Graphic Design Link Picks
resources from newsletter #0099 & #0100
Article written on Wednesday, 14 Nov 2018
Questions get answered every week in these valuable resources. It's a big one again! We start with an InDesign tutorial to create an infographic. Next is a movie about an illustrator I really admire, Malika Favre. Some tips about giving feedback and the read of week goes to this fantastic interview with Jessica Hische. A must see is the visual history of computing between 1945-1979. Apple is also adding incredible design details in the new Apple Maps as you'll discover in Justin O'Beirne's essay. That's not all, so check it all out. Enjoy!

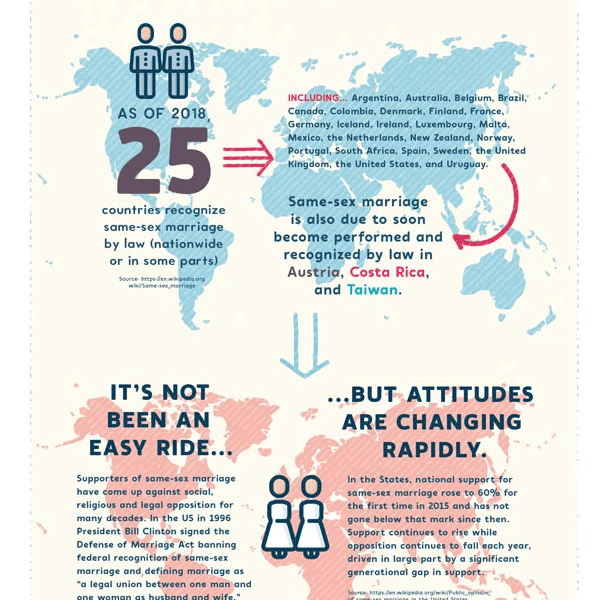
How to Create an Infographic Design in Adobe InDesign
You’ll create the main infographic layout in Adobe InDesign, but you’ll also need to dip into Adobe Illustrator to edit the graphics for the design. Beginner friendly.

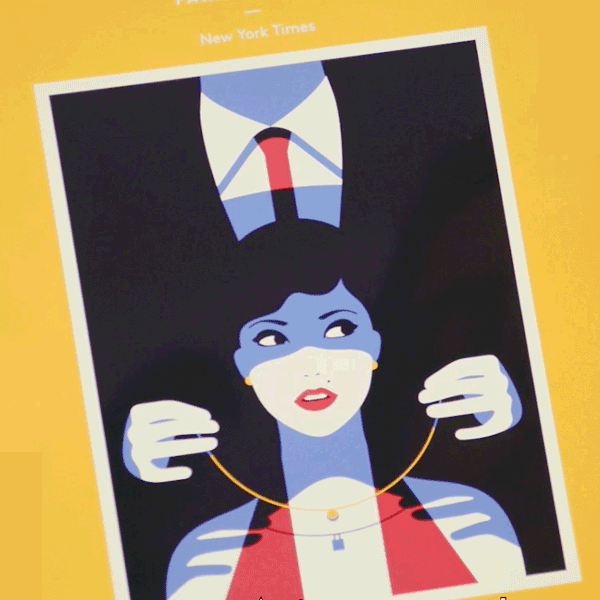
A Little Film About… Malika Favre
One of the illustrators I really admire is Malika Favre. Her colorful work is truly inspiring and motivational. Warning, you may get house envy too :)

There’s no “I” in Feedback
Amanda Spilchen, UX Designer and creative direction at Shopify goes deeper into the how and why you should treat feedback as a team sport. Interesting read and approach.

Jessica Hische: Tomorrow I’ll Be Brave
I absolutely loved this interview with Jessica Hische. This honest and down to earth conversation made me admire Jessica's work even more. Have a look!

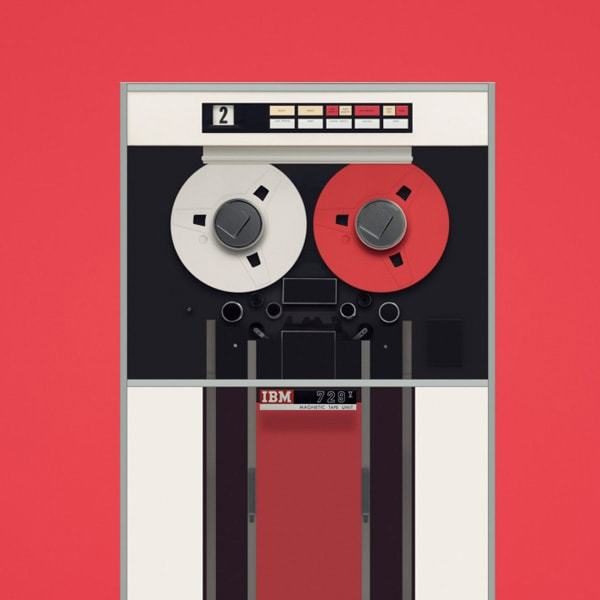
Guide to Computing
A visual history of computing 1945-1979. Absolutely gorgeous stylized and colored photographs of old computers and peripherals.
A Design Tool That is Also a Developer Tool. Introducing Profiles in Hadron
Last week I mentioned that design tools seem to sprout like mushrooms and here's another that I hadn't heard of before. One of the things that make Hadron unique is the fact that it updates code in real time. They don’t store designs in internal data structures that are later translated into images or code. So it's your code. Interesting.
How Marylou Faure Illustrates Women to Make Them Feel Good
I always like to read the background of the person in question, how they start their day, how they work etc. You've seen her colorful work in my inspiration stream.
Learning the Basics of Adobe XD in One Hour
This article will help you to understand the potential of Adobe XD and how to get started with your own design project for Android or iOS.
Apple’s New Map
Justin O'Beirne's essay on how Apple Maps is getting better and the incredible details they are adding. Very interesting look!
Apple's Brooklyn Event Screensaver
Apple asked several creatives to do something creative with their logo. Somebody now created a screen saver based on the animations presented during Apple's Special Event. Beautiful!
Design Native Userflows Right Inside Figma and Sketch with Flowkit 2.0
I've linked to Flowkit back in newsletter #51 and #55 and now it has been completely redesigned from the ground up. Flowkit now lets you create super fast user flows in both Sketch and Figma, but each format was designed natively to leverage the unique features of each design tool. In this article you'll read what's new.


