Huzaar Website Project with Craft 5 CMS Implementation
Craft 5
Article written on Wednesday, 15 May 2024
Just a while ago a website project went live that I have designed and fully coded myself, using Craft CMS. Now with version 5 and its new features, the process has undoubtedly become more streamlined than ever before.
As you all know graphic design is my true passion, but I love the thrill and process that goes into transforming that design into a real working website, going all the way from front-end CSS/HTML markup to back-end CMS integration with Craft CMS. The journey of this project, after design completion to CMS implementation, presented a learning curve. There were moments of stumbling or discovering more efficient methods, yet it's through these mistakes that true learning occurs.

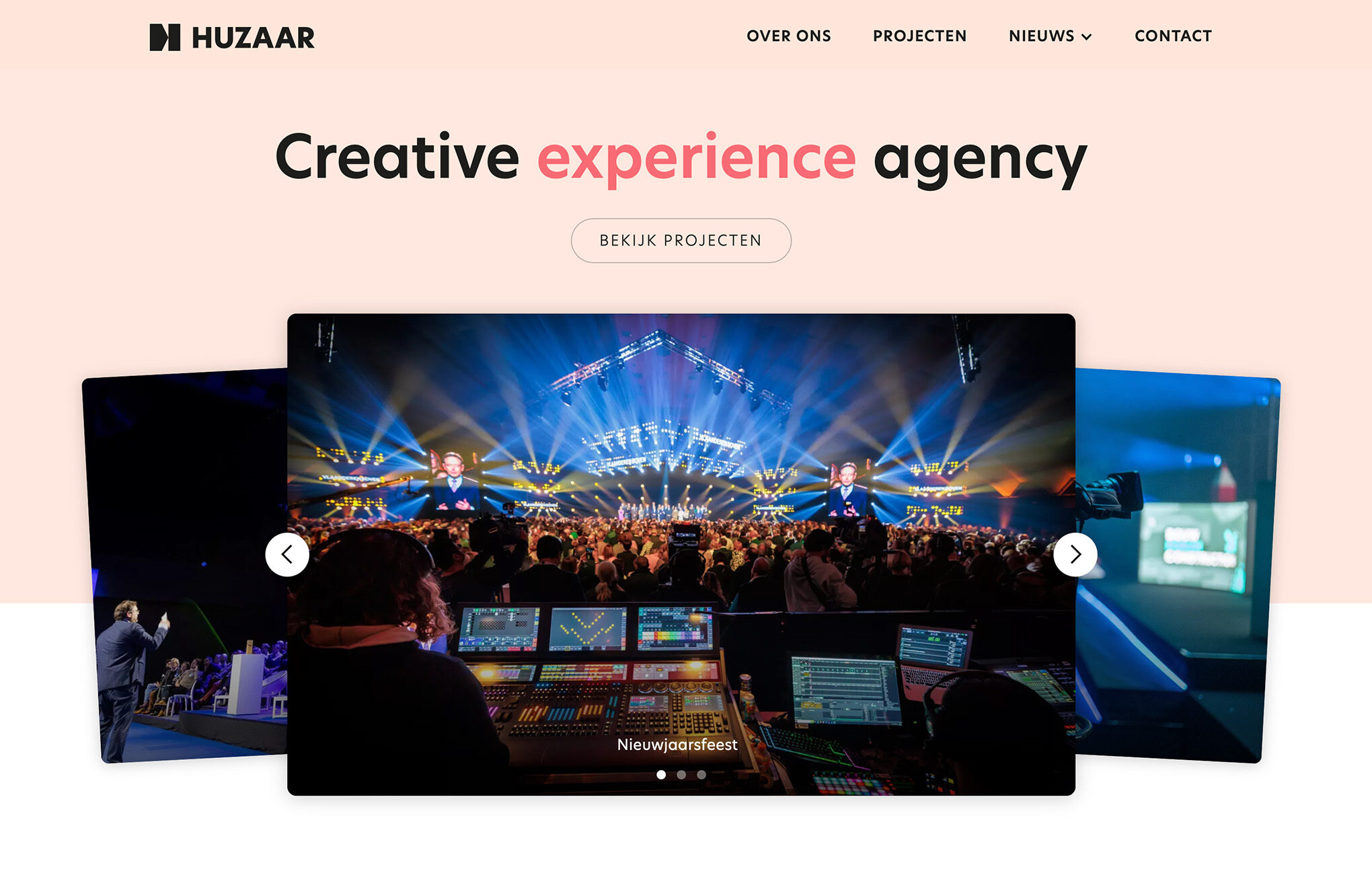
Top part of the Huzaar homepage
The Local Set Up using DDEV
As I mentioned before, this project was a bit of a challenge for me, also because it's been a while since I delved into these kind of technical intricacies, particularly at the macOS Terminal level. You see, in the past, I typically set up PHP-driven sites locally on my Mac using MAMP Pro. However, this time around, I've opted for DDEV, utilizing Docker containers via orbStack. For someone with a design background like myself, this represents a significant leap, but the advantage lies in running PHP within a contained environment, mitigating the risk of causing any significant damage if I make mistakes. If something goes awry, I can simply discard the container and start anew. Just in case you’re wondering, yes I had to start from scratch a couple of times. That was only during this setup phase, primarily due to the lack of easily accessible guidance tailored to designers like me who may struggle with developer jargon. Tutorials also usually just start with “I have already DDEV installed....” and directly move on to the next step, which seems to me like explaining this part of the process is really not worth the effort. Guess it’s ’no biggie’ for developers 😁
