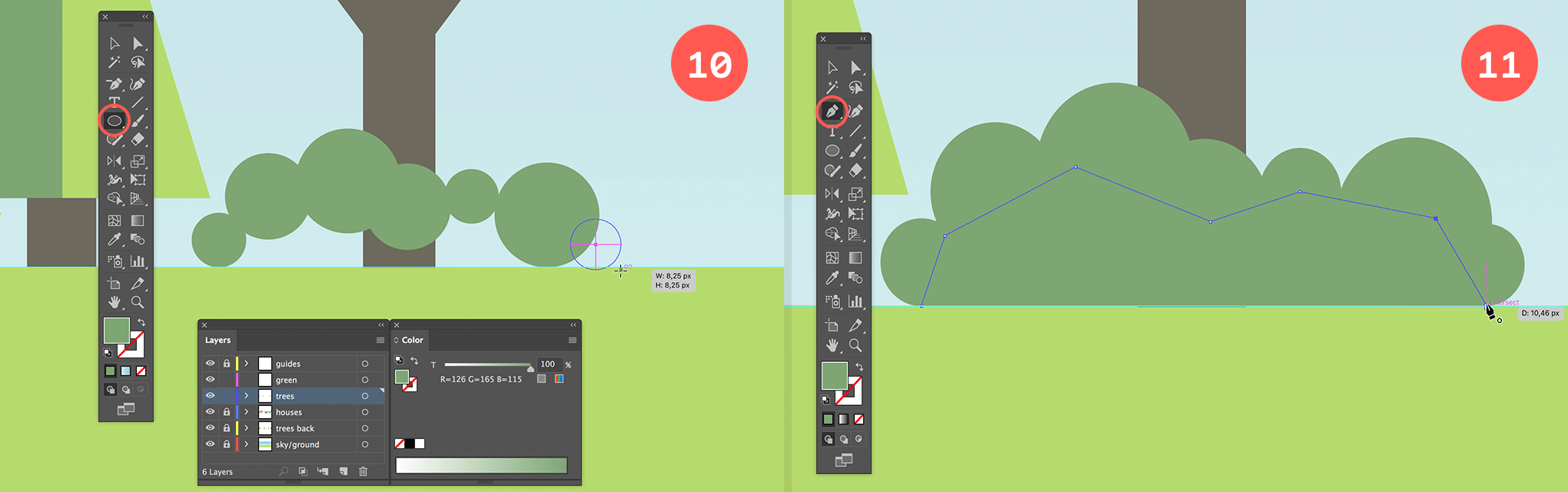
10. Create a bush by drawing circles
Start by drawing a couple of slightly overlapping circles in different sizes in a horizontal sequence, with the first and last one lower than the ones in between, and having the bottom of the first and last circle aligned with the horizon guide (as shown in the image below). Select the most left and most right circle in the row and Vertically Bottom Align them both (via the Properties, Control or Align panel).

Create a bush by drawing circles
11. Complete the shape
Now select the Pen tool and draw a shape that fills up the area between the circles, starting at the intersection of the horizon guide with the bottom anchor point of the most right circle, then hold down the Shift key and click in the intersection point of the horizon guide with the bottom anchor point of the most left circle, and add more points where needed to fill the gap in a clockwise direction until you end at your