Web Design Link Picks
resources from newsletter #0124 #0125 #0126 & #127
Article written on Monday, 11 May 2020
Another week in our lockdown world so let's make the most of it by learning some new skills by exploring a selection of interesting resources. There are plenty like always and we start with a tiny trick for making your hover states stand out. There also this multi-line text effect and we get some insight into Jen Simmons thought process with CSS Grid. I'm also very interested in this designer's guide to animate icons with CSS. The CSS Handbook is a good read that explains the fundamental concepts of CSS in this extensive guide. Rachel Andrew digs into the display property with the box generation values of display: none and display: contents. There's more so be ready!

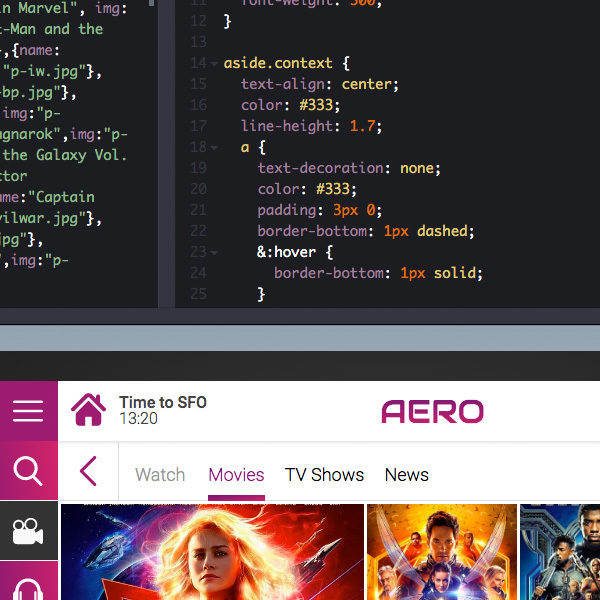
How to Create a Multi-line Text Background Effect
In this tutorial Claudia Romano takes a look at how to create a hover underline effect that works when your text spans on multiple lines.

Jen Simmons on Thinking With Grids
Interesting 55min video from SmashingConf SF 2019 where you see Jen Simmons thought process on how you translate a static drawing into a dynamic layout with CSS Grid.

A Designer's Guide to Animating Icons with CSS
Feeling a bit overwhelmed as designer to start coding animation? Shannon Thomann explains how to approach CSS animations for animating SVG icons.

The CSS Handbook: a Handy Guide to CSS for Developers
Flavio Copes wrote this article to help you quickly learn CSS and get familiar with the advanced CSS topics. He explains the fundamental concepts of CSS in this extensive guide.

Animating CSS Grid Rows and Columns
Chen Hui Jing writes an article about animating the grid-template-rows and grid-template-columns properties.

Creating rounded triangles in CSS with clip-path
Another nice little CodyHouse tutorial on using clip-path to make rounded triangles.
Fading Out Siblings on Hover in CSS
This CSS trick for fading siblings on hover is pretty rad.
Why We're Craft CMS Developers
Pretty impressive article about the history of Craft, its features, community, security, and how it compares to WordPress.
Digging Into The Display Property: The Two Values Of Display
Another Rachel Andrew article digging into the detail of a CSS property or value, this time she is looking at display, and what you really are doing when you change the value of the display property.
Digging Into The Display Property: Box Generation
Rachel Andrew continues her series on the display property with the box generation values of display: none and display: contents.