Nevertheless, I made it that far, and so I decided to fully integrate my workflow with GitHub as well, which I also haven’t really used before. While I have the GitHub desktop app installed, I find it convenient to perform stage, commit, and push commands directly within Nova. As far as running Craft, the only Terminal commands I need are 'ddev start' when initiating work on the project and 'ddev stop' upon completion. Additionally, I've also installed Craft’s first-party plugin for rich text fields, CKEditor, using a Composer command in Terminal which you can simply copy & paste from the Craft Plugin Store.
Why I Choose Craft CMS
Let's focus back on Craft, the CMS both this site and my business site runs on (for +12 years). You might wonder why I prefer to stick with Craft. Apart from my close relationship with its founder and creator, as well as my design work to Pixel & Tonic, Craft CMS stands out to me as the most robust, reliable and flexible platform out there. On top of that, it has a very user-friendly interface, and there is also a great community. Moreover, Craft gives me full control over the HTML markup complemented by Craft's Twig templating system. There are many ways you can build your site. Unlike many other platforms out there, Craft does not dictate how you should build your site.
Craft gives me full control over the HTML markup complemented by Craft's Twig templating system. Unlike many other platforms out there, Craft does not dictate how you should build your site.
When I started this project, Craft 5 was still in its early beta phase. At that time I was unsure if I should choose version 4 still, or go with version 5 already. Ultimately, I opted for version 5 due to all the new features that I knew I would miss out on with version 4. Choosing version 5 initially meant I wouldn't need to overhaul substantial parts of my work later to benefit from its improvements and innovations. Thankfully, I had the flexibility to extend the project timeline slightly, enabling me to synchronize the project's completion with the forthcoming official release of Craft 5.