starting point to close the shape. You get to see a circle sign at the bottom right of your pen cursor to indicate you'll be closing your path (see image above).
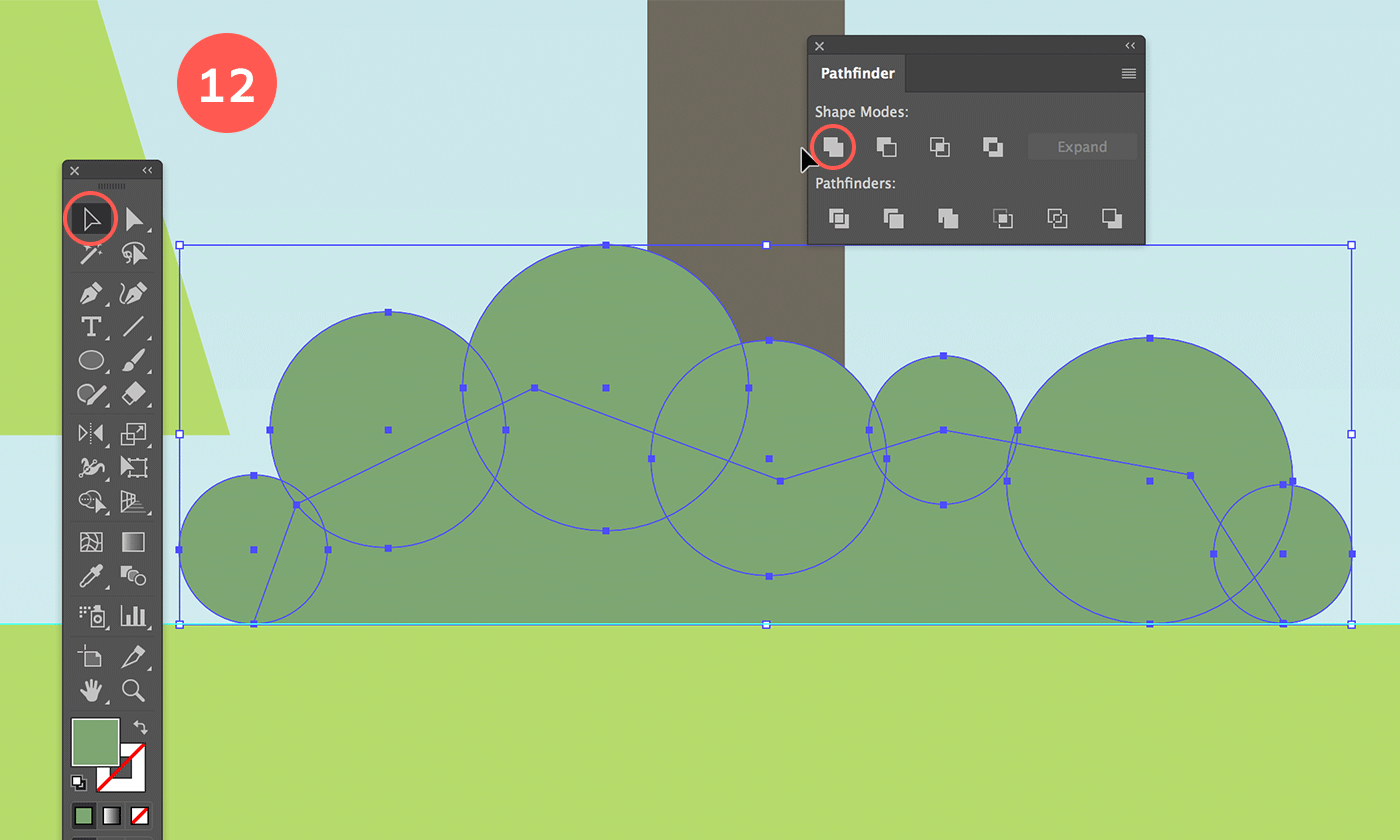
12. Unite the shapes
Select all the shapes and Unite them together via the Pathfinder panel. Again it's up to you whether you want to keep the flexibility to be able to change this shape later on. If you do, then hold down the Alt/Option key when you click the Unite option. You can also use the Shape Builder tool to unite the shapes together by selecting this tool and dragging over each segment of the object.

Unite the shapes
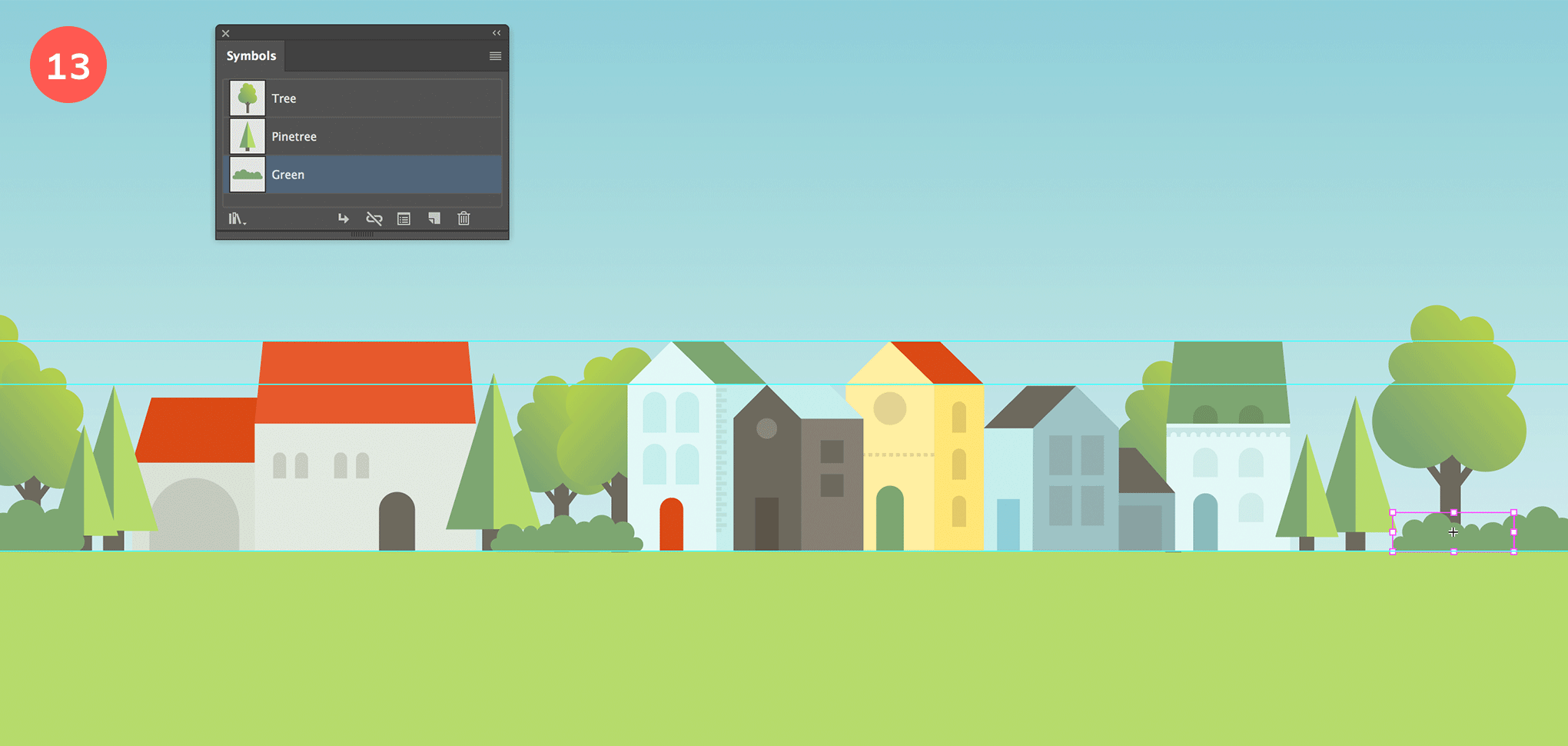
13. Make it a Symbol and add in some bushes
Just like you did before, drag your object into the Symbols panel to make it a symbol. Then drag and place the symbol on different places of your landscape. I have also placed some of them in an overlapping composition together to create an extra long bush.

