Graphic Design Link Picks
resources from newsletter #0136 #0137 #0138 & #139
Article written on Monday, 04 Jan 2021
Happy New Year to all of you. This first post of 2021 is bringing some wonderful graphic design resources that will inspire you hopefully as much as they did with me. For example if you are about to build a design system and you are doubting where to start you'll like the series that are linked below. I've also included some very cool branding projects to check out. Simon Collison talks about his personal site in a piece called 'timeline'. Your Adobe Photoshop skills are also going to get a workout with some very nice tutorials. Vector lovers don't despair as there's some Adobe Illustrator content as well, for example 'How to Make an Arabic Pattern in Illustrator'. Just as a small selection of what you will find below. Hope you'll find it interesting.

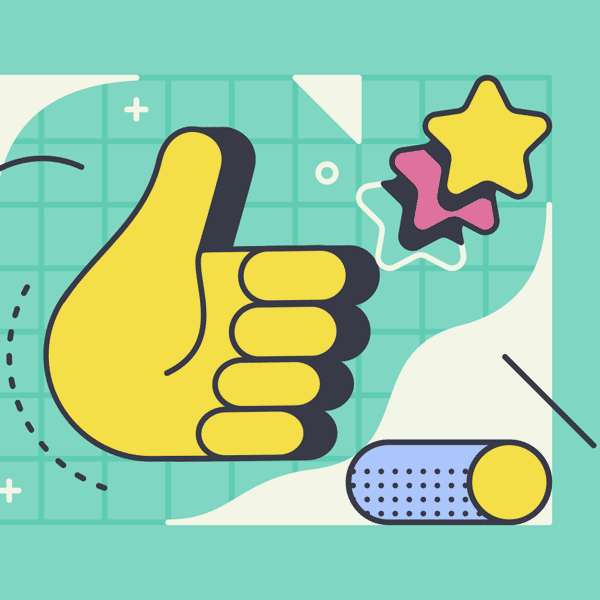
Thumbtack’s Illustration Refresh
Krystal Lauk is a San Francisco based Illustrator who’s done illustration branding for several high profile companies: Facebook, Uber, Google, Intercom, and The New York Times. Here's a Q&A interview on this fresh new illustration style.

Building a Design System — Where to Start?
Follow up in these 5 part series. This 4th part takes a closer look at typography. Don't worry if you've missed the previous parts as they are linked in the beginning of the article.

Raaka New Identity Design
Colorful identity design for this Brooklyn based chocolate brand. Their new script character logo works beautifully with the custom serif typeface and new packaging design. Great color combinations and typography. T-shirts and hats are super too.

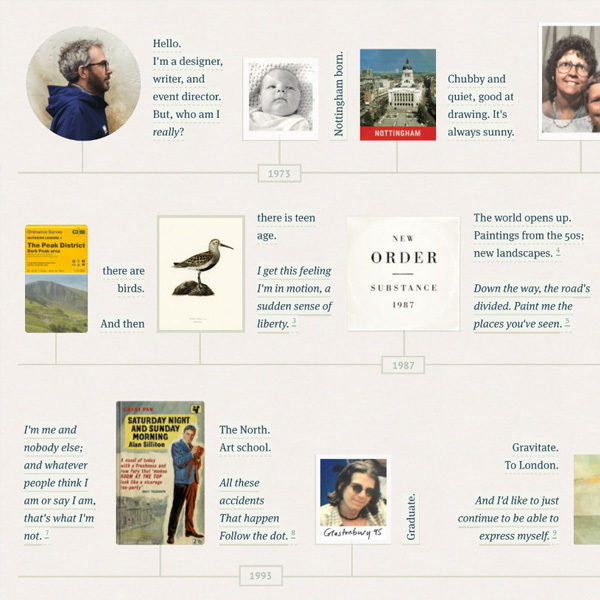
Timeline
Redesigning in the open is daunting but Simon Collison is doing it. One part of the site, his timeline is inspiring and is rightfully getting the attention it deserves. In this article he writes a little bit about it. Wonderful way to get a bit personal.

Building a Design system — Where to start? II
Follow up from previous link. This last part takes a closer look at bonus elements such as icons, shadows, grid etc. Previous parts are linked up in the beginning in case you've missed them.

Whiddon Identity Design
I have a bit of a soft spot for these kind of friendly script logotypes. Lovely color palette, which is beautifully executed in their illustration style and overal branding design.

Testing for Wide Gamut
Many new devices and displays support wide gamut color spaces — colors can be purer and more vibrant than previously. Bjango dives a little deeper into the matter and has included an sRGB Gamut Test Photoshop action.

