Graphic Design Link Picks
resources from newsletter #105 & #106
Article written on Wednesday, 13 Mar 2019
There's a new logo for Unsplash in case you didn't notice, so let's look at its evolution. Remember the famous 90's album cover from Nirvana? If you always wondered how that went be sure to read the behind-the-scenes look at this incredible cover, created by Robert Fisher. I've also included a thoughtful read about responsive design into the mix. Implementing voice into our designs is something we can't ignore anymore so let's take a look at how that is done with Adobe XD. Thinking about animation? There's a link that explains how to animate a SVG icon in After Effects and get it on the web. Struggling with colors? No problem there's a link for that too and much more.

A New Logo for Unsplash
Mikael Cho does a write up about the evolution of the logo. I still see a camera in the logo with the negative space being the lens and the block on top as the flash.

The Designer of Nirvana’s Nevermind Cover on Shooting Babies and Working with Kurt Cobain
A behind-the-scenes look at this incredible cover, created by Robert Fisher. Great read!

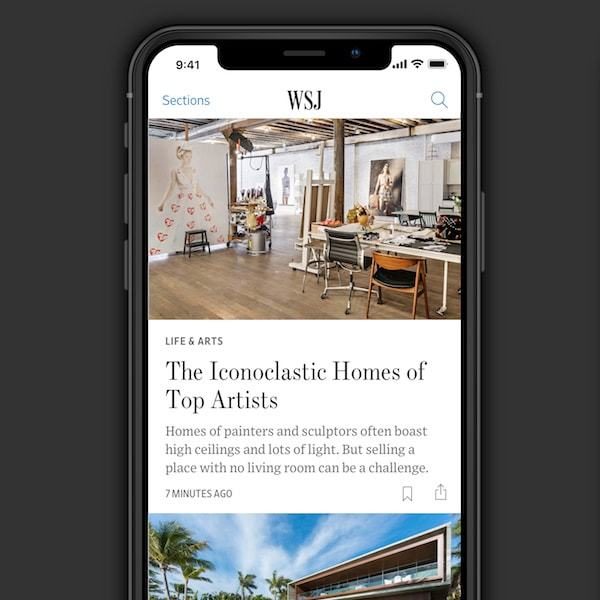
Redesigning the WallStreet Journal iPhone App
Thomas Williams takes us behind-the-scenes of the redesign of the iPhone Wallstreet Journal application used by millions of monthly users. The usage figures at the end are ace.

Vector Illustration: Basics of Creating Vector Images
Learn about color, light, composition, perspective, preparing files for a client and skills to progress in illustration. Big set of tips included here.

My Struggle with Colors, Part I
Zain Adeel has some interesting tips on demystifying colors for accessible digital experiences.
Responsive Design
Comprehensive, practical and thoughtful article about the role of development in the design process, with a focus on responsive design. It’s aimed at design leaders/managers and developers working with design teams, and visual designers looking to become better web designers.
Voice First, Screen Second: Designing for Voice in Adobe XD
I think voice is something that we designers can't ignore anymore. To get an idea what is involved I think you should read this thorough, and well-written guide for creatives getting started with voice.
Animate an SVG icon in After Effects CC
Learn how to go from a static icon to a fun animation using Illustrator CC and After Effects. I'm planning on writing how I did my logo animation as well.
How to Use Animated Icons on a Website or a Mobile App
Follow up from the 'Animate an SVG icon in After Effects CC' link above. This time you'll learn how to implement After Effects CC animations on the Web, using Bodymovin and Lottie.


