Streamline 4.0 Icons
A Review and How I use Them
Article written on Wednesday, 17 Nov 2021
Many of the projects that I work on there's an important role for the subject of this article. In today's world they are everywhere. The stars of this article are icons. Sometimes you need to custom design them but most of the time it's not needed to re-invent the wheel and that's when I turn to a library. In 95% of the cases I'll end up using Streamline icons. That library has been a wonderful partner over the years and saved me quite some time. Never heard of them? Here's an introduction…
Streamline is a set of icons developed by Vincent Le Moign aka Webalys. The first time Streamline icons (Streamline 1.0) came on to my radar was around 2013 if memory serves me right. From the start it was a very versatile and detailed icon pack. Over the years it evolved as Streamline 2.0 (2015), Streamline 2.5 (2016) and Streamline 3.0 (2018) until we finally arrive at the present time. What do you think happened?
Streamline 4.0
You guessed it! The multiple UI/UX sets just got a lot bigger again. It's now 123.000 ICONS and ILLUSTRATIONS! They redesigned 5039 of their classic UI icons and improved them for us so that the Streamline icon set still remains the most versatile and detailed icon pack you could ever use!
Here's the Breakdown:
- Streamline Light set– 2006 improved icons
- Streamline Regular set – 1409 improved icons
- Streamline Bold set – 1624 improved icons