Make it a Symbol and add a couple of bushes in the illustration
14. Create another bush for the background
I've also created another bush shape in a different green that I turned into a symbol and then used in bigger a size on another layer behind the houses and the trees.

Create another bush to use in the background, and to add in some variation.
15. Add some opacity
I also played with the opacity value. Some of the bushes use 60% opacity.
The skyline
Now we'll be creating a soft skyline in the distance behind the houses, and trees. To get started lock all layers except the layer 'houses', and create a new layer right above the sky and ground. You can name it skyline.
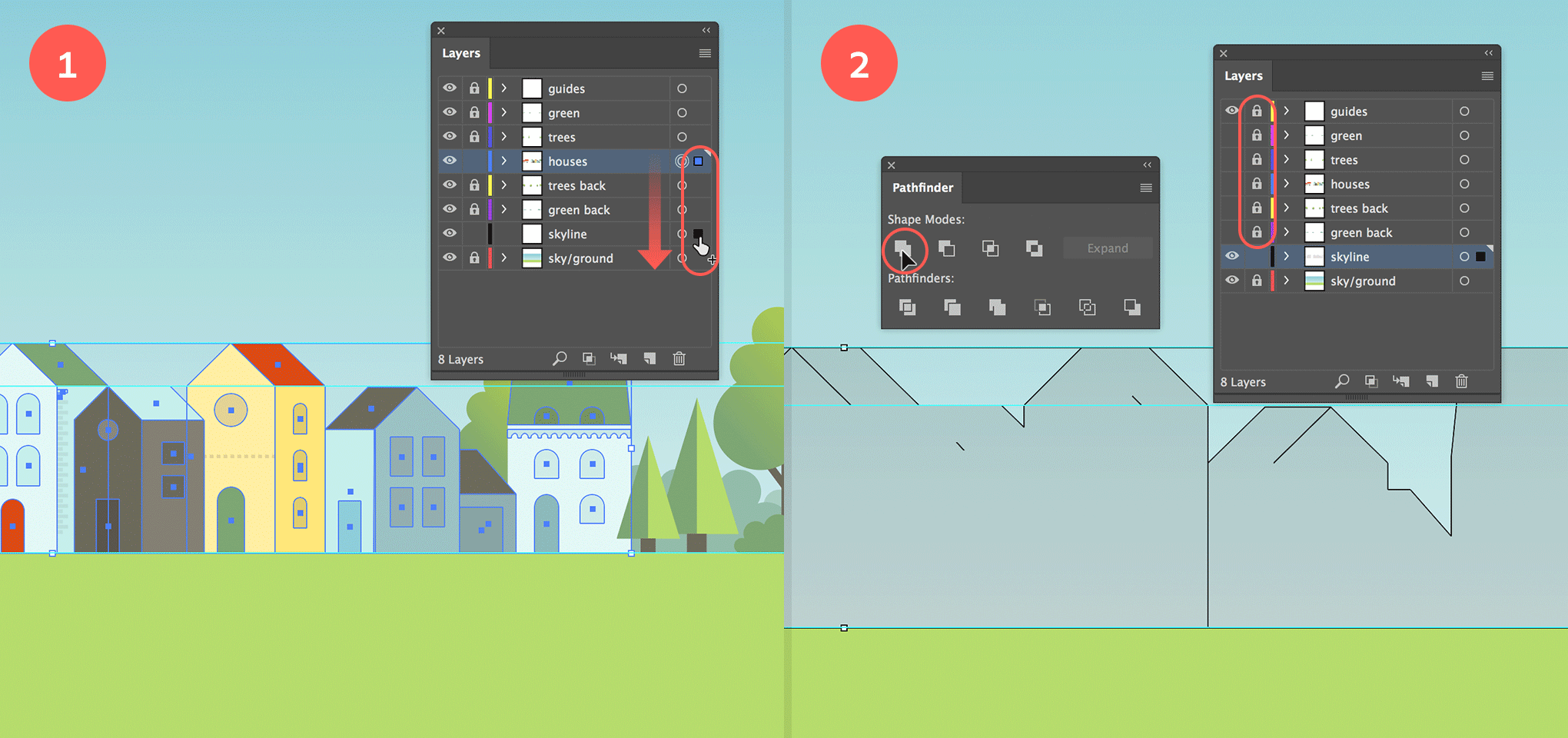
1. Duplicate the houses layer
Next, click the small colored square to the right of the 'houses' layer to target and select all objects in this layer (see image below). Hold down the Option/Alt key and drag the little square downwards to the new layer you've just created. This will duplicate all the objects into the new layer. You can also use this technique to move objects from one layer to another, but without holding down a key. So holding down Alt/Option will just duplicate what you're moving.

