Web Design Link Picks
resources from newsletter #0112 #0113 #0114 & #0115
Article written on Thursday, 10 Oct 2019
Ready for some awesome web design resources? Sure you are… Do I need a framework? No you don't. Don't believe me but read Rachel Andrew's advice instead. Sara Soueidan takes us through a series of articles about SVG Filters. Redesigning your own website can be quite a challenge. Lucky for us Owltastic aka Megan Fisher has an Insightful article about just that. CSS Grid is robust, flexible, and a refreshing paradigm shift but just how do use it correctly? Luckily this edition has some tips from Violet Peña.

SVG Filter Effects: Outline Text with feMorphology
In this second part of the SVG Filter series I started sharing in the previous edition, you'll learn all about the feMorphology filter, how it works and how you can use it to create interesting effects. Thank you Sara Soueidan!

SVG Filter Effects: Poster Image Effect with feComponentTransfer
In this third part of the SVG Filter series Sara Soueidan teaches us how the feComponentTransfer works and how you can posterize images with this powerful SVG filter primitive.

The Motivations and Struggles Behind Redesigning my Own Website
Every web designer knows how challenging it is to redesign and maintain your own website. I sure do! In this article Owltastic shares her struggles and how she applied her own advice into her new website. Insightful!

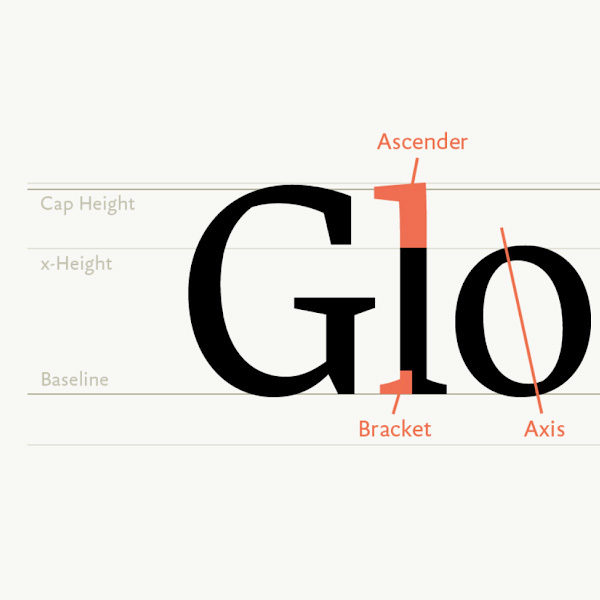
Intro to Font Metrics
Great article/refresher that dives into font metrics and web typography for both developers and designers by Weston Thayer.
HTML, CSS and our vanishing industry entry points
I never understood the desire to make everything complex. What Rachel writes resonates with my believes that knowing and understanding HTML & CSS is enough, no frameworks needed. The fundamentals you know.
The Many Ways to Change an SVG Fill on Hover (and When to Use Them)
One of those articles where you start a conversation with “So have you seen that great CSS Tricks article by Cassie Evans?”.
A Guide To CSS Support In Browsers
When your CSS is behaving differently in two browsers it helps to know what you are dealing with. Rachel Andrew wrote about the different types of issues, with some tips about getting round them.
SVG Filter Effects: Conforming Text to Surface Texture with feDisplacementMap
Part five of the SVG Filter series. This time Sara Soueidan teaches us how to make text conform to the texture of a surface using feDisplacementMap.
SVG Filter Effects: Creating Texture with feTurbulence
Part six of the SVG Filter series. This time Sara Soueidan shows how you can use the powerful SVG filter primitive feTurbulence to create your own textures and distortion effects.
Using CSS Grid the Right Way
Great article on using naming with CSS Grid to make everything more readable and extendible. Tips by Violet Peña.