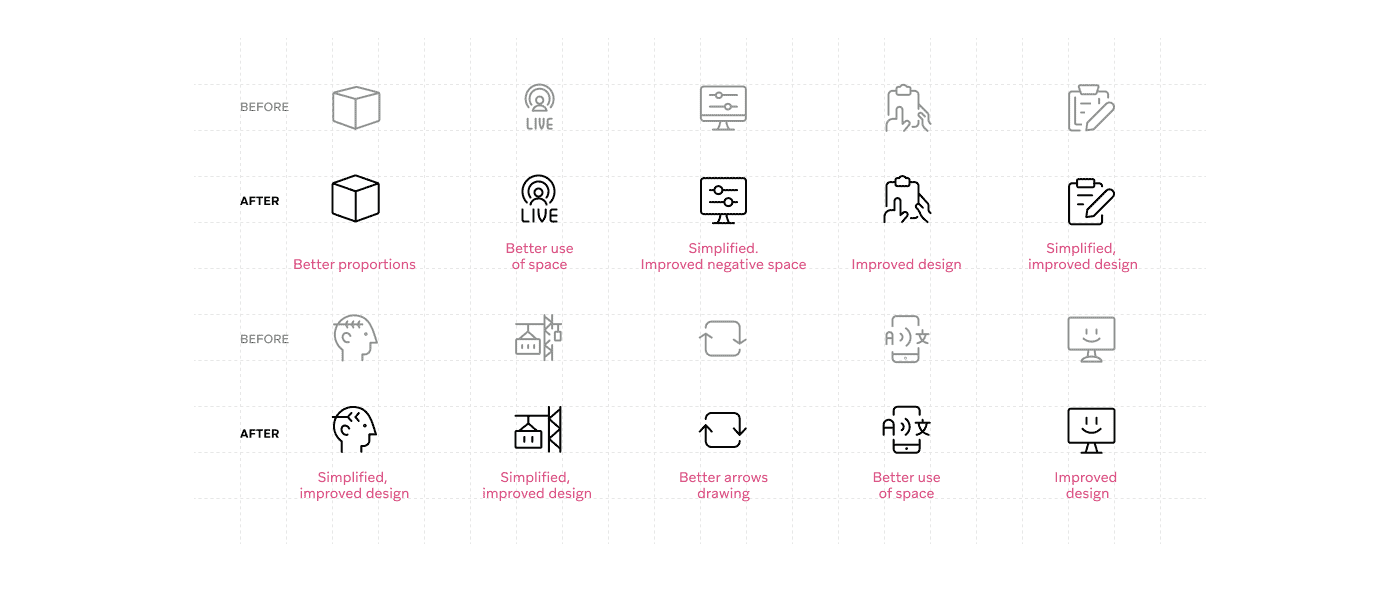
Improved 5,000 Streamline icons.
Recently they added 8 new icon sets to Streamline 4.0, taking the total count up to 21 massive icon sets. With different styles and an impressive choice of themes, you will always find the right icon for all your projects.
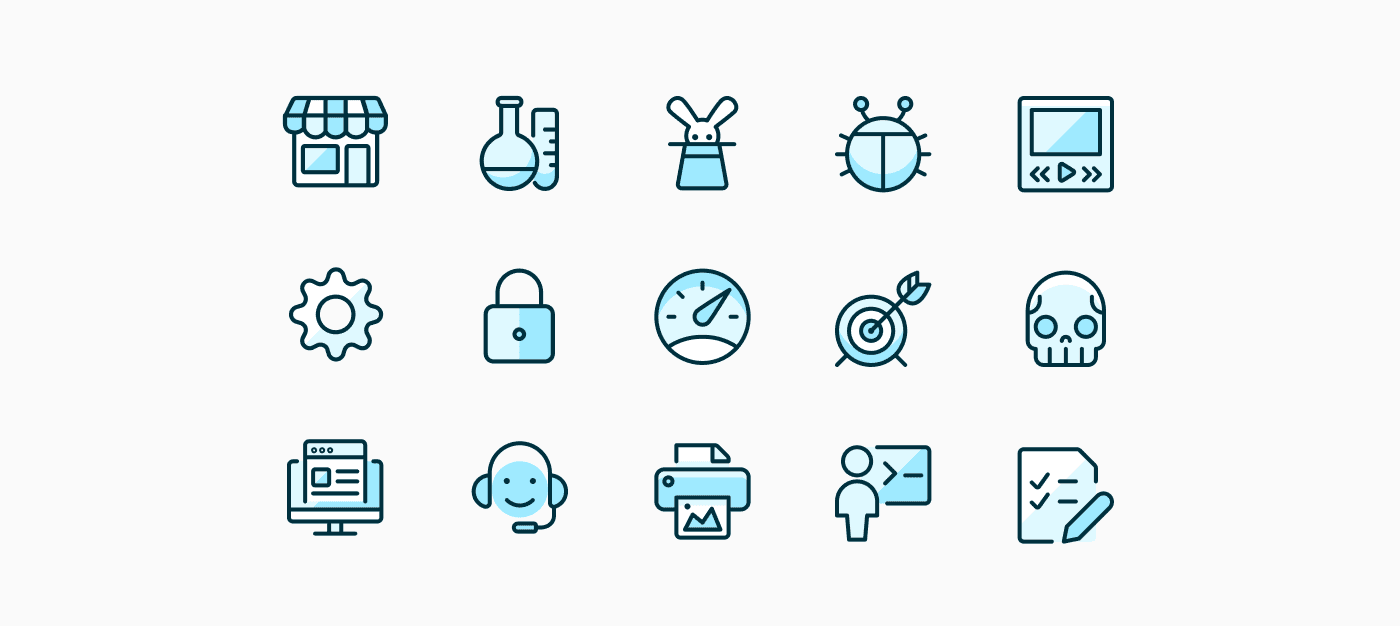
New 'Streamline Duotone' Set – 10,844 icons
This set contains a variation of Streamline icons with only 3 colors, so you can quickly adapt them to your branding colors. They are a 1px stroke on a 24px grid.

A duotone variation of our famous Streamline icons
The creation of icons and illustrations takes up a substantial part of my client projects. Whether it's for a website, an app or for print, the Streamline icons are my preferred resources to turn to when I'm in need of some particular icons.
Sometimes the Streamline icon I find is just perfect and I'll use it just as is. This is mostly the case for simple obvious ones like an icon for a menu, search, etc. Sometimes I add a personal touch to them, depending on the style I have in mind for the project I'm working on. In a lot of cases I also need to find a more specific icon. Then I start from what I find and tweak it myself in Adobe Illustrator to get the result I'm after.

