
How I Organize my Design Project Files
Start from Templates to Avoid Repetition
Article written on Monday, 10 Dec 2018
Not sure about you, but I like to keep things organized in a way, that when I have to look up a file months from now —or even a couple of years— I know exactly where to look. So I try to maintain a certain folder structure for every project.
Consistent Files & Folder Structure
Plus, I try to name my files using a logic consistent structure that works best for me. It keeps things clean and for some reason, this also gives me a certain peace. This is of course personal, but it's like with a clean desk. I don't like a messy desk either as it affects my mood when in need of inspiration.

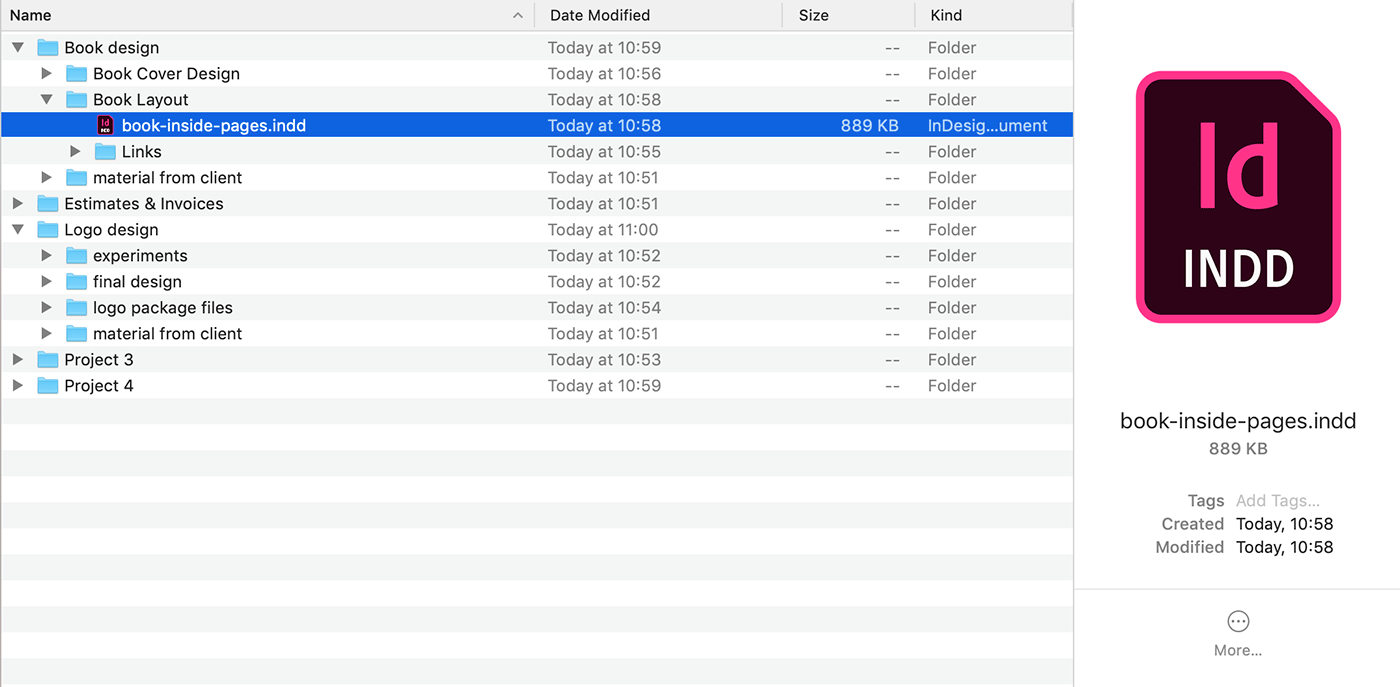
My files and folder structure: level 1 is the client name, level 2 is this screenshot, with a folder per project and also a folder for the estimates & invoices.
When I start a new design project, I always set up this same basic folder structure. I already have this empty set of folders ready that I copy so I don't have to create them.
