Web Design Link Picks
resources from newsletter #0140 #0141 #0142 & #143
Article written on Monday, 12 Apr 2021
Graphic design lovers got their link picks first but no need to worry as today is web designers day. On offer is Jules Forrest that codes a design live on stage using CSS Grid. Mary Lou shows us some inspiration of brutalist effects for mouse-following image trails. We also take a look at the CSS :empty Selector. There's also a tip to lazy load embedded YouTube videos. For our typography dosis; Leon Sans is a geometric sans-serif typeface made with code. Save the best for last as we end with a neat sliding button effect. There's a bit more so please browse and check everything in detail below.

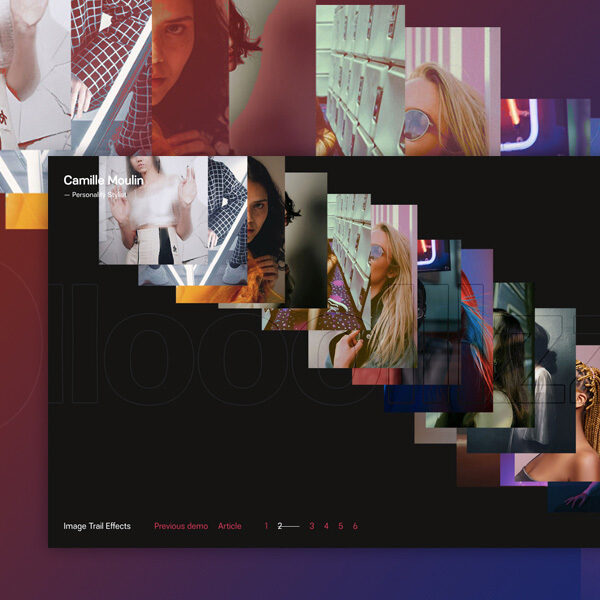
Image Trail Effects
Mary Lou at it again, this time with a set of brutalist effects for mouse-following image trails that show a random series of images.

Get Waves
A new design tool to generate SVG sections for your designs.

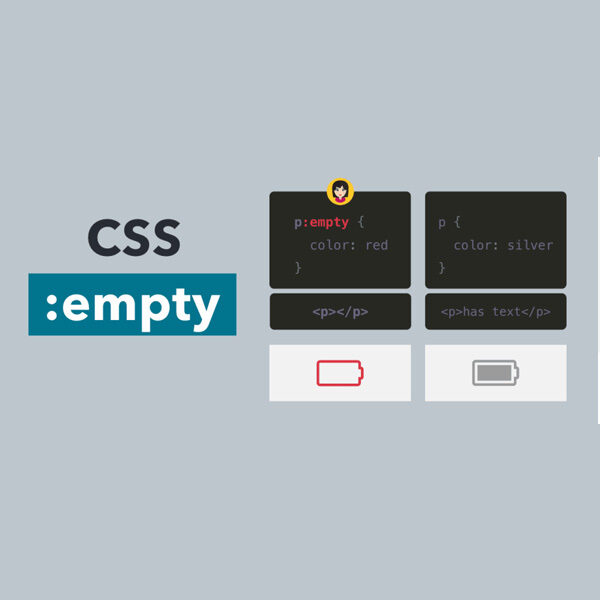
CSS :empty Selector
Often, we want to style elements that contain content. How about when an element has no children or text at all? Easy, you can use the :empty selector says Samantha Ming.

The Problem With Tooltips and What to do Instead
Adam Silver explains some of the downsides of tooltips and has tips on what to do instead.
Jules Forrest on For The Love Of The Grid
In this video from Smashing Conf Toronto, Jules Forrest codes a design live on stage using CSS Grid.
Nested Gradients with Background-clip
Short article by Chris Coyier.
Lazy Load Embedded YouTube Videos
Very clever idea.
Leon Sans
Leon Sans is a geometric sans-serif typeface made with code. You can change the font weight dynamically and create custom animations, effects or shapes using HTML5 Canvas. Take your time to watch all animations on the main link.
Recreating Netlify’s Neat-o Sliding Button Effect
It's a nice effect. I wouldn't have guessed that transform: scale(1, 1) would fix the issue in Safari. That's really clever.