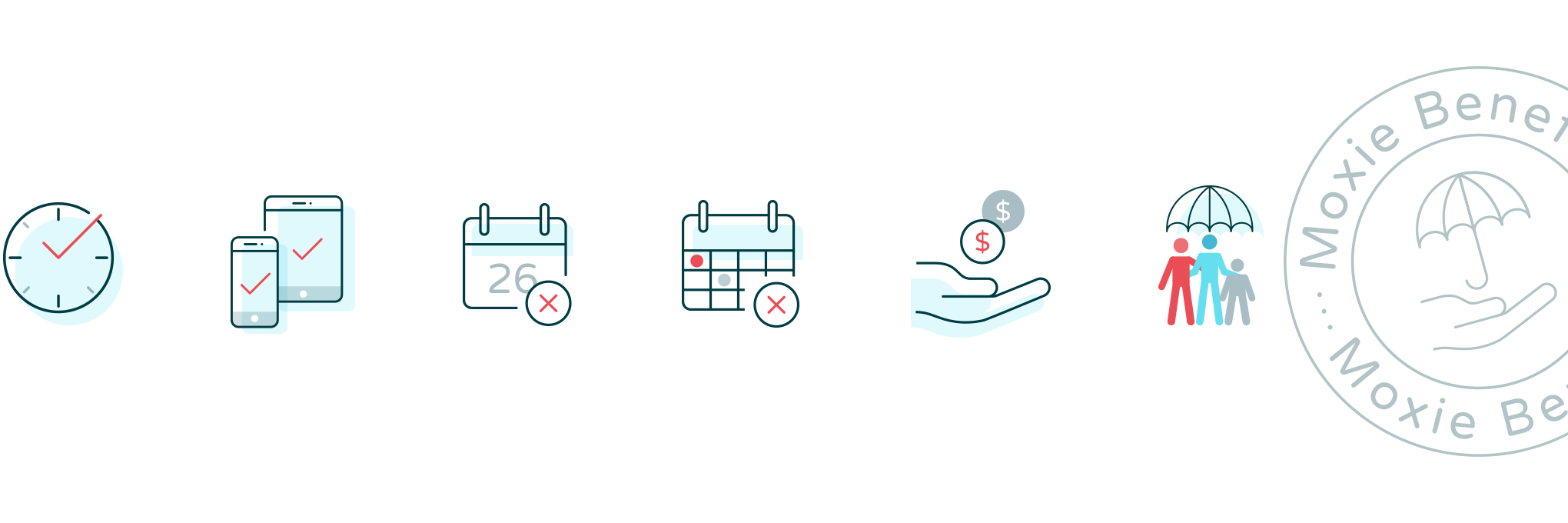
Icons created for Moxie.xyz with inspiration found on Streamline
Take for instance the icons above for Moxie.xyz I created a while ago and also the stamp illustration. Some of them like the hand and the calendar are Streamline icons, but I gave them all a personal touch by using a combination of colors and a background shape.
For this same project I also created a bunch of illustrations. Below is one of them where I adapted a bit of the same style. For this one I dug into the Streamline UX line illustrations since these use more details, which is perfect for this kind of illustration style.

Illustration for Moxie
I always prefer to start from line icons where the lines are actual strokes. It means that when you open them in Adobe Illustrator, you have the flexibility to tweak them easily to your liking. Tweaking icons where the lines are turned into fills is rather cumbersome. In that respect, the Streamline collection is just perfect. The icons also use standard pixel dimensions, which is of course ideal for sharp results for small icons for your web and app projects.

Maybe you've noticed, the icons used in my navigation are also found and/or based upon from the Streamline UX Line collection. So are the icon illustrations I use on many article images. They fit my style and blend in perfectly. See, you can use them in a very creative way when you add your own style or touch to it.

Special navigation buttons for EmC Leaders
The image above shows another example where I used a couple of icon ideas from the Streamline UX collection to end up with this result. It shows yet another design style. Most are created starting from one or two found in this collection. Starting from existing icons like this can save you a lot of time. You can try them for free (UI LINE - 1000 icons). Give it a try!
Note: This article includes an affiliate link for Streamline. I’m super picky with these so I only do it for items that I already use myself, love, and would highly recommend to my readers. It also helps me to pay the bills for sending out my newsletter and the hosting of my blog. This way I can keep sharing inspiration and what I know for FREE.


