Web Design Link Picks
resources from newsletter #0085 & #0086
Article written on Wednesday, 01 Aug 2018
Always staying on top of things is challenging. There's just so much to read & learn. Via my Weekly Link Picks in my newsletter that goes out the door on every Friday 11 am EST sharp, I share my resources I've found & learned from. Quality resources conveniently in one place so you don't need to hunt them down anymore.

Create your design system, part 2: Grid and Layout
The follow up from the first article about typography. This time Claudia Romano shows how a grid system can be implemented, and how some CSS techniques can be used to create specific layouts.

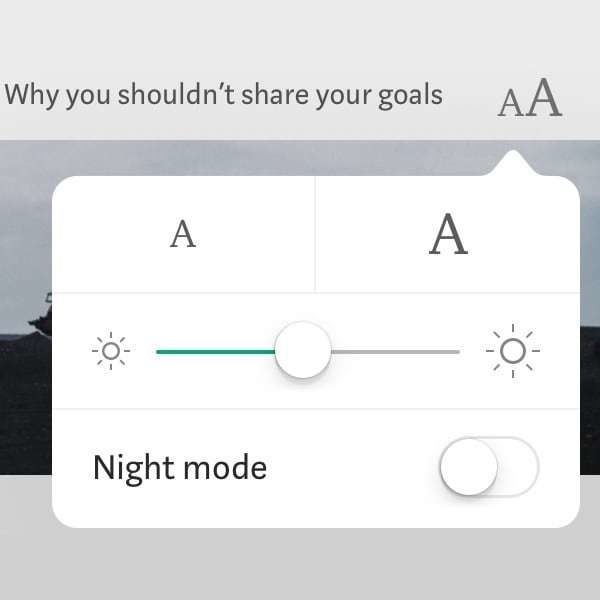
On Designing and Building Toggle Switches
In this article Sara Soueidan's takes us through an in-depth analysis of toggle switches. There's a CodePen example to explore the code.

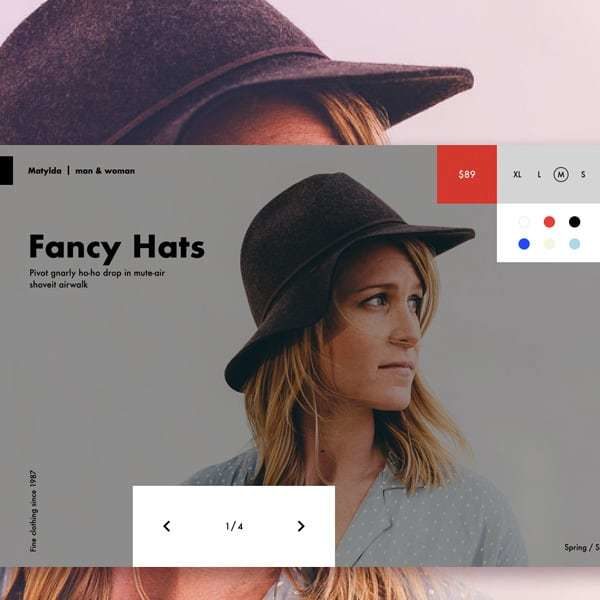
Slide Out Box Menu
Mary Lou supplies us with some new inspiration. A details menu with boxes that slide out in an irregular grid. The grid items get revealed individually with delays from the top right corner of the page.

Craft CMS 3 Orientation Guide
If you are unfamiliar with Craft 3 this article by nystudio107 will help you understand the Craft philosophy of building awesome stuff. It's a wonderfully flexible system that doesn't try to set the rules of how it must be done. That's all up to you and that's how I like it.
The Complete Illustrated Flexbox Tutorial
Still have to think everytime you need Flexbox? Join the club :) This extended illustrative resource will be a great help.
Scrolling Gradient
Adapt the CSS Only Scroll Indicator technique to make a background gradient that adapts to scroll position.
What Happens When You Create A Flexbox Flex Container?
The start of a series of articles by Rachel Andrew. In this article, she will take a detailed look at what actually happens when you add display: flex to your stylesheet.
The Bullshit Web
This piece by Nick Heir is worth a read, every word of it.