Craft 5
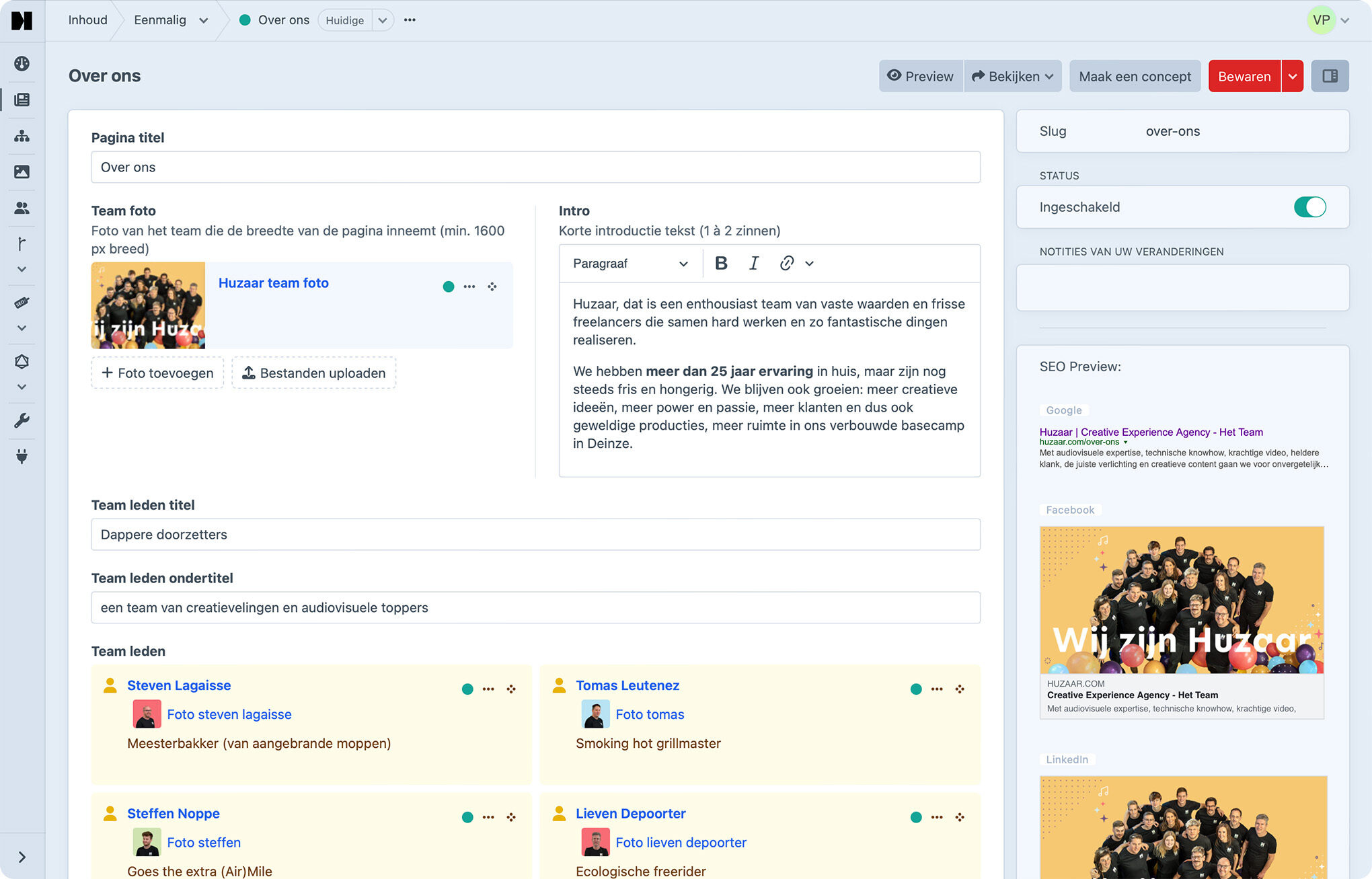
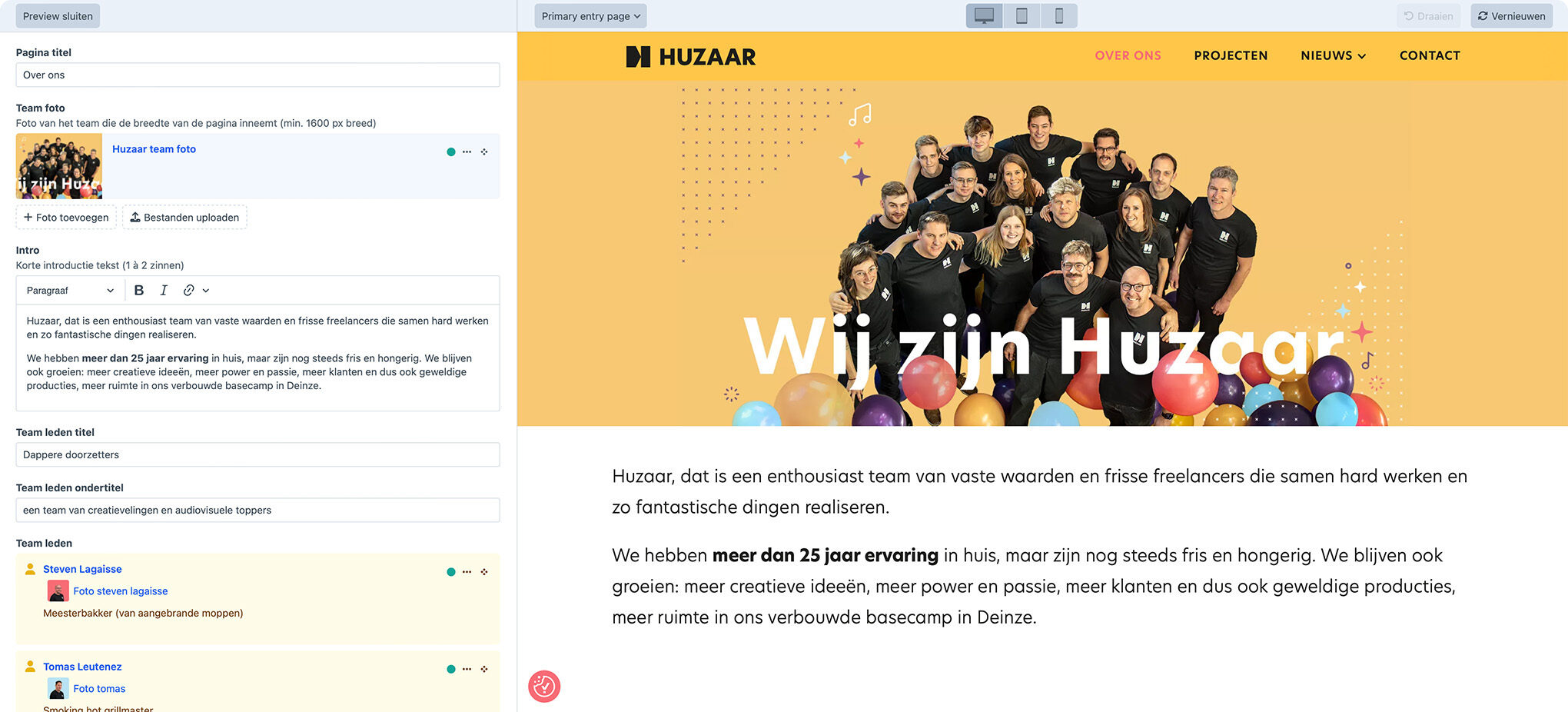
Below is a preview that my client will see when editing the 'Over ons' (About) page. I'm not sure if you notice it, but in my perspective, the seamless updating of the site elevates its appeal, turning what could be perceived as a challenge into a welcoming experience.

A preview of the Craft 5 control panel editing the 'Over ons' page of the Huzaar website
Craft 5 enhances the updating process, offering a plethora of customizable settings, such as collapsing the sidebar or hiding the right side, making updates a breeze. With Craft 5, accessing deeper content through slide-out panels ensures quicker and smoother navigation, expediting various tasks.