Duplicate the houses layer and Unite the shape into 1 object
2. Unite the shape into 1 object
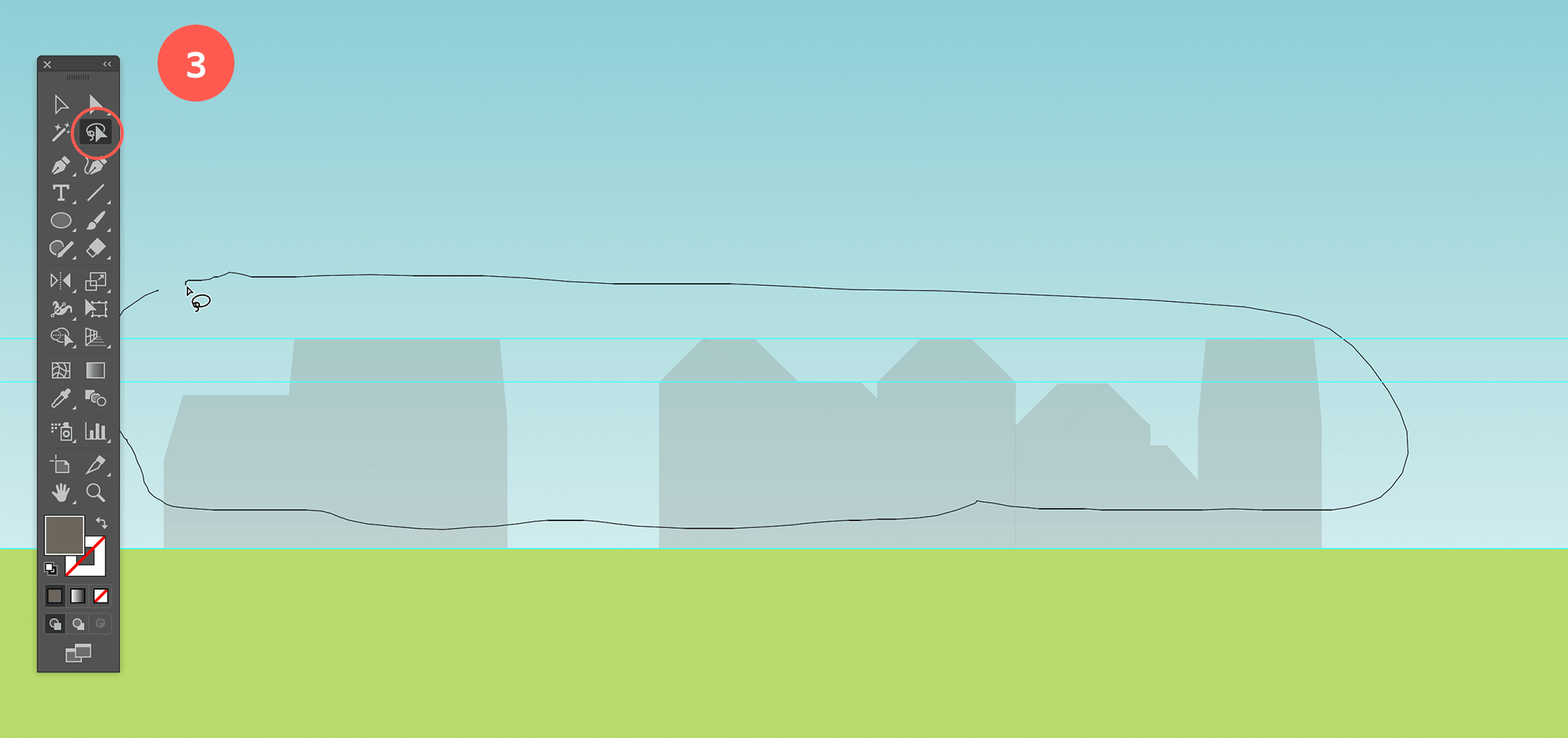
Now also lock the 'houses' layer, and to make it easier to work, hide all the layers except the 'skyline' one by clicking the eye icon. With the duplicated houses still selected, go to the Pathfinder panel and click the Unite option.
