Web Design Link Picks
resources from newsletter #0093 #0094
Article written on Wednesday, 26 Sep 2018
No need to miss anything when you have my resources. In this edition the last part in 'create your design system' series that deals with buttons. Mary Lou shows us a Masonry-powered grid layout and Rachel Andrew learn us how the browser decides on Flexbox boxes. Sara Soueidan explains how to create an accordion and lastly this index of all CSS properties. Enjoy!

Create Your Design System, Part 6: Buttons
Follow up in this fascinating series. In this final article on design systems, we’ll take a look at how to design a system of buttons in CSS.

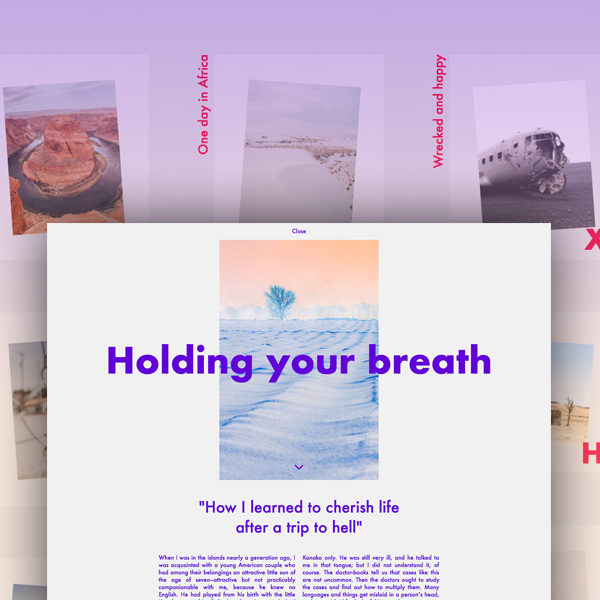
Grid Layout with Scrollable Content View
Mary Lou shows us a Masonry-powered grid layout with a motion hover effect on the grid items and a scrollable content view.
Flexbox: How Big Is That Flexible Box?
How do we control the size of our flex items, and what choices is the browser making when it controls the size? In this article, Rachel Andrew explains how Flexbox decides how big things should be.
How Do You Mark Up an Accordion?
So, how do you mark up an accordion? A detailed write-up by Sara Soueidan.
CSS Indexes
Bookmark this: An index of all CSS properties linking to their specifications, autoupdated with every commit. There is no other resource that includes even properties defined yesterday with no implementation. This is literally generated from the source!