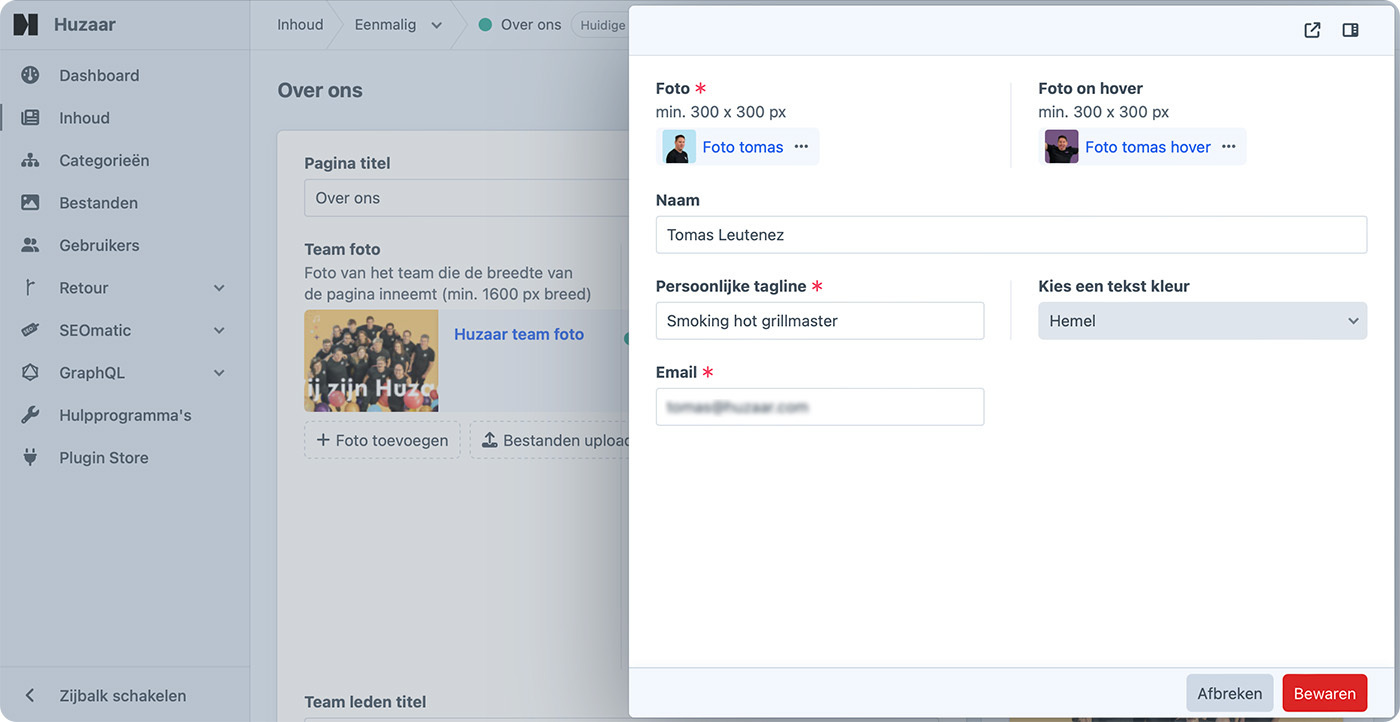
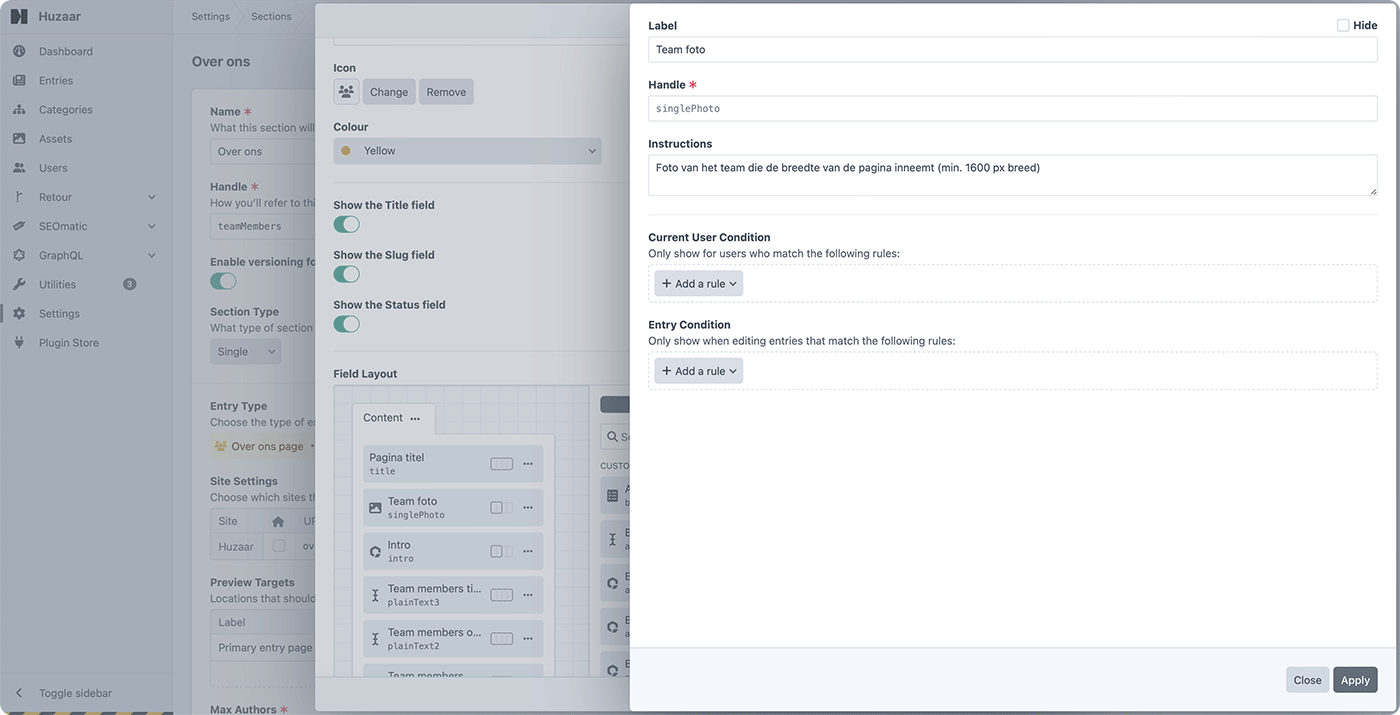
A preview of the Craft 5 control panel while editing a matrix field entry of the Huzaar website
Longform Content
One of the new features I really like is the ability to nest entries in Craft's first-party rich text field plug-in named CKEditor. Using this feature allows you to generate longform content, providing clients with a user-friendly environment akin to Microsoft Word, all while ensuring there's no clutter of unnecessary HTML code being output. So as a developer, you retain complete control over the HTML markup output.
{{ entry.longformContent }}
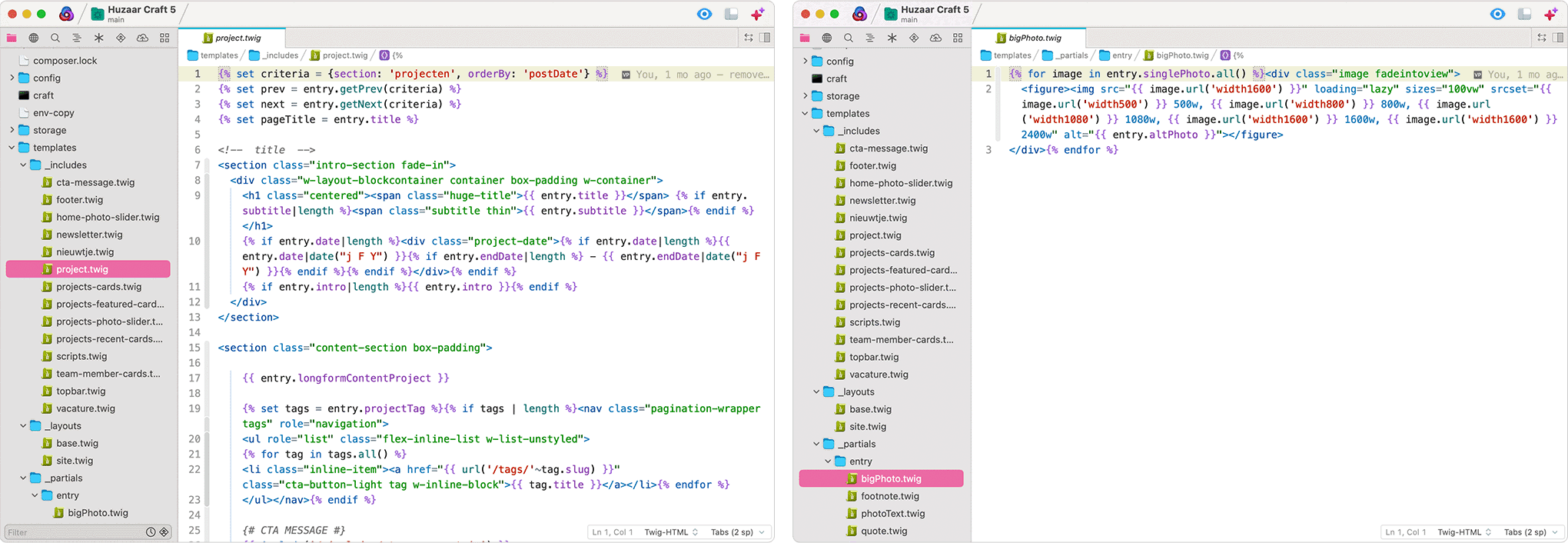
It also provides an easier way towards template coding. You only have to deal with this longform tag in combination with partials containing the different pieces that you want this form to output, as you can view from my template code in the image below:

A preview of some of my template coding for Craft 5 using the Longform Content field with Partials
Reusing Fields as Instances