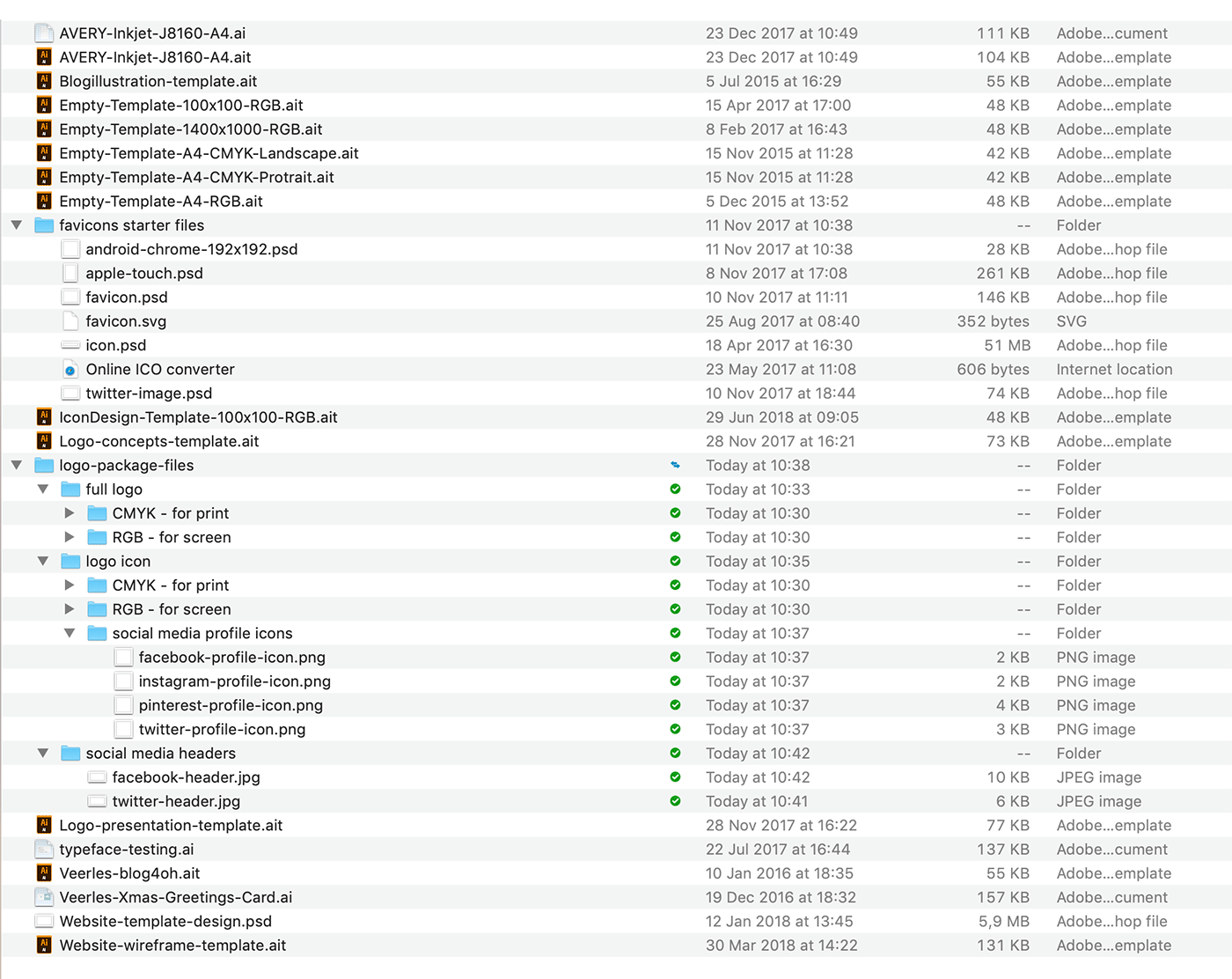
Whenever I have to prepare logo package files for the client once a logo design has been approved, I use a certain folder structure to save my logo files into. The only thing that can vary is in case the logo has more than one version (different aligning, or a negative version etc.), but then I simply duplicate the folder structure. These are just small repetitive tasks, but it saves minutes, and time is money, right? :)

My empty Illustrator & Photoshop templates
Start From Templates
Another thing I try to do is whenever I have to create a new document, I try to start from a template document that has already certain 'factors' in place such as: size, color mode, swatches, symbols, styles… Starting from a template that is already set up correctly for its purpose, whether it's a logo design, an illustration, webpage, etc. is most time saving to get started. So I have this set of templates ready for me to use at any time. The Illustrator files are the ones I use most. You see, if you create a new document from scratch in Illustrator, it already has certain default brushes, symbols, graphic styles, color swatches etc. in place. All stuff I never use or need, while this takes up file size. If you start from clean templates this is out of the way.