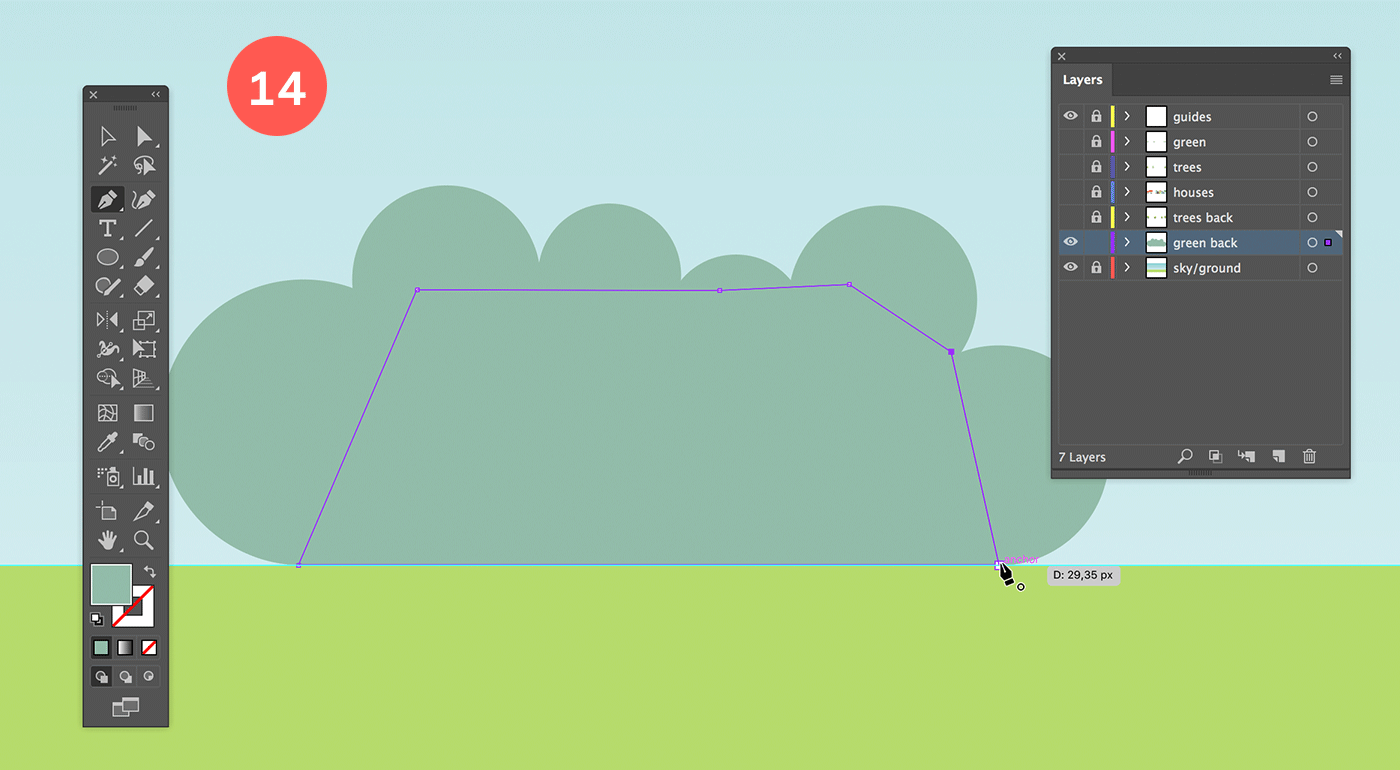
3. Select the roofs
Now select the Direct Selection tool and drag a rectangle selection over the houses' rooftops. You can use the Lasso selection tool for this (see image below).

Select the roofs
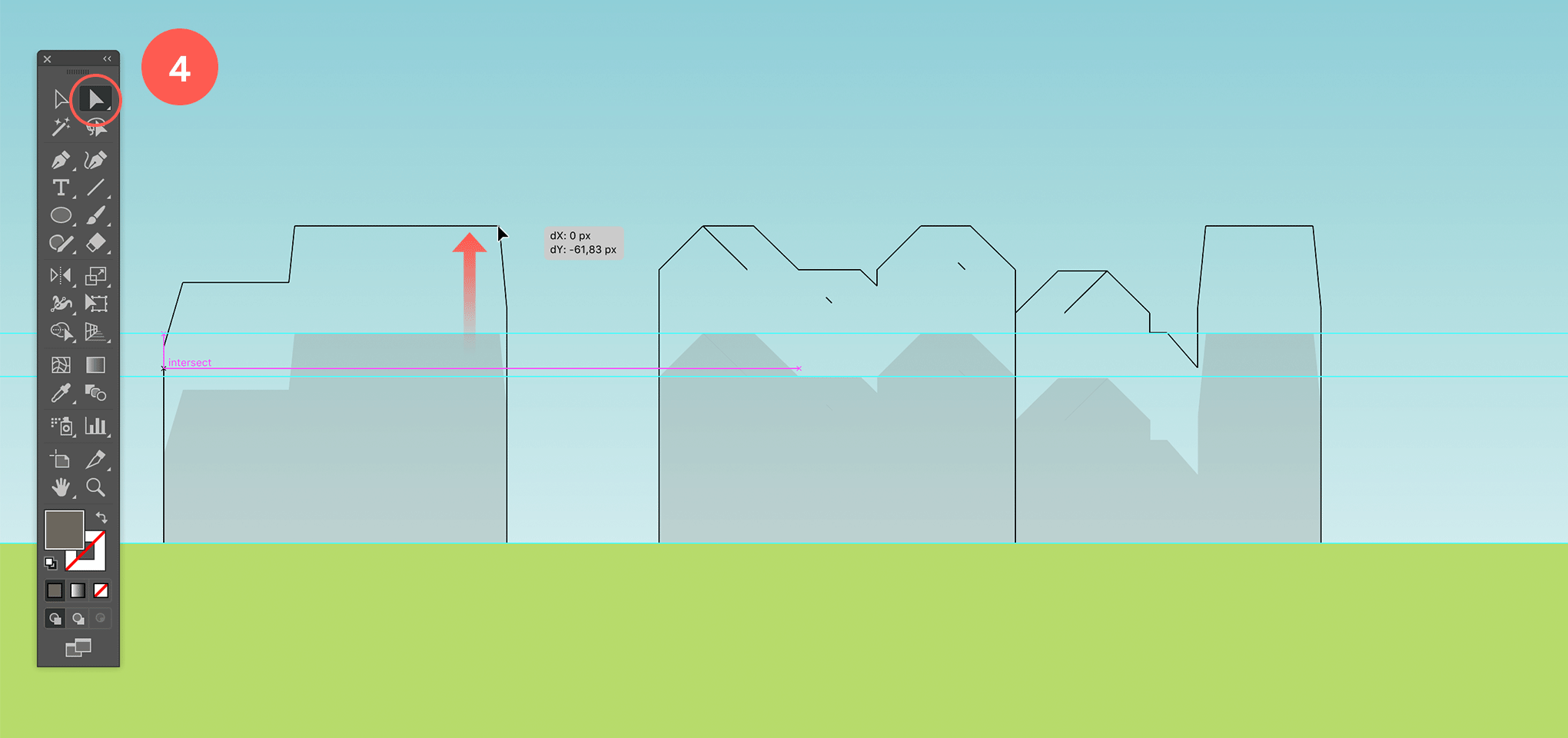
4. Move the rooftops up
Use the Up Arrow key (or the Direct Selection tool) to move the selected anchor points upwards to make the skyline taller than the houses. You can make the 'houses' visible again to see how high you should make the skyline by clicking the eye icon in the Layers panel.

