Web Design Link Picks
resources from newsletter #0099 & #0100
Article written on Wednesday, 07 Nov 2018
Xtra, Xtra, read all about it :) That's exactly what is on the agenda for this week resources. Experimenting with 3D CSS, a serious deep dive into webpack 4 and we can always count on Mary Lou to supply us with some inspiration. This time it's about animated grid preview. Speaking about grid there's also a nice tutorial about Grid Tile Layouts with Auto-fit and Minmax included. You can also learn a bit about masking. Enjoy!

Tricky CSS hover
Experimenting in 3D CSS with a VR inspired card layout featuring a skateboarding theme. Explore this CodePen to learn how it was achieved.

An Annotated Webpack 4 Config for Frontend Web Development
A serious deep dive article that's not my cup of tea but maybe it's yours. It's a complete real-world production example of a sophisticated webpack 4 config.

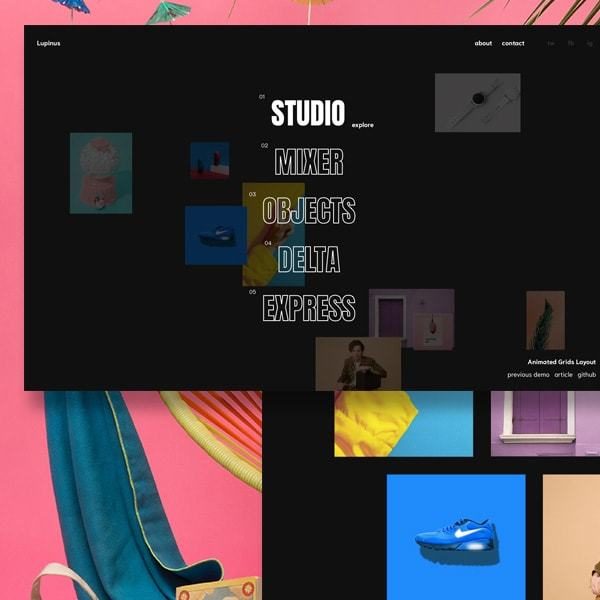
Animated Grid Previews
Mary Lou shows a template where one can switch between little image previews that are scattered around the page. The images animate to a grid once an "explore" link is clicked.


