Web Design Link Picks
resources from newsletter #0089 & #0090
Article written on Wednesday, 29 Aug 2018
Design systems are quite popular but sometimes hard to achieve. Luckily CodyHouse has these series where they teach us how to create our own. There's also some inspiration for hamburger icons animations in these weeks selection as well. Sara Soueidan has some guidance on switching from HEX & RGB to HSL. Enjoy!

Create Your Design System, Part 3: Colors
The continuation of the series that I've shared in previous newsletters. In this article, Sebastiano Guerriero takes a look at how to set a color system in CSS, and what are the best practices to make sure the system is easy to use and maintain.

Create Your Design System, Part 4: Spacing
The series that I've shared in previous newsletters continue. In this article we’ll take a look at how to set a spacing system in CSS, and how to take advantage of relative units to handle responsiveness.

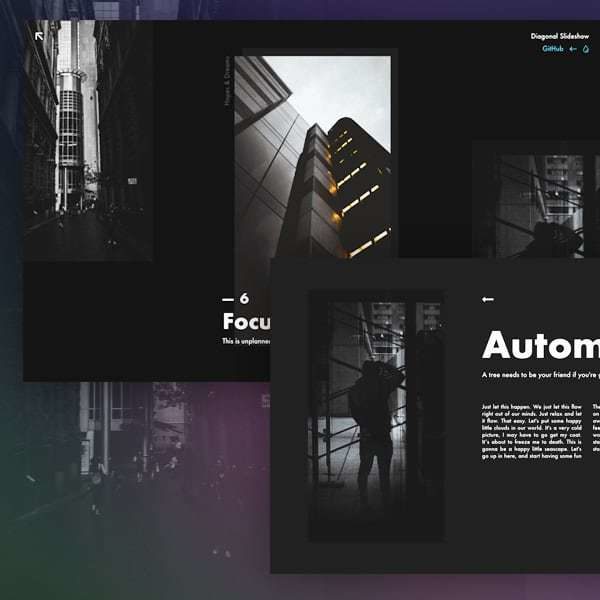
Diagonal Slideshow
Mary Lou continues the exploration of slideshow ideas. This time she shows us a slideshow with a "diagonal" look and three visible slides. A decorative background element expands to fullscreen when opening the content preview.
On Switching from HEX & RGB to HSL
Learn all about the powerful color format HSL in this article by Sara Soueidan.
Creating an Animated SVG Elephant Trunk
In this tutorial, you’re going to combine SVG and GreenSock to create an elephant with animated path data and perspective trickery.
Progressive Enhancement with CSS Grid
Some sound advice from Dominic Fraser.
Flippin' Burgers
An inspiring set of hamburger menu open/close animations on CodePen by Mikael Ainalem. Explore the code to learn how it was done.
Advanced effects with CSS background blend modes
Nice read by Bennett Feely about using background blend modes.


