Graphic Design Link Picks
resources from newsletter #0112 #0113 #0114 & #115
Article written on Friday, 18 Oct 2019
Like always there is a pretty big variety of resources in this edition. There are a few nice Adobe Illustrator tutorials included, a discussion on ethic design, the struggle of designing your personal website. Be warned as there's also a design test included that tests your designer's eye. A potential time sucker! I've also included a beautiful collection of Laws of UX and a nice collection of logo cases. There's more so go enjoy it all.

How to Create a Quick Repetitive Text Effect Illusion in Adobe Illustrator
Learn how to use the Offset Path option in illustrator and the difference between using it through the Appearance panel and via the menu bar.

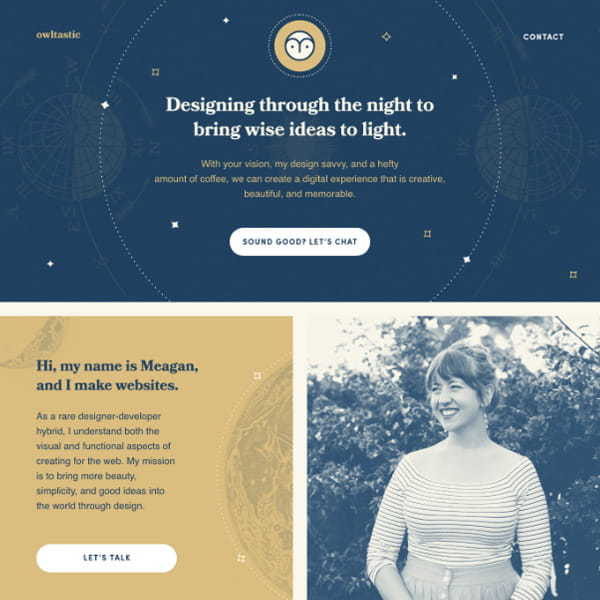
New Year, New Website – Meagan Fisher
Another insightful write-up from Meagan Fisher about the challenges of redesigning her personal website, how to take her own advice and how she applied this into her new web site design.

Designing for Tomorrow - A Discussion on Ethical Design
How can we build trust? Lu Han shares her take on the burning issues – and some thoughts on how to bring about more ethical design in the future.

Turn Your Sketches into Vectors
I’ve featured Burned Toast Creative several times already in my Inspiration Stream. In this class he teaches the techniques to get his style. I always like to watch other illustrators to learn. Nice!

Can't Unsee
Be warned as this one could be your time waster of the day. It's a game to test your designer's eye. Try it out to see if you are qualified to call yourself a UI guru. Don't be too hasty ;)

Laws of UX
If you have not yet seen Jonya Blonksi's beautiful collection of Laws of UX yet I HIGHLY recommend you do so as I learned terminology I had no idea about. Beautiful web site as well.

The End of the Celebrity Designer
No successful product was designed by a single person. Tim van Damme wrote an article about why we shouldn't publicly credit just one person for a new product/feature.

Four Principles of Being a Working Visual Artist
Read the interview then follow the link to their about page. It's a fascinating journey. Great example of succeeding as a small two artists/illustrators studio and still have a life. Inspiring.

Logo Design: Secrets of Shape, Type and Color
This logo class by Aaron Draplin is well worth your time. You’ll create a family crest. He talks about research, workflow, typography, color, etc. Mixed with the typical Draplin humor like his number of logos on his poster.

Making Future Interfaces: Inline SVG
The best series by Heydon Pickering continue. There's SVG, and there's inline SVG. Learn why raster images suck, what's better about SVG, how to hand code SVG, and how to make generative art with SVG and JavaScript.

How to Use Brushes in Adobe Illustrator to Create a Colorful Flamingo
How to create your own Illustrator brush and how to do some shading using the same brush. We will use basic shapes and warp effects, and we'll use the same brush for the feathers, leaves, and flowers.
New Logo for ZARA by Baron & Baron
The Spanish fashion brand has a new logo and the opinions are mixed. While every other fashion brand logo is looking similar I'm kinda glad that they dare to be different.
Dribbble Interview: Tim Van Damme
Tim Van Damme, Principal Designer at @goabstract shares a simple solution to prioritize features in your work by using the 80% solution plus his best advice for designers.
The Design of Loopback 2
I love this sort of “from sketch to finished product” look at the evolution of a design. There are a lot of thoughtful small touches in Loopback 2. Loopback is a Mac audio routing tool application in case you didn't know.
Beyond the Interface
Why do all apps look the same nowadays? Why do all websites look the same? What can brands do to create more memorable digital experiences? A nuanced answer to these and more questions by Thomas Byttebier.
Illustrating an Icon Set: Design a Cohesive Series
Join DKNG Studios as they share their process for creating small scale, iconic design sets. Inspired by their poster of 100 icons, each representing a different Paramount Pictures movie. I've shared some of these on the Inspiration Stream.