Move the rooftops up
5. Apply the subtle green blue fill
Next, you could clean up the object and remove the unnecessary anchor points by selecting the Delete Anchor Point tool (located behind the Pen tool) if you like. This is not needed, but if you're like me and you prefer clean paths you do the small effort. You can also use the regular Pen tool and hover over an anchor point. This will also give you the minus sign to your cursor to remove an anchor point. To complete the skyline duplicate some of the shapes to fill up the empty gaps. Create some diversity by tweaking the roofs here and there. You can also mirror an object. Finally, apply the subtle green blue fill.

Apply the subtle green blue fill.
The clouds
The last item left to create are the clouds. As you can see, the clouds have a similar shape as the bushes, except that they exist of less circles. So to create them you use the exact same technique as for the bushes: draw a couple of slightly overlapping circles in different sizes in a horizontal sequence with a big one in the middle or to the side. Make sure the first and last one is a bit lower than the ones in between. Select the most left and most right circle in the row and Vertical Bottom Align them both. Then fill the bottom space by drawing a path using the Pen tool. Make sure the bottom line is perfectly horizontal (use the Shift key) and that the beginning and end point of this line is at the same position of the bottom points of the (first and last) circle.
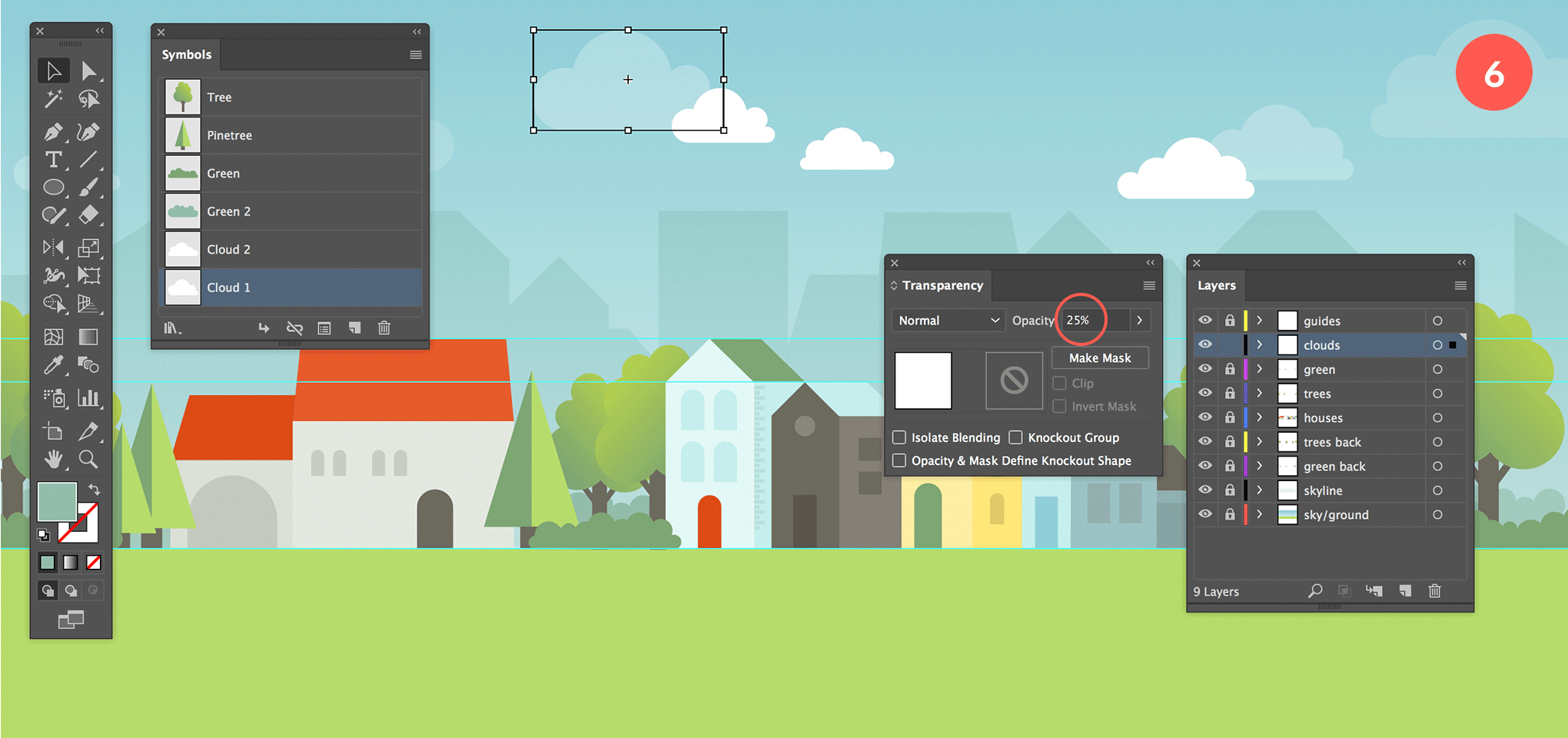
6. Create and add clouds
Give the object a white fill, and Unite the shape. Then drag the object into the Symbols panel so you can apply the symbol a couple of times in different ways in the sky. To create a bit of diversity, create at least 2 different clouds and apply them in different sizes with different opacity values as shown in the image below.

