Web Design Link Picks
resources from newsletter #0109 #0110 & #0111
Article written on Friday, 09 Aug 2019
CodePen's still are one of nicest ways to learn from other people's code. Be amazed when you check out all the best ones from last year. Articles that tackle things from a designer perspective are among my favourite things to read so that's why I included one that covers CSS Grid. If you ever wondered how and when to use CSS multi-column, Rachel Andrew has your back. Chris Coyier talks about the neat things that went into the new CSS Tricks site. I've also included a resource that deals with making accessible SVGs. Speaking about SVG, Sara Soueidan has a series out that teaches us SVG Filters. Plenty of awesome links to keep your brain entertained. Enjoy!

CSS Grid for Designers
A comprehensive introduction to CSS Grid from a designer's perspective. Explained in a way that it is understandable for us you know :)

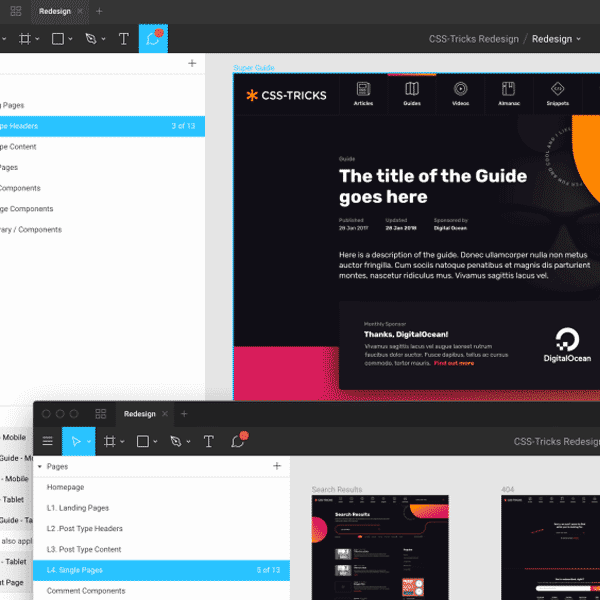
Design v17
I'm not the only one with a new site as CSS Tricks also underwent an overhaul at the start of the year. Chris Coyier breaks down the neat things that went into it.

Clever Layout Pens
Some incredibly clever layout pens from CodePen (with bonus twists) selected by Chris Coyier. The makeup one is my favorite. Go check the code to learn from.

SVG Filters 101
Here's the first article in a series on SVG filters by Sara Soueidan. This guide will help you understand what they are and show you how to use them to create your own visual effects.
The Most Hearted Pens of 2018
Each year I love to go through these and be amazed of the creators and their CSS skills and meanwhile learn something too.
When And How To Use CSS Multi-Column Layout
Rachel Andrew, a co-editor of the spec, has written an article for Smashing about CSS multi-column. Find out about the possible use cases for multicol. I'm honored that Rachel featured my usage for it in the inspiration stream.
Building Better Forms™ by Not Taking Away Affordances
A very good post from fellow 'Vinkt' citizen Bramus where he shows how we can cause problems for our users as we seek to make our forms more attractive.
Creating Accessible SVGs
A great roundup of different ways to make SVGs accessible to screen readers by Carie Fisher