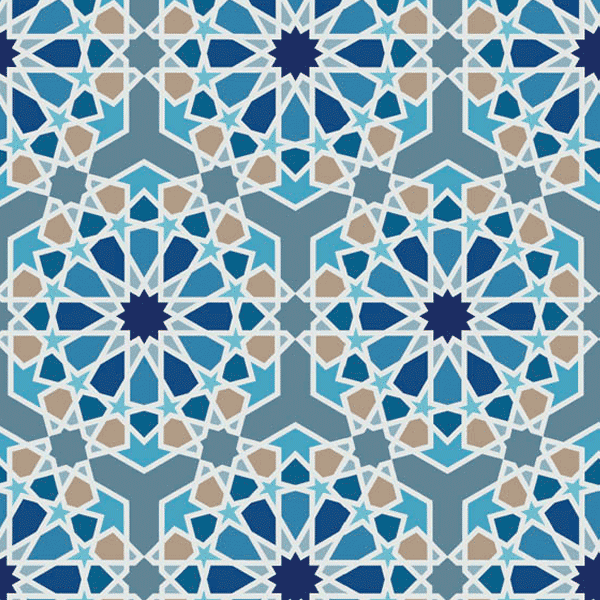
How to Make an Arabic Pattern in Illustrator
In this tutorial, you will learn the step-by-step process of how to make a pattern in Illustrator. You will discover how a simple composition can transform basic lines into a fabulous complicated geometry.

Grateful Farms Logo Design
Beautiful soft logo, patterns, business cards, labels and badges created in this 'organic crafty' look & feel for this boutique cannabis producer. The soft color palette also works perfectly with this brand.

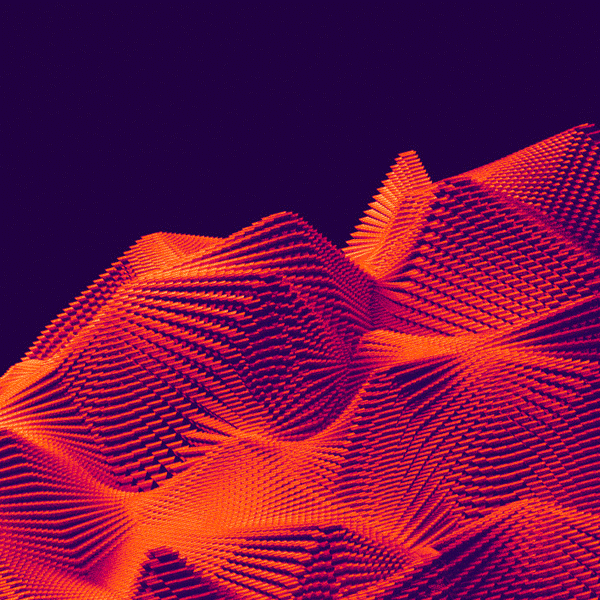
How to Make a Cool Photo Effect Album Cover Design in Photoshop
Learn to make this album cover including print tips. This tutorial will also include how to create a surrealistic body paint Photoshop portrait effect that you can use in your everyday art, not just on an album cover.

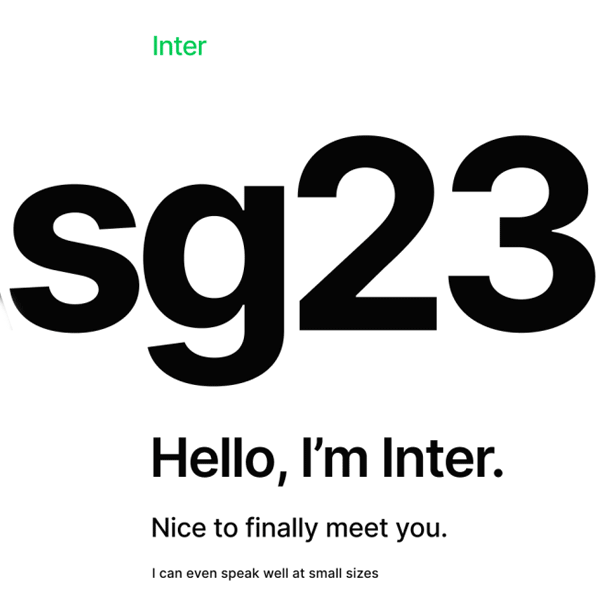
The Birth of Inter: How the New Open-source Typeface Used by GitHub and Mozilla Came to be
The back story on Inter UI and we find out what goes into creating a brand new typeface. Especially the fact that its creator didn't have much experience in creating a typeface is interesting.

Claris Logo Design
Love the icon of the new logo for Claris International Inc. known for its application FileMaker evoking focus and precision while also suggesting growth from a central point. Make sure to check out the beautiful eye-catching posters & the icon animation.
The Inside Story of Twitter's New Redesign
I have seen it yet but this redesign started when Mike Davidson was still VP of design. Meet the three women (Ashlie Ford, Marina Zhao, and Jesar Shah) who led the first redesign of Twitter in seven years.
The Guardian Digital Design Style Guide
The Guardian’s digital design style guide is a wonderful piece of work.
Behind the Scenes: Stranger Things Titles
I'm always very much fascinated to get to know the insights of what's behind something as good as this title sequence of Stranger Things.
Inspired Design Decisions: Ernest Journal
The third article in a serie (of 12) Inspired Design Decisions articles. In this one Andy Clarke will teach you how to use frameworks to create layouts as engaging as in the well-known Ernest Journal.
How We Keep Brand Consistency in Our Visual Language — A Design System for Illustrations
A very interesting read created by Katarzyna Dziaduś that explain how to tackle keeping consistency when different illustrators work on it.


