Graphic Design Link Picks
resources from newsletter #0124 #0125 #0126 & #127
Article written on Monday, 04 May 2020
While we are all staying at home most shopping we do is done online. This seems like an ideal time to learn how to create a cart icon in Adobe Illustrator. If you need some color inspiration there's a new handy tool called 'Color Designer'. No resources edition without looking at some logos. I've also included an article that tackles the question "what if I can't draw?". There's also an interview with Jon Hicks. There's a link to a super interesting book that you can read for free. We also are going to look at the fundamentals behind visual hierarchy. Plenty to keep you busy and learn some new stuff along the way. Enjoy!

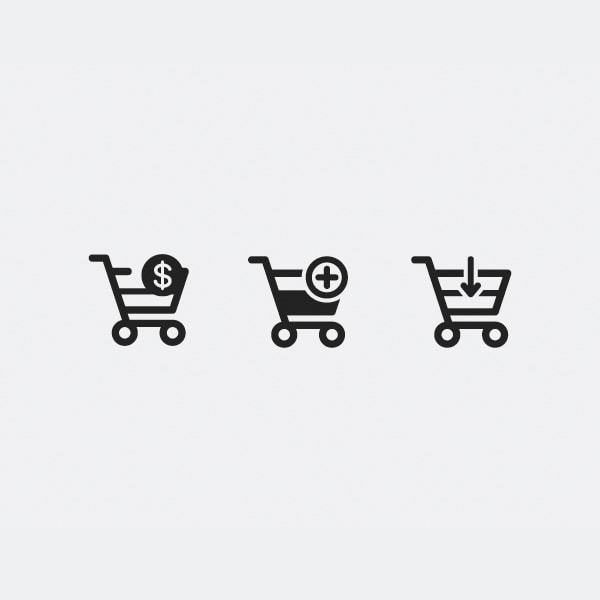
How to Make a Purchase Icon in Adobe Illustrator
It's intense for just an icon but you will create these icons step by step. By only using basic shapes, with the help of the Align options and the Pathfinder options, you'll build a cart icon in three different versions.

El Paso Opera Next Identity
New identity inspired by the surrounding region and the construction of the theatre itself. It's a simple bold and energetic logo which works perfectly in this smart identity system that adapts nicely to specific shows.

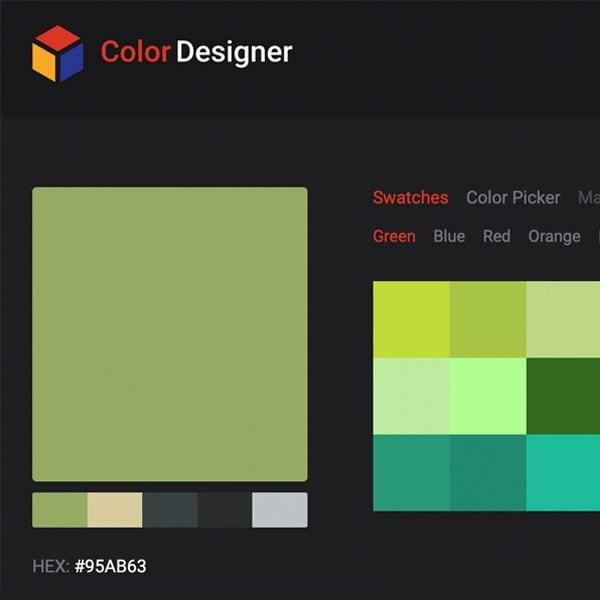
Color Designer
You know you can download the color palettes from my gallery, but if you want to generate tints from some of the downloads, check this new tool. You can start from swatches or just use the values via the color picker. Adobe XD plugin coming soon

A Designer's Guide to Animating Icons with CSS
Feeling a bit overwhelmed as designer to start coding animation? Shannon Thomann explains how to approach CSS animations for animating SVG icons.

How to Illustrate When You Can’t Draw to Save Your Life
Nicely explained article that tackles the topic "what if I can't draw?". Amy Devereux explains that your sketches don't have to be super detailed and that you can solve this. I'm planning on bringing back my Pen tool tutorial.

Zoo de Granby New Identity Design
Love how the logo adapts to illustrate the face of different animals. This bold and playful logo made me smile once I saw the animations. Smart flexibility nicely combined with a colorful set of pattern backgrounds. Perfect for banners, tote bags, or swag.

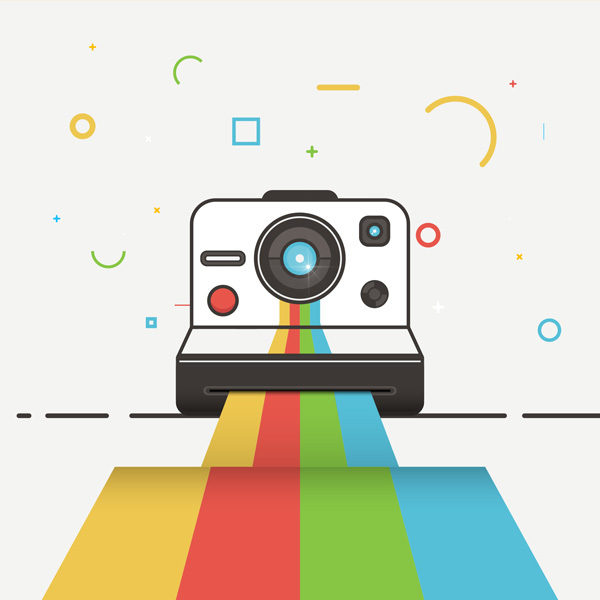
Create a Polaroid Camera Icon Design in Adobe Illustrator
In this Adobe Illustrator video tutorial, Richard Carpenter will show you how to create a Polaroid Camera Icon using flat colors and simple shapes. It's explained with text on the video but I would recommend muting the music and putting your own tunes on :)

The Fundamentals Behind Visual Hierarchy
Nicely explained article by the Design Lead @ IBM that dives into the power of visual hierarchy. Covers the fundamentals, composition, and the tools at your disposal that make up visual hierarchy.

Welly Logo Design
Beautiful logo & package design for this new line of premium bandages and first aid (Target) products called Welly. Love the typography, bold color palette, fun patterns & shapes used.

ScreenFonts #1
I've been a follower of Yves Peters ScreenFonts series where he highlights typography in cinema posters for quite some time. It's still going after thirteen (almost) uninterrupted years. It's a great way to discover new fonts and be inspired.

How to Make a Report Icon in Adobe Illustrator
This tutorial is beginner friendly because you will use only basic shapes and with the help of the Align options, the Pathfinder options and the Transform options you will build these icons step by step.

Qbic New Identity Design
Love the unique and round curvy shape of the letter Q in this logo. Make sure to check out the fun patterns, with its beautiful color combinations which is also used for the sub-brand Motley. All very inspiring.
Design icon: Jon Hicks
The people behind Affinity Designer interviewed Jon Hicks recently. Jon talks about colorblindness, his approach to design, logo grids amongst other things.
The Elements of Content Strategy by Erin Kissane
You can now read Erin Kissane's book for FREE online. This book was a bit of an eye opener for me. If you work on websites in any capacity, you should read it too. Recommended!