Create and add clouds by using the same technique you've used to create the bushes. Make it a Symbol and add them into the sky using different size and transparency values.
Add a Clipping Mask
You are almost there! To finish things off we'll apply a Clipping Mask to our entire illustration so the bushes or the other objects that are on the side of our illustration and kind of fall off our canvas are nicely masked away.
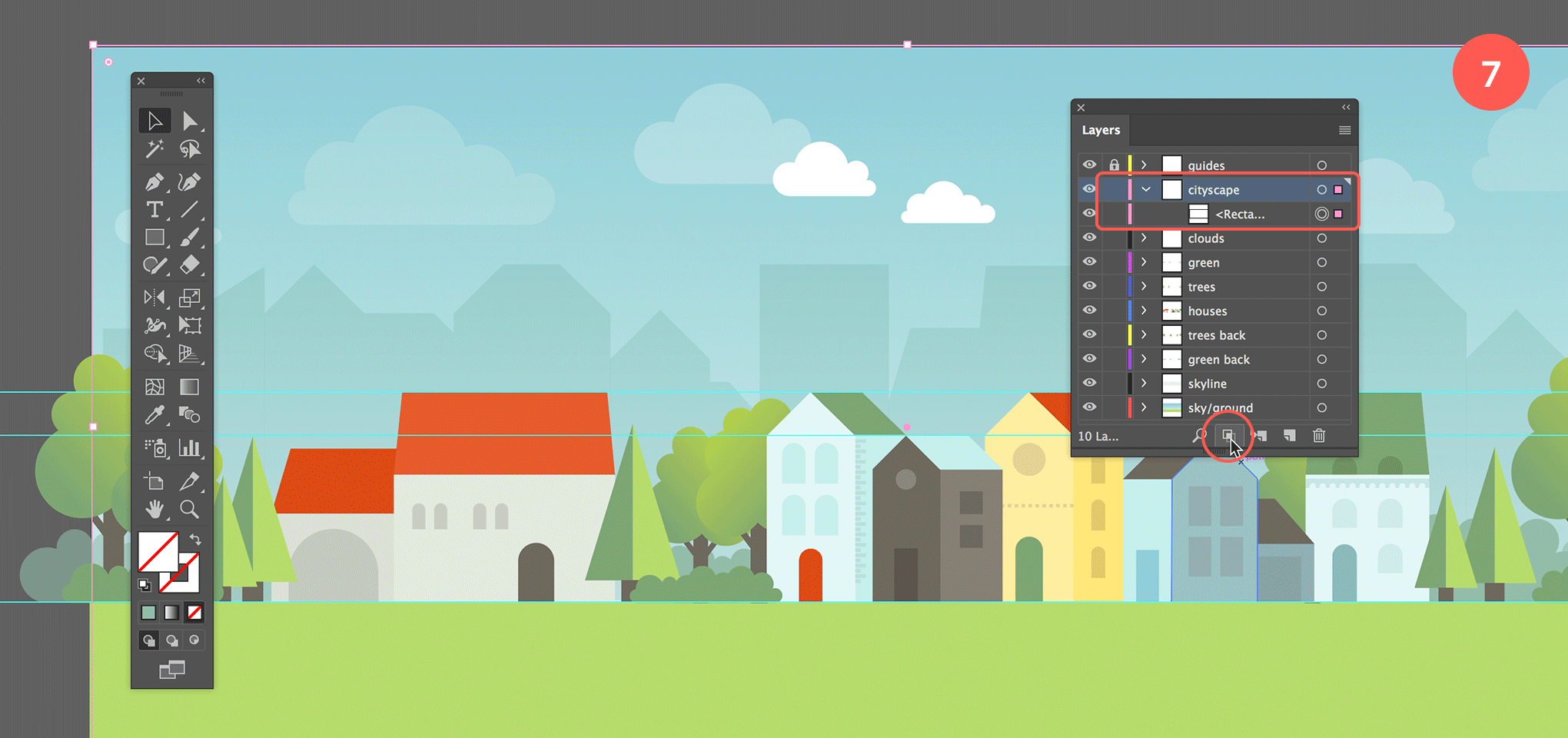
7. Create a Clipping Mask layer
Create a new layer on top of all other layers (ignore the 'guides' layer, its position in the panel doesn't matter), and name it 'cityscape'. Draw a rectangle in this layer that has the size of your canvas, and make sure it placed exactly on the canvas' border, but with Snap to Point still enabled this should be easy to do. You can also doublecheck the Y and X coordinates in the Control panel at the top. Make sure to click the top left Reference point first if you do. The X and Y values should both be 0, the W should be 942 px, and the H 440 px. You edit the values of course if you have to. Apply no fill and no stroke (the swatch with a red diagonal line) and, click on the Make Clipping Mask icon button at the bottom of the Layers panel.

