Creating a Colored Striped Fill in Adobe Illustrator
Adobe Illustrator Design Tip
Article written on Friday, 12 Jul 2019
Some of you might know that I love colored stripes. Did you know that you can create a striped pattern effect in Adobe Illustrator via a gradient? You just have to make sure that each of the gradient stop is on the exact position of the start of the adjacent color. This way there is no transition between each of the colors, and so you get pixel sharp stripes as a result.

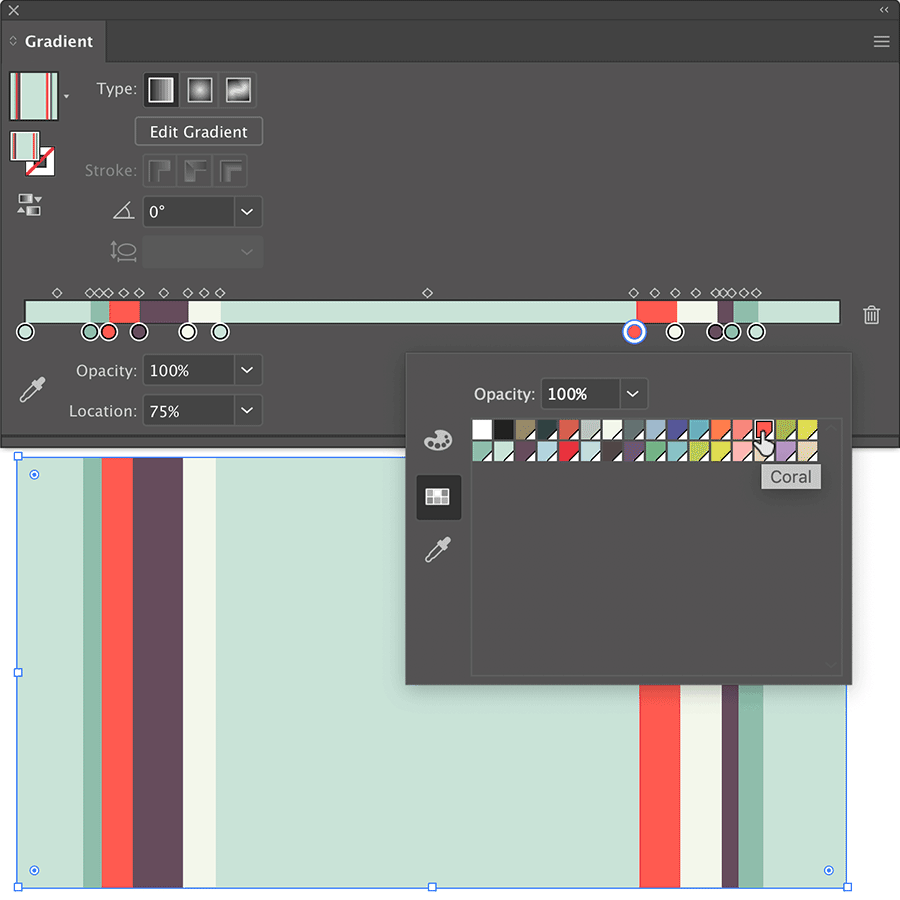
Use the Gradient Tool
It might be a bit tricky to create such 'gradient' effect so it's best to pull the Gradient panel out of the docking area, and expand it wide enough so you can move the stops easily to their proper position. I also always use round numbers for each stop's location, so it's easy to position the stop for the adjacent color with the exact same number. Best way is to select the stop and use the field to enter an exact value.

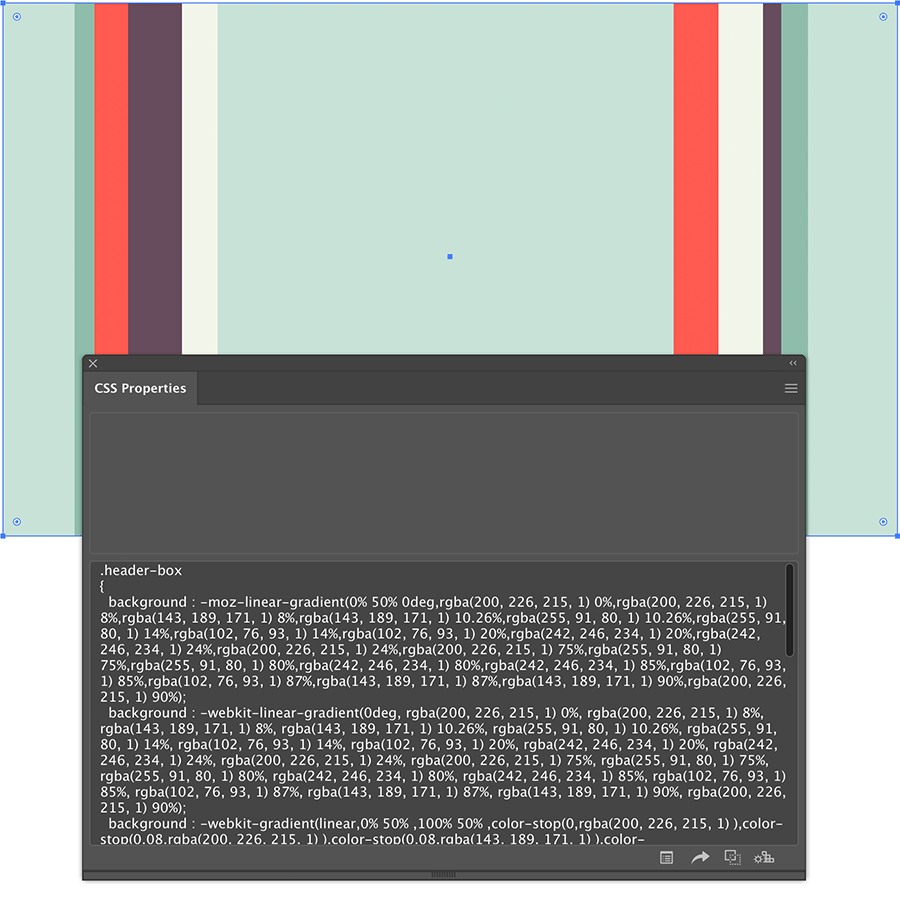
Copy & Paste CSS
Another cool thing is that you can grab the CSS code of this gradient via the CSS Properties panel. Give the rectangle object a name and it'll be used as CSS class name. So it's there to copy & paste. That's cool :) Oh and if you like, you can also save this striped fill as a Gradient Swatch in the Swatches panel.