Craft 5 simplifies the process of defining your content using custom fields. These fields are automatically categorized and distinguished by icons, allowing you to easily identify their usage. What's particularly appealing is the ability to reuse fields as different instances. This reduces the amount of fields enormously and simplifies things a lot which obviously impacts overal performance as well.

A preview of the Craft 5 control panel while editing a field instance.
Refined UI
The new refined UI of the control panel is definitely a job well-done. One of the really cool touches is the option to show entries as (colored) cards, and my top favorite, the all in one combined slide-outs workflow, which drastically speeds up the process. To me it is also a great improvement in finding my way 😃 Another aspect I appreciate about Craft is its page preview feature. This is not a new feature, but it's certainly noteworthy. This operates flawlessly, instilling confidence prior to publishing a page on the site. Additionally, Craft offers full control over saving drafts, managing different versions, authors, scheduling online/offline status, adjusting the slug (URI part), and more.

A preview of the Craft 5 control panel previewing the edited 'Over ons' page of the Huzaar website
Future Updates
I've decided to keep a bit of a log of the steps I took to put the site live or other steps to take when there are Craft updates etc. so that I have some kind of roadmap to turn to for future projects. Especially since the setup part of a PHP based site running Craft 5 locally on my computer was a bit of a hurdle. If I look back at the whole process, this might actually be the hardest part. As for putting the site live and small updates, I had the great help from Pixel & Tonic’s CTO Brad Bell, who wrote a complete GitHub workflow CI action script. That script contains a trigger which automatically deploys my GitHub push commands directly onto the host (at Arcustech). This script works with a couple of so called ‘secret fields’ that holds the ‘secret’ data –hence its name– such as the host, login and passwords. However, for extra security the content of these fields on GitHub are empty or invisible (achieved via a specific setting). The clever thing about this powerful script lies in its versatility for future endeavors. With just a tweak of the secret fields tailored to each project, I'll be ready to roll. This streamlines the maintenance and updates of the site, making it effortlessly manageable. I'm truly thankful for having this in my toolkit. 🙏


