Web Design Link Picks
resources from newsletter #0144 #0145 #0146 #147 #148 & #149
Article written on Friday, 15 Oct 2021
Don't tell me, I know it has been some time since I last created a round-up with some truly wonderful resources. There's a way to get them really fast and that is by subscribing to my weekly newsletter. That one is always way ahead. It's easy and you even get a nice present. Without further delay let's get the ball rolling. In this edition you'll get things that make your head spin like CSS Variables, magazine layouts with CSS Grid, where to put button on forms and plenty more. Enjoy!

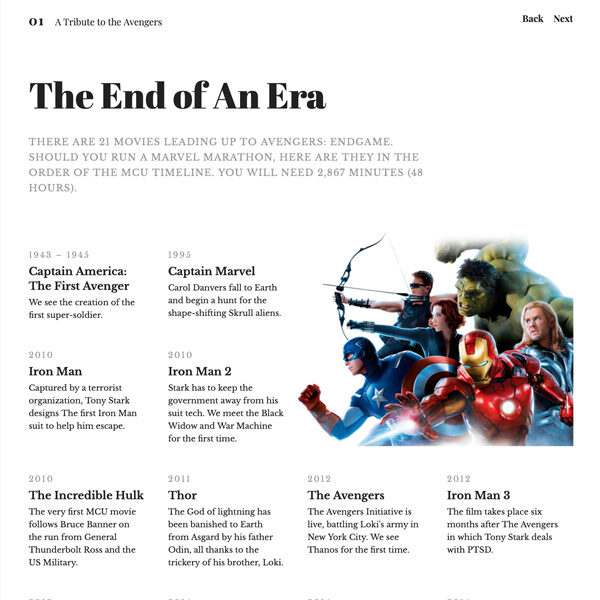
CSS Grid: Magazine Layouts
Olivia Ng wanted to do some magazine layouts, so she decided to create a Marvel Magazine. Very nicely done. Check out the code to learn how it was done.

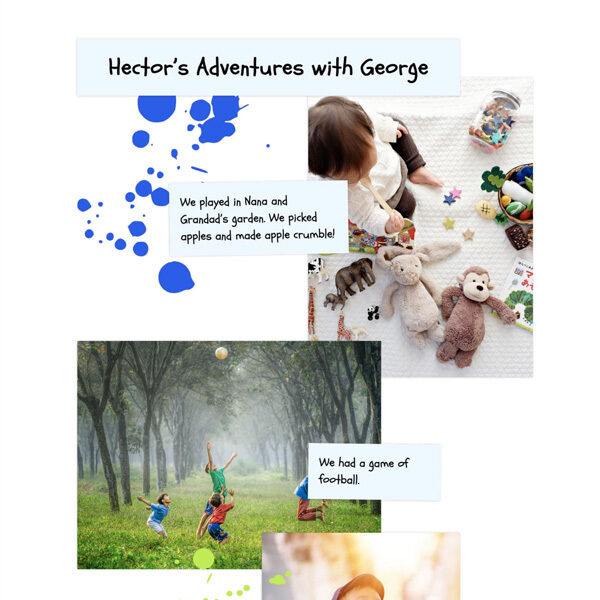
Building a Scrapbook Layout with CSS Grid
Very nice tutorial by Michelle Barker on how to create a scrapbook layout using CSS Grid.

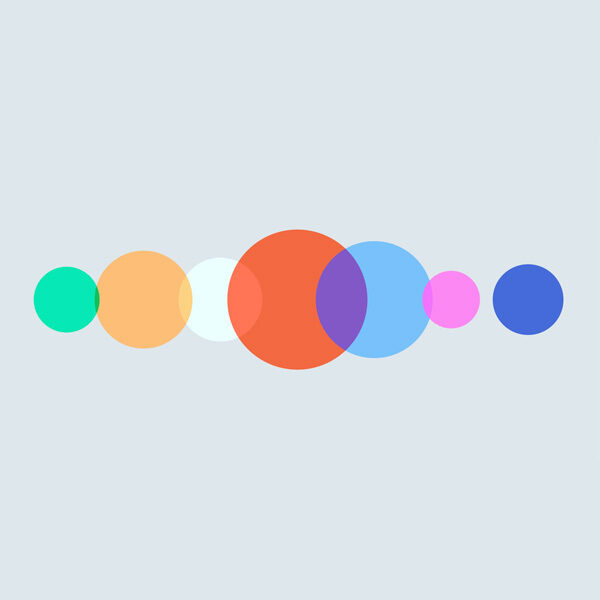
CSS Circles
Defining dynamic circular shapes in HTML and CSS. Pros and cons of each technique.
Logical Operations with CSS Variables
This article by Ana Tudor may cause your head spin like it did for me but it's brilliant anyway.
Where to Put Buttons on Forms
Adam Silver explains where to put buttons across a range of different forms based on research and best practice.
Smoother & Sharper Shadows with Layered Box-shadows
It's a smart little trick.
Creating a Maintainable Icon System with Sass
Impressive way to go about it.
Getting Started with Web Development
Jeremy Keith created a list of recommendations with free online tutorials. Advice from him is always top.
Why Is CSS So Weird?
This is the greatest explanation of CSS I've seen so far. Miri Suzanne has some thoughts on why CSS is so *weird* - and what to do about it.
Adaptive Photo Layout with Flexbox
Tim van Damme aka Maxvoltar explains how to create an adaptive photo layout with Flexbox.
Dark Mode
Quite some neat CSS tricks from Jeremy Keith in this article where he describes how he approached it for his website.
Editorial Design Patterns With CSS Grid And Named Columns
More CSS Grid fun by expert Rachel Andrew. Wonderfully helpful as usual.
Build a Classic Layout FAST in CSS Grid
A terrific video teaching people how to set up a nice, quick layout using CSS Grid by Mirian Suzanne.