Create Your Own Ai Template
You can easily create your own by creating a new document, cleaning up all the color swatches, brushes, symbols, graphic styles etc. You do this by going into the panel's menu of each of these, and choose 'Select All Unused'. Then you make sure the document has the proper size, color mode etc. and save it as an .ait file.
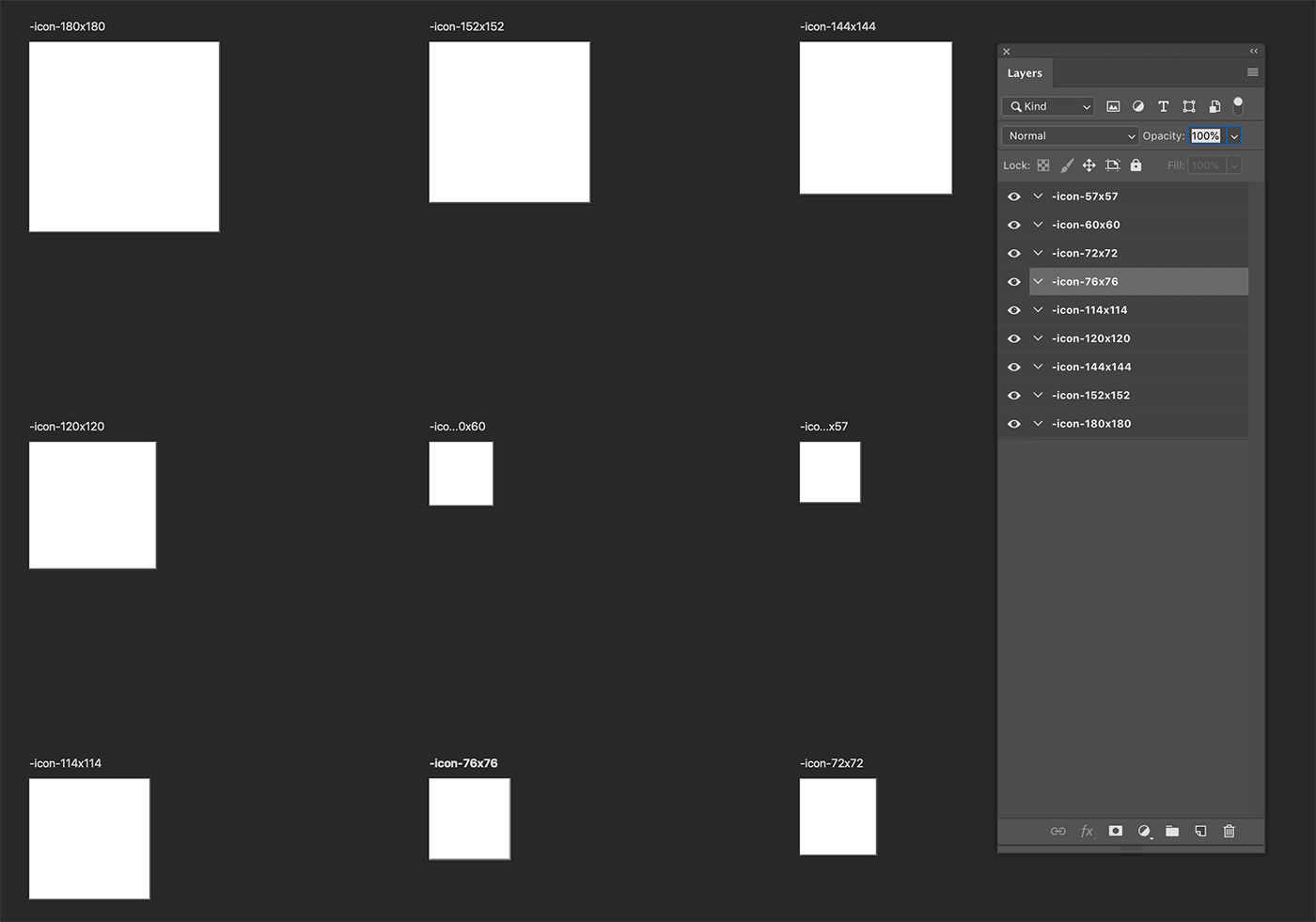
Photoshop Web Icons File
For web icons I have these Photoshop documents in place where I only have to drop the icons in and then I simply go to File > Export > Artboards to Files. Each artboard has its proper naming so this will be the second part of the file name. This way I end up with 'apple-touch-icon-180x180.png', 'apple-touch-icon-152x152.png' etc.

Apple Touch icon Photoshop template file
All these small steps lead to a better efficiency.


