Web Design Link Picks
resources from newsletter #0087 & #0088
Article written on Wednesday, 15 Aug 2018
These are the links I've collected and sorted for this week. Some inspiration for dot menu animations and an interesting read about creating the perfect CSS in this weeks edition. Ever wanted to know how you create an animation from Illustrator to Sketch to SVG? You're in luck because I have a link just for that in here too. A visual reference to grid properties is also quite handy. Enjoy!

Dot Menu Animations
Four different menu animations for menu button toggle between dots, cross and back icon. Created by Tamino Martinius on CodePen. Perfect for inspecting how it was done.

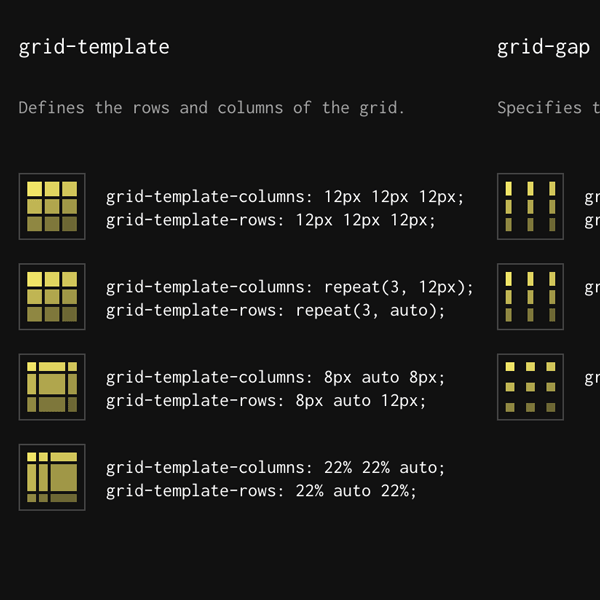
GRID: A Simple Visual Cheatsheet for CSS Grid Layout
Interesting visual reference to all CSS Grid properties created by Chris Malven. There's one for Flexbox too.

Creating an Animated SVG Neon Light Effect
Learn how to create an animated neon light effect in this tutorial writen by Nils Binder.
Creating the “Perfect” CSS System
A high level guide for designers and developers who write CSS, but want to be more strategic about building moderate to large scale CSS systems.
Building Fluid Interfaces
Remember the link in newsletter #79 about WWDC 2018 where Apple designers presented a talk titled “Designing Fluid Interfaces”? Well here is an artcile by Nathan Gitter where he is providing working code examples of every major topic in that presentation.
How to build complicated grids using CSS grid
Dan Webb explains in detail how to pull off a real world grid layout.
Everything You Need To Know About Alignment In Flexbox
Rachel Andrew continues her Flexbox series over at Smashing Magazine.
A Developer’s Guide to Web Design for Non-Designers
Some sound advice for all developers that want to dip their toes in the design pool.


