Web Design Link Picks
resources from newsletter #0097 & #0098
Article written on Wednesday, 24 Oct 2018
Surprised and amazed that CSS Border-Radius can do that is how I would describe the cool effects in the article by Nils Binder. A little bit inspiration from the past with these Bauhaus posters being re-created in CSS Grid over at CodePen so you can check how it was done. I've also included an open-source A11y style guide that is an excellent resource for the bookmarks. Same can be said about the online tool that serves as a Favicon Checker to to compare your favicons on all major web browsers, including native light and dark modes. Enjoy!

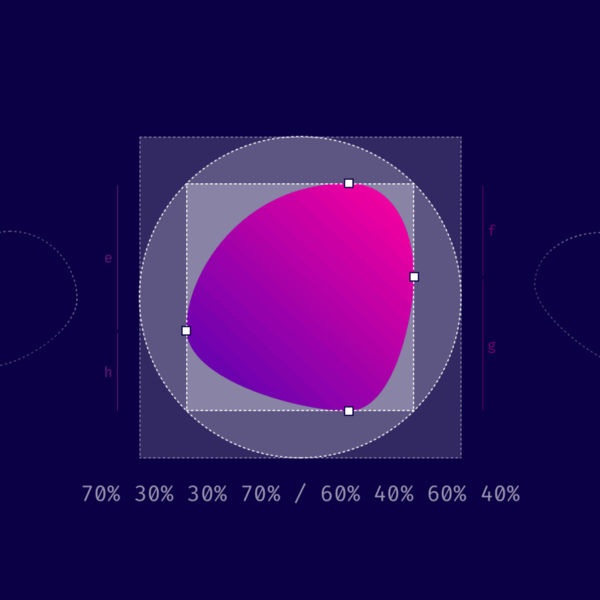
CSS Border-Radius Can Do That?
How to create very cool effects with a rarely used feature. Nils Binder shows how to create organic looking shapes using the CSS border-radius property. There's a visual tool also.

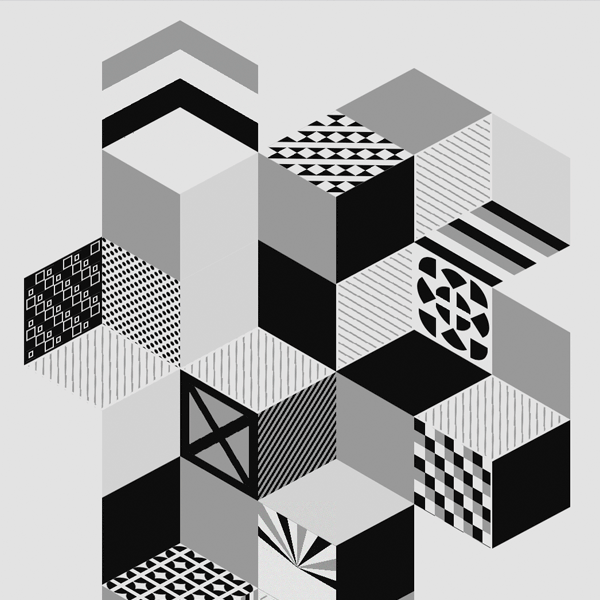
Bauhaus Posters
A collection of Bauhaus posters made with CSS Grid, and CSS generated backgrounds by Navelpluisje on CodePen. Check out the code to study how it all was done.
A11Y Style Guide
We should all be baking accessibility into our projects, but sometimes we're not sure how to build an inclusive design... This open-source A11y style guide is an excellent resource and one for the bookmarks!
Favicon Checker
Nice online tool to compare your favicons on all major web browsers, including native light and dark modes.