Move the layers into place to 'frame' the illustration.
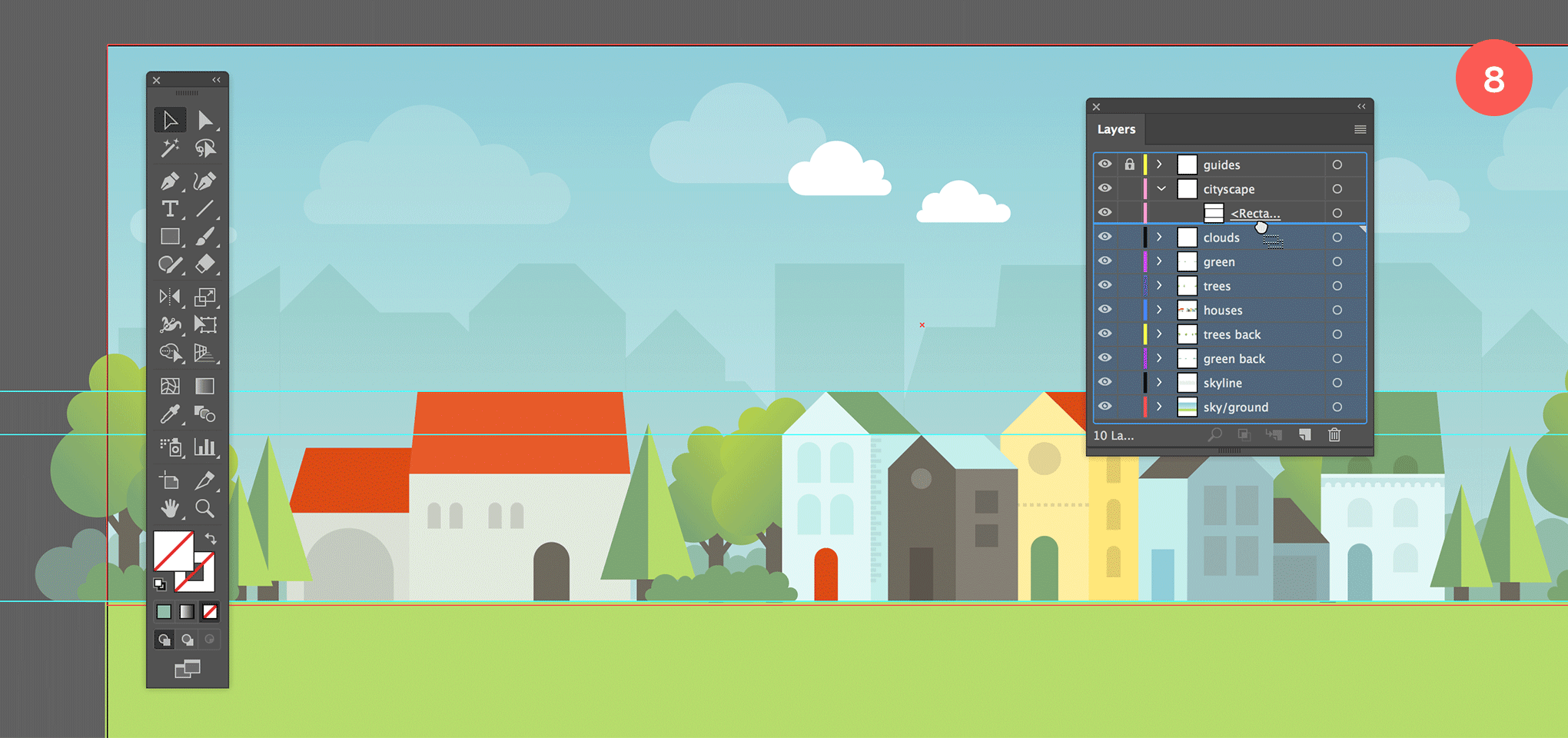
8. Move all layers into place so the masking takes effect
Click the triangle icon of the 'cityscape' layer to reveal the object layers. Now select all the layers of your illustration (click in the middle of each layer and use the Shift key to select the 2nd, 3rd, 4th… layer), and drag them right below the rectangle path layer (see image below). You should get a thick horizontal line to indicate you'll be dropping the selected layers right below the mask path. The result should be that your illustration is now perfectly framed into your document.

Move all layers into place right below the Mask Layer so they become sublayers and the masking takes effect.
BRAVO if you've followed this one to the end! I hope you enjoyed this tutorial, had much fun and learned a thing or two along the way. Don't forget to share it with your friends.


