Web Design Link Picks
resources from newsletter #0128 #0129 #0130 & #0131
Article written on Friday, 24 Jul 2020
Who's hungry for another round of useful resources? They all cover interesting reading material from the world of web design. We are going to take a look at animating image columns, creating an accessible language picker and also looking how you can translate magazine design to the web. Typography lovers will dig the current state of fluid typography. Another very interesting piece deals with the history of the hamburger icon from the people who first created it. There's plenty more so make yourself comfortable and enjoy what is below.

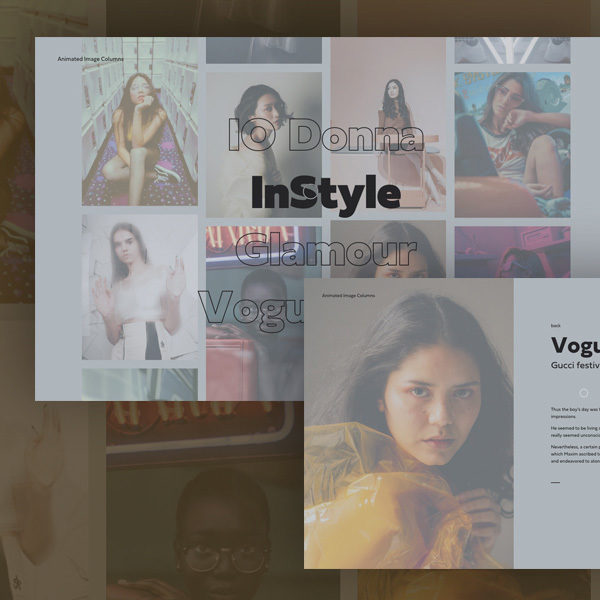
Animated Image Columns
Mary Lou has always interesting stuff, this time it's an experimental web layout where several image columns get animated out when a menu item is clicked.

The State of Fluid Web Typography
Matej Latin writes a very insightful article on the current state of fluid typography and its issues.

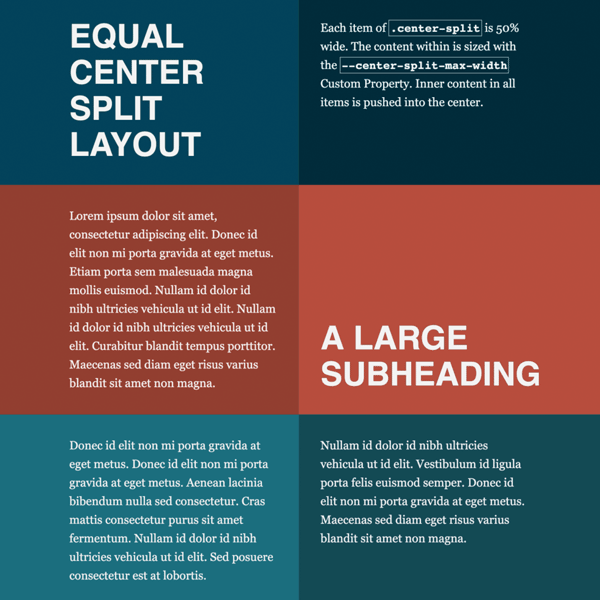
Create a Split, Faux-container Layout with CSS Grid & Flexbox
Andy Bell explains how to create a split layout that breaks an article of content into separate, colored panels.

Creating an Accessible Language Picker
In this article Claudia Romano of CoodyHouse takes us through the steps of creating a custom language picker and keeping it accessible.

Inspired Design Decisions: Avaunt Magazine
While articles about how to use CSS Grid and Flexbox are common, when and why to use them is hardly ever discussed. Very few people are taught design fundamentals or see inspiring examples to learn from. Andy Clarke aims to change that.

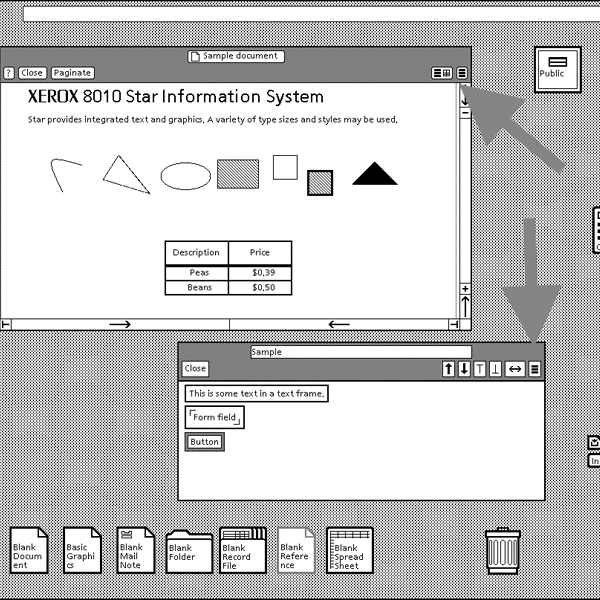
An Oral History of the Hamburger Icon (from the people who were there)
I always wondered where it started so I especially liked this oral history of the hamburger menu icon from the design group for the Xerox Star.
Accessible Icon Buttons
There is a handful of ways that an icon button can be implemented accessibly. This article by Sara Soueidan is an overview of them all.
Animating Links
Nice little primer on animating link underlines.
The Dark Side of the Grid (Part 2)
Second of three part series of articles about CSS Grid layout and accessibility by Manuel Matuzovic.
CSS Grid Generator
Nice tool created by Sarah Drasner to help you create a CSS Grid. Just keep accessibility in mind from a content reordering standpoint.
The CSS Background-image Property as an Anti-pattern
One of those posts that make you think. when not to use background-image property and how to replace it.
Switching to Variable Fonts
Mathew Ström writes about switching to variable fonts and what he learned from it. This was an interesting read!
Draggable Image Strip
Another interesting experimental demo by Mary Lou. A draggable image strip layout with a content preview powered by Draggabilly and TweenMax.


